
Dieser Artikel stellt Ihnen hauptsächlich das Scrollverhalten von Vue vor. Der Herausgeber findet es ziemlich gut. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Scroll-Verhalten
Wie ist das Scroll-Verhalten einer Route?
Möchten Sie, dass die Seite scrollt, wenn Sie zu einer neuen Route wechseln? nach oben, oder Es behält die ursprüngliche Scrollposition bei, genau wie beim Neuladen der Seite
Hinweis: Diese Funktion ist nur im HTML5-Verlaufsmodus verfügbar. In diesem Modus müssen wir einen Dienst starten
Wir verwenden die scrollBehavior-Methode, um Routing-Scrolling durchzuführen
Die scrollBehavior-Methode empfängt von und zu Routing-Objekten. Der dritte Parameter „savedPosition“ ist nur bei der Popstate-Navigation verfügbar (ausgelöst durch die Vor-/Zurück-Schaltfläche des Browsers)
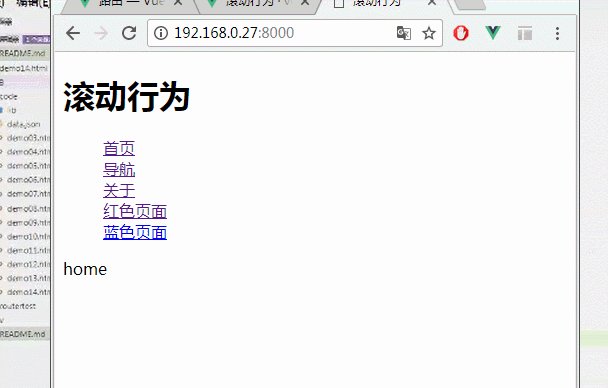
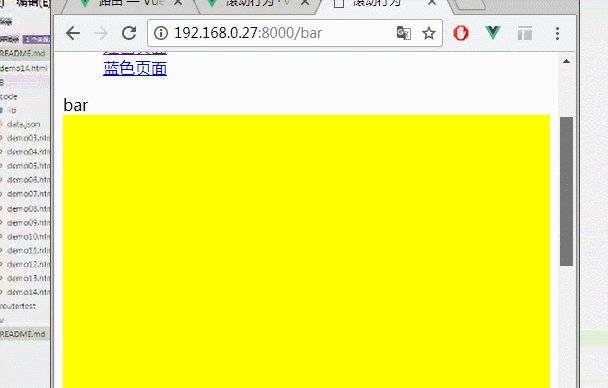
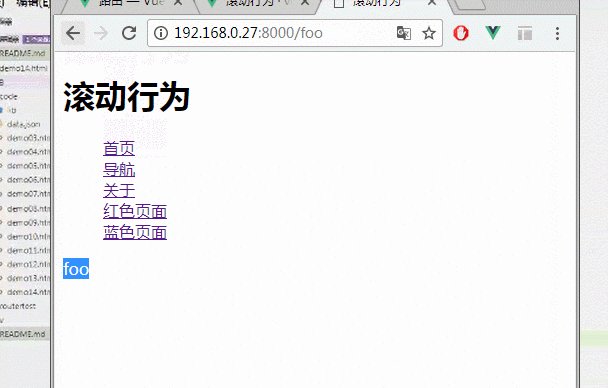
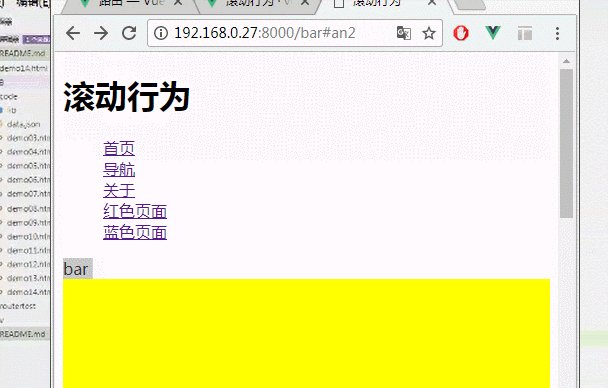
Lassen Sie uns einen kleinen Fall durchführen, um den Effekt zu verstehen

<p id="app">
<h1>滚动行为</h1>
<ul>
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/foo">导航</router-link></li>
<li><router-link to="/bar">关于</router-link></li>
<li><router-link to="/bar#an1">红色页面</router-link></li>
<li><router-link to="/bar#an2">蓝色页面</router-link></li>
</ul>
<router-view></router-view>
</p>
<script>
var Home = {
template:"<p>home</p>"
}
var Foo = {
template:"<p>foo</p>"
}
var Bar = {
template:
`
<p>
bar
<p style="height:500px;background: yellow;"></p>
<p id="an1" style="height:500px;background: red;">红色页面</p>
<p id="an2" style="height:300px;background: blue;">蓝色页面</p>
</p>
`
}
var router = new VueRouter({
mode:"history",
//控制滚动位置
scrollBehavior (to, from, savedPosition) {
//判断如果滚动条的位置存在直接返回到当前位置,否者返回到起点
if (savedPosition) {
return savedPosition
} else {
if (to.hash) {
return {selector: to.hash}
}
}
},
routes:[
{
path:"/",component:Home
},
{
path:"/foo",component:Foo
},
{
path:"/bar",component:Bar
}
]
});
var vm = new Vue({
el:"#app",
router
});
</script>Verwandte Empfehlungen:
Beispielanalyse zum Vue-Scrollverhalten
Das obige ist der detaillierte Inhalt vonEinführung in das Scrollverhalten von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Konsolenkabel und Netzwerkkabel
Der Unterschied zwischen Konsolenkabel und Netzwerkkabel
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 Fil-Coin-Preis heute
Fil-Coin-Preis heute
 So beheben Sie den Fehler bei der Website-Wiederherstellung
So beheben Sie den Fehler bei der Website-Wiederherstellung
 CSS-Hintergrundcode-Sammlung
CSS-Hintergrundcode-Sammlung
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Absolute Referenzeingabemethode
Absolute Referenzeingabemethode




