 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Das WeChat-Applet Promise vereinfacht das Teilen von Rückrufbeispielen
Das WeChat-Applet Promise vereinfacht das Teilen von Rückrufbeispielen
Das WeChat-Applet Promise vereinfacht das Teilen von Rückrufbeispielen
Promise ist eine Lösung für die asynchrone Programmierung, die sinnvoller und leistungsfähiger ist als herkömmliche Lösungen – Rückruffunktionen und Ereignisse. Es wurde zuerst von der Community vorgeschlagen und implementiert. ES6 hat es in den Sprachstandard geschrieben, seine Verwendung vereinheitlicht und Promise-Objekte nativ bereitgestellt. In diesem Artikel wird hauptsächlich die Verwendung von Promise zur Vereinfachung von Rückrufen im WeChat-Applet vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Das sogenannte Promise ist einfach ein Container, der das Ergebnis eines Ereignisses (normalerweise eine asynchrone Operation) speichert, das in der Zukunft enden wird. Syntaktisch gesehen ist Promise ein Objekt, von dem Nachrichten für asynchrone Operationen abgerufen werden können. Promise bietet eine einheitliche API und verschiedene asynchrone Vorgänge können auf die gleiche Weise verarbeitet werden.
Verstehen Sie, was ein Promise-Objekt ist
In einem Projekt werden verschiedene asynchrone Vorgänge angezeigt. Wenn der Rückruf eines asynchronen Vorgangs asynchrone Vorgänge enthält, wird eine Rückrufpyramide angezeigt.
Zum Beispiel das Folgende
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})Im Folgenden wird analysiert, wie Promise verwendet wird, um den Code zu vereinfachen
Aufgrund des WeChat-Applets gibt es bei asynchronen APIs Erfolg und Misserfolg. Jemand hat eine solche Methode gekapselt:
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
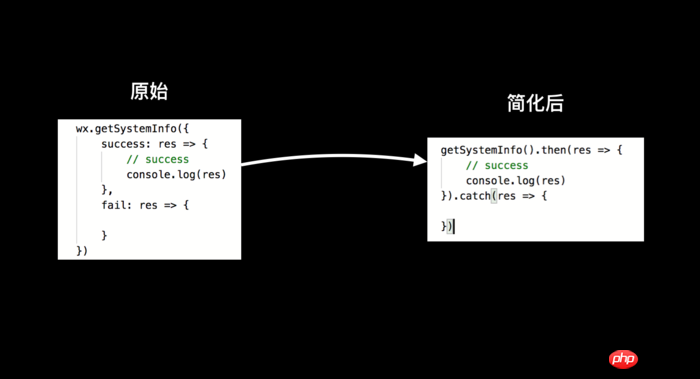
}Schauen wir uns zunächst die einfachste an:
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})Nach der Vereinfachung mithilfe der oben genannten promisify.js:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
getSystemInfo
Das können Sie dort sehen ist eine Abkürzung weniger im vereinfachten Callback Progress und die Callback-Funktion wird von 9 Zeilen auf 6 Zeilen reduziert.
Die vereinfachte Wirkung der Callback-Pyramide
Dann werfen wir einen Blick auf die erste Callback-Pyramide
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
Vereinfachter Rückruf
Sie sehen, dass der Vereinfachungseffekt sehr offensichtlich ist.
gilt auch für Webseiten oder NodeJS usw.
Verwandte Empfehlungen:
Ausführliche Erklärung des getUserInfo-Rückrufs des WeChat-Applets
Detaillierte Erklärung des jQuery-Rückrufs Methode
Analyse der PHP-Callback-Funktion
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet Promise vereinfacht das Teilen von Rückrufbeispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk und Baidu Netdisk sind beide sehr praktische Speichertools. Viele Benutzer fragen sich, ob diese beiden Softwareprogramme kompatibel sind. Wie teile ich Quark Netdisk mit Baidu Netdisk? Auf dieser Website erfahren Sie ausführlich, wie Sie Quark Network Disk-Dateien auf der Baidu Network Disk speichern. So speichern Sie Dateien von Quark Network Disk auf Baidu Network Disk Methode 1. Wenn Sie wissen möchten, wie Sie Dateien von Quark Network Disk auf Baidu Network Disk übertragen, laden Sie zunächst die Dateien herunter, die auf Quark Network Disk gespeichert werden müssen, und öffnen Sie sie dann Wählen Sie im Baidu Network Disk-Client den Ordner aus, in dem die komprimierte Datei gespeichert werden soll, und doppelklicken Sie, um den Ordner zu öffnen. 2. Klicken Sie nach dem Öffnen des Ordners oben links im Fenster auf „Hochladen“. 3. Suchen Sie die komprimierte Datei, die auf Ihren Computer hochgeladen werden soll, und klicken Sie, um sie auszuwählen.
 So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Zuerst rufen wir NetEase Cloud Music auf und klicken dann auf die Software-Homepage-Oberfläche, um die Song-Wiedergabeoberfläche aufzurufen. 2. Suchen Sie dann in der Song-Wiedergabeoberfläche die Schaltfläche für die Freigabefunktion oben rechts, wie im roten Feld in der Abbildung unten gezeigt, klicken Sie, um den Freigabekanal im Freigabekanal auszuwählen, und klicken Sie auf die Option „Teilen für“. Wählen Sie unten den ersten Eintrag „WeChat Moments“ aus, mit dem Sie Inhalte für WeChat Moments freigeben können.
 So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Vor kurzem hat der Baidu Netdisk Android-Client eine neue Version 8.0.0 eingeführt. Diese Version bringt nicht nur viele Änderungen, sondern fügt auch viele praktische Funktionen hinzu. Am auffälligsten ist unter anderem die Verbesserung der Ordnerfreigabefunktion. Jetzt können Benutzer ganz einfach Freunde einladen, beizutreten und wichtige Dateien im Beruf und im Privatleben zu teilen, was eine bequemere Zusammenarbeit und gemeinsame Nutzung ermöglicht. Wie teilen Sie die Dateien, die Sie benötigen, mit Ihren Freunden? Ich hoffe, dass Ihnen der Herausgeber dieser Website weiterhelfen kann. 1) Öffnen Sie die Baidu Cloud APP, wählen Sie zuerst den entsprechenden Ordner auf der Startseite aus und klicken Sie dann auf das Symbol [...] in der oberen rechten Ecke der Benutzeroberfläche (wie unten gezeigt). 2) Klicken Sie dann auf [+]. Klicken Sie auf die Spalte „Gemeinsame Mitglieder“ 】 und markieren Sie abschließend alle
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Im täglichen Leben stoßen wir oft auf Probleme zwischen Versprechen und Erfüllung. Ob in einer persönlichen Beziehung oder einer Geschäftstransaktion: Das Einhalten von Versprechen ist der Schlüssel zum Aufbau von Vertrauen. Allerdings sind die Vor- und Nachteile eines Engagements oft umstritten. In diesem Artikel werden die Vor- und Nachteile von Verpflichtungen untersucht und einige Ratschläge gegeben, wie Sie Ihr Wort halten können. Die versprochenen Vorteile liegen auf der Hand. Erstens schafft Engagement Vertrauen. Wenn jemand sein Wort hält, lässt er andere glauben, dass er eine vertrauenswürdige Person ist. Vertrauen ist die Bindung zwischen Menschen, die Menschen mehr machen kann
 Teilen des Mango TV-Mitgliedskontos 2023
Feb 07, 2024 pm 02:27 PM
Teilen des Mango TV-Mitgliedskontos 2023
Feb 07, 2024 pm 02:27 PM
Mango TV bietet verschiedene Arten von Filmen, Fernsehserien, Varietés und anderen Ressourcen, und Benutzer können frei wählen, ob sie diese ansehen möchten. Mango TV-Mitglieder können nicht nur alle VIP-Dramen ansehen, sondern auch die höchste Bildqualität einstellen, damit Benutzer die Dramen gerne ansehen können. Nachfolgend stellt Ihnen der Herausgeber einige kostenlose Mango TV-Mitgliedskonten vor, die Sie nutzen können. Beeilen Sie sich und werfen Sie einen Blick darauf Schau mal. Kostenloses Teilen des neuesten Mitgliedskontos von Mango TV 2023: Hinweis: Dies sind die neuesten gesammelten Mitgliedskonten. Sie können sich anmelden und diese direkt verwenden. Ändern Sie das Passwort nicht nach Belieben. Kontonummer: 13842025699 Passwort: qds373 Kontonummer: 15804882888 Passwort: evr6982 Kontonummer: 13330925667 Passwort: jgqae Kontonummer: 1703
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Lösen Sie das Problem, dass die Discuz WeChat-Freigabe nicht angezeigt werden kann
Mar 09, 2024 pm 03:39 PM
Lösen Sie das Problem, dass die Discuz WeChat-Freigabe nicht angezeigt werden kann
Mar 09, 2024 pm 03:39 PM
Titel: Um das Problem zu lösen, dass Discuz WeChat-Freigaben nicht angezeigt werden können, sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des mobilen Internets ist WeChat zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Bei der Website-Entwicklung werden viele Websites WeChat-Freigabefunktionen integrieren, um das Benutzererlebnis zu verbessern und die Website-Präsenz zu erweitern, sodass Benutzer Website-Inhalte problemlos mit Moments oder WeChat-Gruppen teilen können. Allerdings kann es bei der Verwendung von Open-Source-Forumsystemen wie Discuz manchmal zu dem Problem kommen, dass WeChat-Freigaben nicht angezeigt werden können, was zu gewissen Schwierigkeiten bei der Benutzererfahrung führt.





