 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript-Implementierungscode zum Klicken auf eine beliebige Stelle auf der Webseite, um ein neues Fenster zu öffnen und das Fenster zu schließen
JavaScript-Implementierungscode zum Klicken auf eine beliebige Stelle auf der Webseite, um ein neues Fenster zu öffnen und das Fenster zu schließen
JavaScript-Implementierungscode zum Klicken auf eine beliebige Stelle auf der Webseite, um ein neues Fenster zu öffnen und das Fenster zu schließen
Auf einigen unregelmäßigen Websites, insbesondere auf Download-Sites voller Werbung, wird ein neues Fenster angezeigt, unabhängig davon, wo Sie auf die Webseite klicken, bevor Sie auf den Download-Link klicken. In diesem Artikel wird hauptsächlich erläutert, wie Sie mit JavaScript ein neues Fenster öffnen und schließen, indem Sie auf eine beliebige Stelle auf einer Webseite klicken. Freunde, die es benötigen, können sich darauf beziehen kann dir helfen.
Ein solcher Effekt lässt sich leicht mit JavaScript erzielen, und Sie können auch gezielt festlegen, dass durch Klicken auf das p in einem bestimmten Bereich das Ereignis zum Öffnen eines neuen Fensters ausgelöst wird.
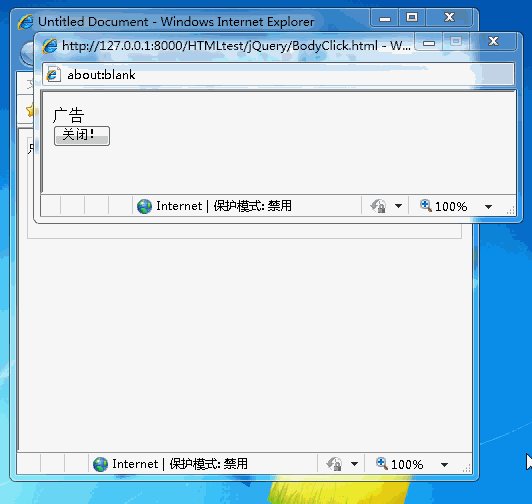
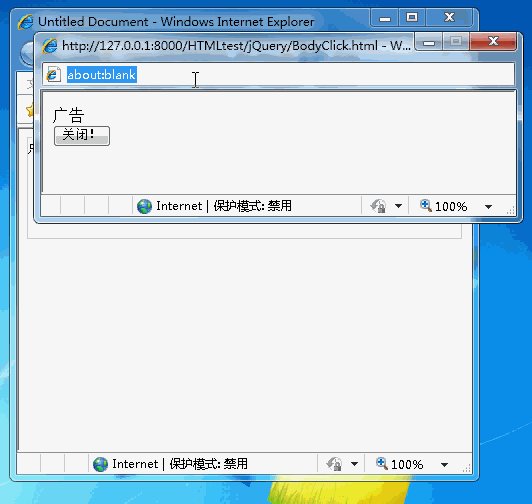
Zum Beispiel der Effekt im Bild unten:

Geben Sie auf der ursprünglichen Webseite ein p an, und egal, ob der Benutzer auf einen beliebigen Bereich klickt dieses p, ein neues Fenster wird geöffnet und das Klicken auf eine andere Stelle wird nicht angezeigt.
Die Adressleiste im neuen Fenster kann nicht bearbeitet und in der Größe nicht geändert werden. Zum Schließen des Fensters steht die Schaltfläche „Schließen“ zur Verfügung.
Das HTML-Layout der ursprünglichen Webseite lautet wie folgt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>Es gibt nichts zu sagen, nur ein p mit der Klasse testClass.
Der Schlüssel ist das folgende Skript.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>Wie Sie dem obigen Skript entnehmen können, window.open() ist dieser Methodenparameter sehr lang.
Darunter:
Wenn der erste Parameter leer ist, bedeutet dies, dass der Link des neuen Fensters keine vorhandene Webseite ist. Der Inhalt des neuen Fensters wird durch die folgenden beiden generiert Zeilen Javascript. Wenn der Inhalt des neuen Fensters eine vorhandene Webseite sein soll, geben Sie die entsprechende URL ein. Die Parameter nach
haben folgende Bedeutung, sind jedoch nur für IE gültig.
newwindow: Der Name des Popup-Fensters (nicht der Dateiname), optional, kann durch ein leeres '' ersetzt werden.
height=100: Neue Fensterhöhe.
width=400: Neue Fensterbreite.
top=0: Der Pixelwert des neuen Fensters über dem aktuellen Fenster.
left=0: Der Pixelwert des Fensters von der linken Seite des aktuellen Fensters.
toolbar=false: Gibt an, ob die Symbolleiste, die Menüleiste und die Bildlaufleisten die Menüleiste und die Bildlaufleiste anzeigen sollen.
resizable=false: Ob das Ändern der Fenstergröße zugelassen werden soll
location=false: Ob die neue Fensteradressleiste aktiviert werden soll
status=false : Ob die Statusleiste angezeigt werden soll.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonJavaScript-Implementierungscode zum Klicken auf eine beliebige Stelle auf der Webseite, um ein neues Fenster zu öffnen und das Fenster zu schließen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Win11-Startpfad und wie man ihn öffnet
Jan 03, 2024 pm 11:13 PM
Win11-Startpfad und wie man ihn öffnet
Jan 03, 2024 pm 11:13 PM
Jedes Windows-System verfügt über einen Startpfad. Wenn Sie ihm Dateien oder Software hinzufügen, wird dieser beim Booten geöffnet. Viele Freunde wissen jedoch nicht, wo sich der Win11-Startpfad befindet. Tatsächlich müssen wir nur den entsprechenden Ordner auf dem Laufwerk C eingeben. Win11-Startpfad: 1. Doppelklicken Sie, um „Dieser PC“ zu öffnen. 2. Fügen Sie den Pfad „C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup“ direkt in das Pfadfeld ein. 3. Hier ist der Win11-Startpfad. Wenn wir die Datei nach dem Booten öffnen möchten, können wir die Datei einfügen. 4. Wenn Sie über diesen Pfad nicht zugreifen können, ist er möglicherweise ausgeblendet.
 Standort des Origami-Vogels im Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Standort des Origami-Vogels im Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Es gibt insgesamt 20 Origami-Vögel im Stardome Railway Croaker Movie Park. Viele Spieler wissen nicht, wo sich die Origami-Vögel im Crocker Movie Park befinden, um allen die Suche zu erleichtern. und schauen Sie sich diese neueste Zusammenfassung der Standorte der Origami-Vögel im Croaker Film and Television Park an, um spezifische Inhalte zu erhalten. Leitfaden zur Honky Dome Railway Star Dome Railway Crocker Film Park Origami Bird Location 1, Crocker Film Park 1. Etage 2, Crocker Film Park 2. Etage
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Verstehen Sie den Speicherort und die Struktur des Pip-Installationspaketspeichers
Jan 18, 2024 am 08:23 AM
Verstehen Sie den Speicherort und die Struktur des Pip-Installationspaketspeichers
Jan 18, 2024 am 08:23 AM
Um mehr über den Speicherort der von pip installierten Pakete zu erfahren, benötigen Sie spezifische Codebeispiele. Pip ist ein häufig verwendetes Paketverwaltungstool in der Python-Sprache. Es wird zum einfachen Installieren, Aktualisieren und Verwalten von Python-Paketen verwendet. Wenn Sie pip zum Installieren eines Pakets verwenden, lädt es automatisch die entsprechende Paketdatei von PyPI (Python Package Index) herunter und installiert sie am angegebenen Speicherort. Wo werden also die von pip installierten Pakete gespeichert? Dies ist ein Problem, auf das viele Python-Entwickler stoßen werden. Dieser Artikel befasst sich mit dem Speicherort der von pip und Provide installierten Pakete
 Win11-Shutdown-Standort
Jan 10, 2024 am 09:14 AM
Win11-Shutdown-Standort
Jan 10, 2024 am 09:14 AM
Wenn wir längere Zeit nicht am Computer sind, ist es am besten, den Computer herunterzufahren, um ihn zu schützen. Wo ist also das Herunterfahren in Win11? Öffnen Sie im Allgemeinen einfach das Startmenü und Sie können es finden die Abschalttaste darin. Wo man Windows 11 herunterfährt: Antwort: Im Power-Button des Startmenüs. 1. Zuerst klicken wir auf das „Windows-Logo“ in der unteren Taskleiste, um das „Startmenü“ zu öffnen. 2. Nach dem Öffnen finden Sie in der unteren rechten Ecke den „Power“-Button, wie in der Abbildung dargestellt. 3. Nachdem Sie auf den Netzschalter geklickt haben, wird „Herunterfahren“ angezeigt. Klicken Sie darauf, um das Gerät herunterzufahren. 4. Wenn der Computer aufgrund besonderer Umstände, z. B. eines Absturzes, nicht heruntergefahren werden kann, können Sie direkt den „Einschaltknopf“ am Computer gedrückt halten, um ein Herunterfahren zu erzwingen.
 Wo wird Kuaishou veröffentlicht und wie kann der Standort geändert werden? Wie füge ich einem hochgeladenen Video einen Standort hinzu?
Mar 21, 2024 pm 06:00 PM
Wo wird Kuaishou veröffentlicht und wie kann der Standort geändert werden? Wie füge ich einem hochgeladenen Video einen Standort hinzu?
Mar 21, 2024 pm 06:00 PM
Als bekannte Kurzvideoplattform in China bietet Kuaishou vielen YouTubern die Möglichkeit, ihre Talente zu präsentieren und ihr Leben zu teilen. Beim Hochladen eines Videos sind einige unerfahrene Ersteller möglicherweise verwirrt darüber, wie sie den Ort für die Veröffentlichung des Videos ändern können. In diesem Artikel erfahren Sie, wie Sie den Veröffentlichungsort von Kuaishou-Videos ändern, und geben einige Tipps für die Veröffentlichung von Kuaishou-Videos, damit Sie diese Plattform besser nutzen können, um Ihre Arbeit zu präsentieren. 1. Wo wird Kuaishou veröffentlicht und wie kann der Standort geändert werden? 1. Veröffentlichungsoberfläche: Klicken Sie in der Kuaishou-App auf die Schaltfläche „Veröffentlichen“, um die Video-Veröffentlichungsoberfläche aufzurufen. 2. Standortinformationen: In der Veröffentlichungsoberfläche gibt es eine Spalte „Standort“. Klicken Sie hier, um die Standortauswahloberfläche aufzurufen. 3. Standort ändern: Klicken Sie in der Standortauswahloberfläche auf die Schaltfläche „Standort“, um den aktuellen Standort anzuzeigen. Wenn Sie den Standort ändern möchten, klicken Sie auf „Standort“.
 Wo ist die Last Era Arena?
Mar 07, 2024 pm 08:16 PM
Wo ist die Last Era Arena?
Mar 07, 2024 pm 08:16 PM
In „Last Age“ können Spieler in verschiedenen Modi wie dem Spielmodus, dem Herausforderungsmodus und der Arena usw. spielen. Arena ist die ultimative Art, das Spiel zu spielen, und bietet den Spielern zwei Modi zur Auswahl. Wo ist die Arena in der letzten Ära? Antwort: Die Arena ist ein Endspielspiel und ihr spezifischer Standort ist das Tor des Champions. Sie müssen den Arena-Schlüssel oder den Speicher-Arena-Schlüssel erhalten. Nach einem Rechtsklick können Sie die Weltkarte sehen und den genauen Standort des Champions-Tors finden. Die Arena ist in zwei Hauptmodi unterteilt: Arena-Meisterschaftsmodus und Endlos-Arena-Modus. Ersteres umfasst 40 Gegnerwellen und ausgewählte Belohnungen, die immer in einem Kampf mit dem Arena-Champion gipfeln. Es gibt 4 Stufen im Arena-Meisterschaftsmodus. Je höher der Schwierigkeitsgrad, desto besser die Belohnungen. Endless Arena ist ein Modus mit unendlichen Wellen. Der Schwierigkeitsgrad steigt schrittweise
 So ändern Sie den Standort von Gaode Map Home
Feb 27, 2024 pm 07:31 PM
So ändern Sie den Standort von Gaode Map Home
Feb 27, 2024 pm 07:31 PM
Als leistungsstarker Assistent für unsere täglichen Reisen bietet Amap nicht nur präzise Navigationsdienste, sondern ermöglicht es Benutzern auch, ihren „Heimatstandort“ auf benutzerfreundliche Weise direkt zu bestimmen. Es ist bequem, jederzeit den Weg nach Hause zu überprüfen. Aber manchmal muss auch der Standort unseres Zuhauses aktualisiert werden. Wie können wir also den „Standort unseres Zuhauses“ in Amap einfach ändern? Folgen Sie als Nächstes der Anleitung des Herausgebers und erfahren Sie, wie Sie ihn gemeinsam mit Amap ändern können Zuhause? Antwort: [Amap] – [Einstellungen] – [Drei-Punkte-Symbol] – [Standort ändern] – [Standort festlegen] – [Als Heimatadresse festlegen]. Spezifische Schritte: 1. Öffnen Sie zuerst die Amap-Software, rufen Sie die Startseite auf, blättern Sie nach oben, suchen Sie nach „Startseite“ und klicken Sie auf „Einstellungen“. 2. Dann können wir auf der Einstellungsseite klicken



