 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die npm-Installation von Electron schlägt aufgrund eines langsamen Netzwerk-Timeouts fehl
Die npm-Installation von Electron schlägt aufgrund eines langsamen Netzwerk-Timeouts fehl
Die npm-Installation von Electron schlägt aufgrund eines langsamen Netzwerk-Timeouts fehl
Mit dem Electron-Framework, früher bekannt als Atom Shell, können Sie plattformübergreifende Desktop-Anwendungen mit JavaScript, HTML und CSS schreiben. Es basiert auf io.js- und Chromium-Open-Source-Projekten. Der Herausgeber ist auf eine Situation gestoßen, in der die Installation von Electron durch npm aufgrund eines langsamen Netzwerk-Timeouts fehlgeschlagen ist. Es hat einen guten Referenzwert, ich hoffe, es hilft allen. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
1. Wenn die NPM-Quelle zu langsam ist, können Sie die Quelle auf den heimischen Taobao-Spiegel umstellen.
NPM-Konfigurationssatzregistrierung https://registry.npm.taobao.org
2. Laden Sie das neueste Installationspaket vom inländischen Spiegel von Electron herunter und konzentrieren Sie sich dabei hauptsächlich auf die Version, die Ihrem eigenen System entspricht
https://npm.taobao.org/mirrors/electron
3. Platzieren Sie das heruntergeladene Paket im Stammverzeichnis des aktuellen Windows-Benutzers
C:UsersYourUserName.electron
4. Führen Sie den Installationsbefehl npm install electron-prebuilt -g aus
Verwandte Empfehlungen:
Electron builds React, Webpack-Desktopanwendungs-Tutorial
Webpack praktischer Aufbau Electron-Anwendungsbeispiel, ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonDie npm-Installation von Electron schlägt aufgrund eines langsamen Netzwerk-Timeouts fehl. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So passen Sie die MTU-Größe unter Windows 11 an
Aug 25, 2023 am 11:21 AM
So passen Sie die MTU-Größe unter Windows 11 an
Aug 25, 2023 am 11:21 AM
Wenn Sie unter Windows 11 plötzlich eine langsame Internetverbindung feststellen und alle Tricks ausprobiert haben, liegt das wahrscheinlich nicht an Ihrem Netzwerk, sondern an Ihrer maximalen Übertragungseinheit (MTU). Es können Probleme auftreten, wenn Ihr System Daten mit der falschen MTU-Größe sendet oder empfängt. In diesem Beitrag erfahren Sie, wie Sie die MTU-Größe unter Windows 11 ändern, um eine reibungslose und unterbrechungsfreie Internetverbindung zu gewährleisten. Was ist die Standard-MTU-Größe in Windows 11? Die standardmäßige MTU-Größe in Windows 11 beträgt 1500, was der maximal zulässige Wert ist. MTU steht für Maximum Transmission Unit. Dies ist die maximale Paketgröße, die im Netzwerk gesendet oder empfangen werden kann. jedes Support-Netzwerk
![WLAN-Erweiterungsmodul ist gestoppt [Fix]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN-Erweiterungsmodul ist gestoppt [Fix]
Feb 19, 2024 pm 02:18 PM
WLAN-Erweiterungsmodul ist gestoppt [Fix]
Feb 19, 2024 pm 02:18 PM
Wenn es ein Problem mit dem WLAN-Erweiterungsmodul Ihres Windows-Computers gibt, kann dies dazu führen, dass Sie nicht mehr mit dem Internet verbunden sind. Diese Situation ist oft frustrierend, aber glücklicherweise enthält dieser Artikel einige einfache Vorschläge, die Ihnen helfen können, dieses Problem zu lösen und Ihre drahtlose Verbindung wieder ordnungsgemäß funktionieren zu lassen. Behebung, dass das WLAN-Erweiterbarkeitsmodul nicht mehr funktioniert Wenn das WLAN-Erweiterbarkeitsmodul auf Ihrem Windows-Computer nicht mehr funktioniert, befolgen Sie diese Vorschläge, um das Problem zu beheben: Führen Sie die Netzwerk- und Internet-Fehlerbehebung aus, um drahtlose Netzwerkverbindungen zu deaktivieren und wieder zu aktivieren. Starten Sie den WLAN-Autokonfigurationsdienst neu. Ändern Sie die Energieoptionen. Ändern Erweiterte Energieeinstellungen Netzwerkadaptertreiber neu installieren Einige Netzwerkbefehle ausführen Schauen wir uns das nun im Detail an
 So beheben Sie einen Win11-DNS-Serverfehler
Jan 10, 2024 pm 09:02 PM
So beheben Sie einen Win11-DNS-Serverfehler
Jan 10, 2024 pm 09:02 PM
Um auf das Internet zuzugreifen, müssen wir beim Herstellen einer Verbindung zum Internet das richtige DNS verwenden. Wenn wir die falschen DNS-Einstellungen verwenden, wird auf die gleiche Weise ein DNS-Serverfehler angezeigt. Zu diesem Zeitpunkt können wir versuchen, das Problem zu lösen, indem wir in den Netzwerkeinstellungen auswählen, ob DNS automatisch abgerufen werden soll Lösungen. So beheben Sie den Win11-Netzwerk-DNS-Serverfehler. Methode 1: DNS zurücksetzen 1. Klicken Sie zunächst in der Taskleiste auf „Start“, suchen Sie die Symbolschaltfläche „Einstellungen“ und klicken Sie darauf. 2. Klicken Sie dann in der linken Spalte auf den Optionsbefehl „Netzwerk & Internet“. 3. Suchen Sie dann rechts die Option „Ethernet“ und klicken Sie zur Eingabe. 4. Klicken Sie anschließend in der DNS-Serverzuweisung auf „Bearbeiten“ und stellen Sie schließlich DNS auf „Automatisch (D.)“ ein
 Beheben Sie „fehlgeschlagene Netzwerkfehler'-Downloads auf Chrome, Google Drive und Fotos!
Oct 27, 2023 pm 11:13 PM
Beheben Sie „fehlgeschlagene Netzwerkfehler'-Downloads auf Chrome, Google Drive und Fotos!
Oct 27, 2023 pm 11:13 PM
Was ist das Problem „Download aufgrund eines Netzwerkfehlers fehlgeschlagen“? Bevor wir uns mit den Lösungen befassen, wollen wir zunächst verstehen, was das Problem „Netzwerkfehler-Download fehlgeschlagen“ bedeutet. Dieser Fehler tritt normalerweise auf, wenn die Netzwerkverbindung während des Downloads unterbrochen wird. Dies kann verschiedene Gründe haben, wie z. B. eine schwache Internetverbindung, Netzwerküberlastung oder Serverprobleme. Wenn dieser Fehler auftritt, wird der Download gestoppt und eine Fehlermeldung angezeigt. Wie kann ein fehlgeschlagener Download mit Netzwerkfehler behoben werden? Die Meldung „Netzwerkfehler beim Herunterladen fehlgeschlagen“ kann beim Zugriff auf oder beim Herunterladen erforderlicher Dateien zu einem Hindernis werden. Unabhängig davon, ob Sie Browser wie Chrome oder Plattformen wie Google Drive und Google Fotos verwenden, wird dieser Fehler auftreten und Unannehmlichkeiten verursachen. Nachfolgend finden Sie Punkte, die Ihnen bei der Navigation und Lösung dieses Problems helfen sollen
 Fix: WD My Cloud wird unter Windows 11 nicht im Netzwerk angezeigt
Oct 02, 2023 pm 11:21 PM
Fix: WD My Cloud wird unter Windows 11 nicht im Netzwerk angezeigt
Oct 02, 2023 pm 11:21 PM
Wenn WDMyCloud unter Windows 11 nicht im Netzwerk angezeigt wird, kann dies ein großes Problem sein, insbesondere wenn Sie Backups oder andere wichtige Dateien darin speichern. Dies kann ein großes Problem für Benutzer sein, die häufig auf Netzwerkspeicher zugreifen müssen. In der heutigen Anleitung zeigen wir Ihnen daher, wie Sie dieses Problem dauerhaft beheben können. Warum wird WDMyCloud nicht im Windows 11-Netzwerk angezeigt? Ihr MyCloud-Gerät, Ihr Netzwerkadapter oder Ihre Internetverbindung sind nicht richtig konfiguriert. Die SMB-Funktion ist nicht auf dem Computer installiert. Dieses Problem kann manchmal durch einen vorübergehenden Fehler in Winsock verursacht werden. Was soll ich tun, wenn meine Cloud nicht im Netzwerk angezeigt wird? Bevor wir mit der Behebung des Problems beginnen, können Sie einige Vorprüfungen durchführen:
 Was soll ich tun, wenn die Erde in der unteren rechten Ecke von Windows 10 angezeigt wird, wenn ich nicht auf das Internet zugreifen kann? Verschiedene Lösungen für das Problem, dass die Erde in Win10 nicht auf das Internet zugreifen kann
Feb 29, 2024 am 09:52 AM
Was soll ich tun, wenn die Erde in der unteren rechten Ecke von Windows 10 angezeigt wird, wenn ich nicht auf das Internet zugreifen kann? Verschiedene Lösungen für das Problem, dass die Erde in Win10 nicht auf das Internet zugreifen kann
Feb 29, 2024 am 09:52 AM
In diesem Artikel wird die Lösung für das Problem vorgestellt, dass das Globussymbol im Win10-Systemnetzwerk angezeigt wird, aber nicht auf das Internet zugreifen kann. Der Artikel enthält detaillierte Schritte, die den Lesern helfen sollen, das Problem des Win10-Netzwerks zu lösen, das zeigt, dass die Erde keinen Zugriff auf das Internet hat. Methode 1: Direkt neu starten. Überprüfen Sie zunächst, ob das Netzwerkkabel nicht richtig eingesteckt ist und ob das Breitband im Rückstand ist. In diesem Fall müssen Sie den Router oder das optische Modem neu starten. Wenn auf dem Computer keine wichtigen Dinge erledigt werden, können Sie den Computer direkt neu starten. Die meisten kleineren Probleme können durch einen Neustart des Computers schnell behoben werden. Wenn festgestellt wird, dass die Breitbandanbindung nicht im Rückstand ist und das Netzwerk normal ist, ist das eine andere Sache. Methode 2: 1. Drücken Sie die [Win]-Taste oder klicken Sie auf [Startmenü] in der unteren linken Ecke. Klicken Sie im sich öffnenden Menüelement auf das Zahnradsymbol über dem Netzschalter.
 So aktivieren/deaktivieren Sie Wake on LAN in Windows 11
Sep 06, 2023 pm 02:49 PM
So aktivieren/deaktivieren Sie Wake on LAN in Windows 11
Sep 06, 2023 pm 02:49 PM
Wake on LAN ist eine Netzwerkfunktion unter Windows 11, mit der Sie Ihren Computer aus der Ferne aus dem Ruhezustand oder Energiesparmodus wecken können. Während gelegentliche Benutzer es nicht oft verwenden, ist diese Funktion für Netzwerkadministratoren und Poweruser nützlich, die kabelgebundene Netzwerke verwenden. Heute zeigen wir Ihnen, wie Sie sie einrichten. Woher weiß ich, ob mein Computer Wake on LAN unterstützt? Um diese Funktion nutzen zu können, benötigt Ihr Computer Folgendes: Der PC muss an ein ATX-Netzteil angeschlossen sein, damit Sie ihn aus der Ferne aus dem Ruhezustand wecken können. Zugriffskontrolllisten müssen erstellt und allen Routern im Netzwerk hinzugefügt werden. Die Netzwerkkarte muss die Wake-up-on-LAN-Funktion unterstützen. Damit diese Funktion funktioniert, müssen sich beide Computer im selben Netzwerk befinden. Obwohl die meisten Ethernet-Adapter verwenden
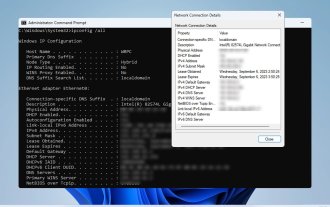
 So überprüfen Sie die Details und den Status der Netzwerkverbindung unter Windows 11
Sep 11, 2023 pm 02:17 PM
So überprüfen Sie die Details und den Status der Netzwerkverbindung unter Windows 11
Sep 11, 2023 pm 02:17 PM
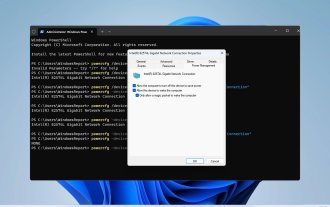
Um sicherzustellen, dass Ihre Netzwerkverbindung ordnungsgemäß funktioniert oder um das Problem zu beheben, müssen Sie manchmal die Netzwerkverbindungsdetails unter Windows 11 überprüfen. Auf diese Weise können Sie eine Vielzahl von Informationen anzeigen, darunter Ihre IP-Adresse, MAC-Adresse, Verbindungsgeschwindigkeit, Treiberversion und mehr. In dieser Anleitung zeigen wir Ihnen, wie das geht. Wie finde ich Netzwerkverbindungsdetails unter Windows 11? 1. Verwenden Sie die App „Einstellungen“ und drücken Sie die +-Taste, um die Windows-Einstellungen zu öffnen. Navigieren Sie als Nächstes im linken Bereich zu „Netzwerk & Internet“ und wählen Sie Ihren Netzwerktyp aus. In unserem Fall ist das Ethernet. Wenn Sie ein drahtloses Netzwerk verwenden, wählen Sie stattdessen ein Wi-Fi-Netzwerk aus. Am unteren Bildschirmrand sollten Sie Folgendes sehen:



