 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue kapselt Swiper, um Code-Sharing für Bildkarusselleffekte zu implementieren
Vue kapselt Swiper, um Code-Sharing für Bildkarusselleffekte zu implementieren
Vue kapselt Swiper, um Code-Sharing für Bildkarusselleffekte zu implementieren
Dieser Artikel teilt Ihnen hauptsächlich den Code von Vue mit, der Swiper kapselt, um den Bildkarusselleffekt zu erzielen. Bildkarussell ist eine Funktion, die häufig im Frontend implementiert werden muss. Ich habe kürzlich Vue.js gelernt und Swiper gekapselt, um eine einfache Bildkarussellkomponente zu implementieren.
1. Swiper
Bevor wir die Kapselung implementieren, stellen wir zunächst Swiper vor.
Swiper ist ein verschiebbares Spezialeffekt-Plug-in, das in reinem Javascript erstellt wurde und auf Mobiltelefone, Tablets und andere mobile Endgeräte abzielt.
Swiper kann gängige Effekte wie Touchscreen-Fokusbild, Touchscreen-Tab-Umschaltung, Touchscreen-Mehrbildumschaltung usw. erzielen.
Swiper ist Open Source, kostenlos, stabil, einfach zu bedienen und leistungsstark. Es ist eine wichtige Wahl für die Erstellung von Websites für mobile Endgeräte.
Swiper verfügt über ein breites Spektrum an Anwendungsszenarien und der Implementierungseffekt ist sehr gut. Der folgende tatsächliche Fall ist ein typisches Anwendungsszenario von Swiper.

Spezifische Anleitungen zur Verwendung und eine detaillierte API von Swiper finden Sie auf der chinesischen Website von Swiper
.
2. Vue-Komponenten
Vue-Komponenten sind für die gemeinsame Verwendung konzipiert, um die Wartbarkeit und Wiederverwendbarkeit zu verbessern. Das Bildkarussell kann mithilfe von Komponenten vervollständigt werden. Bevor wir also die spezifische Implementierung vorstellen, stellen wir zunächst die Vue-Komponenten und die Komponentenkommunikation vor.
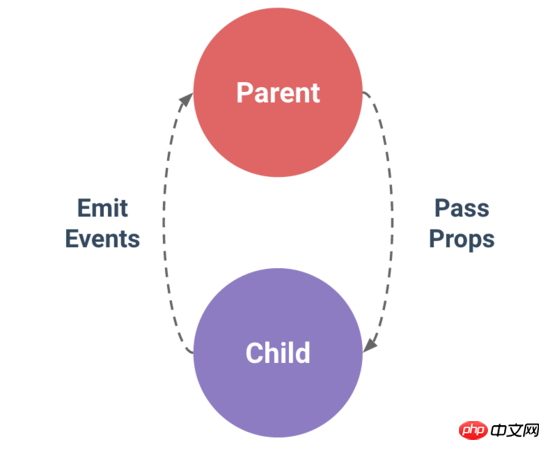
Die häufigste Beziehung zwischen Vue-Komponenten ist die Beziehung zwischen übergeordneten und untergeordneten Komponenten: Komponente A verwendet Komponente B in ihrer Vorlage.
Sie müssen miteinander kommunizieren: Die übergeordnete Komponente muss möglicherweise Daten an die untergeordnete Komponente senden, und die untergeordnete Komponente muss die übergeordnete Komponente möglicherweise darüber informieren, was in ihr geschieht. Es ist jedoch auch wichtig, übergeordnete und untergeordnete Komponenten durch eine klar definierte Schnittstelle so weit wie möglich zu entkoppeln. Dadurch wird sichergestellt, dass der Code jeder Komponente in einer relativ isolierten Umgebung geschrieben und verstanden werden kann, wodurch ihre Wartbarkeit und Wiederverwendbarkeit verbessert wird.
In Vue kann die Beziehung zwischen übergeordneten und untergeordneten Komponenten so zusammengefasst werden, dass Requisiten nach unten und Ereignisse nach oben weitergeleitet werden. Die übergeordnete Komponente sendet Daten über Requisiten an die untergeordnete Komponente, und die untergeordnete Komponente sendet über Ereignisse Nachrichten an die übergeordnete Komponente.

3. Kapselungsimplementierung
1. Einführung in Swiper
Zuerst müssen Sie Swiper installieren.
npm install --save swiper
Dann wird auf zwei Dateien verwiesen.
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2. HTML-Code
Legen Sie das HTML-Layout des Karussellbilds in der Vorlage fest.
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>Es verwendet benannte Slots, um die Entkopplung zu verbessern, sodass bei Verwendung der übergeordneten Komponente je nach Situation unterschiedliche Karussellinhalte festgelegt werden können.
Zusätzlich müssen Sie einen Pager einrichten, bei dem es sich um einen Seitenindikator im Bildkarussell handelt. Häufig handelt es sich dabei um kleine Punkte oder digitale Indikatoren.
3. Swiper initialisieren
Da Swiper zur Implementierung von Karussellbildern gekapselt ist und Swiper bereits installiert wurde, muss es jetzt initialisiert werden.
Bestimmen Sie vor der Initialisierung basierend auf dem Verständnis der Swiper-Nutzung zunächst die für die Karussellkomponente erforderlichen Attributinformationen und übergeben Sie sie dann über die übergeordnete Komponente an die gekapselte Swiper-Komponente.
Zu diesem Zeitpunkt müssen Sie Requisiten verwenden.
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}Die Bedeutung jedes Attributs wird unten erklärt.
| Attribut | Bedeutung |
|---|---|
| gewischt | Karussell-Container-Klasse Attributklasse Name. |
| Effekt | Der Umschalteffekt des Bildes, der Standardwert ist „Slide“ und kann auch auf „Fade“, „Cube“, „Coverflow“ eingestellt werden. , „umdrehen“, Einzelheiten siehe Effekt. |
| loop | wird auf true gesetzt, um den Schleifenmodus zu aktivieren. Loop-Modus: Mehrere Bilder werden vor und nach dem Originalbild kopiert und zum richtigen Zeitpunkt umgeschaltet, sodass Swiper wie eine Schleife aussieht. Weitere Informationen finden Sie unter Schleife. |
| Richtung | Die Gleitrichtung des Bildes kann auf horizontal (horizontal) oder vertikal (vertikal) eingestellt werden. |
| Paginierung | Verwenden Sie die Paginierungsnavigation, siehe Paginierung für Details. |
| paginationType | 分页器样式类型,可设置为"bullets", "fraction", "progressbar", "custom",详情见type。 |
| autoPlay | 设置为true启动自动切换,并使用默认的切换设置,详情见autoplay。 |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
相关推荐:
Das obige ist der detaillierte Inhalt vonVue kapselt Swiper, um Code-Sharing für Bildkarusselleffekte zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
Die neuesten iPhones von Apple halten Erinnerungen mit gestochen scharfen Details, Sättigung und Helligkeit fest. Manchmal kann es jedoch zu Problemen kommen, die dazu führen können, dass das Bild weniger klar aussieht. Während der Autofokus bei iPhone-Kameras große Fortschritte gemacht hat und es Ihnen ermöglicht, schnell Fotos aufzunehmen, kann die Kamera in bestimmten Situationen versehentlich auf das falsche Motiv fokussieren, wodurch das Foto in unerwünschten Bereichen unscharf wird. Wenn Ihre Fotos auf Ihrem iPhone unscharf wirken oder es ihnen insgesamt an Schärfe mangelt, soll Ihnen der folgende Beitrag dabei helfen, sie schärfer zu machen. So machen Sie Bilder auf dem iPhone klarer [6 Methoden] Sie können versuchen, Ihre Fotos mit der nativen Foto-App zu bereinigen. Wenn Sie mehr Funktionen und Optionen wünschen
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
Verwenden Sie auch die Foxit PDF Reader-Software? Wissen Sie, wie Foxit PDF Reader PDF-Dokumente in JPG-Bilder konvertiert? Für diejenigen, die sich für die Konvertierungsmethode interessieren jpg-Bilder, kommen Sie bitte vorbei und schauen Sie sich unten um. Starten Sie zunächst Foxit PDF Reader, suchen Sie dann in der oberen Symbolleiste nach „Funktionen“ und wählen Sie dann die Funktion „PDF an andere“ aus. Öffnen Sie als Nächstes eine Webseite namens „Foxit PDF Online Conversion“. Klicken Sie auf die Schaltfläche „Anmelden“ oben rechts auf der Seite, um sich anzumelden, und aktivieren Sie dann die Funktion „PDF zu Bild“. Klicken Sie dann auf die Schaltfläche „Hochladen“ und fügen Sie die PDF-Datei hinzu, die Sie in ein Bild konvertieren möchten. Klicken Sie nach dem Hinzufügen auf „Konvertierung starten“.
 So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
Bei der Verwendung der WPS-Bürosoftware haben wir festgestellt, dass nicht nur ein Formular verwendet wird, sondern Tabellen und Bilder zum Text hinzugefügt werden können, auch Bilder zur Tabelle usw. hinzugefügt werden können. Diese werden alle zusammen verwendet, um den Inhalt des gesamten Dokuments zu erstellen sehen reichhaltiger aus, wenn Sie zwei Bilder in das Dokument einfügen müssen und diese nebeneinander angeordnet werden müssen. Unser nächster Kurs kann dieses Problem lösen: wie man zwei Bilder nebeneinander in einem WPS-Dokument platziert. 1. Zuerst müssen Sie die WPS-Software öffnen und das Bild finden, das Sie anpassen möchten. Klicken Sie mit der linken Maustaste auf das Bild und eine Menüleiste wird angezeigt. Wählen Sie „Seitenlayout“. 2. Wählen Sie beim Textumbruch „Enger Umbruch“ aus. 3. Nachdem bestätigt wurde, dass bei allen benötigten Bildern „Enger Textumbruch“ eingestellt ist, können Sie die Bilder an die entsprechende Position ziehen und auf das erste Bild klicken.



