
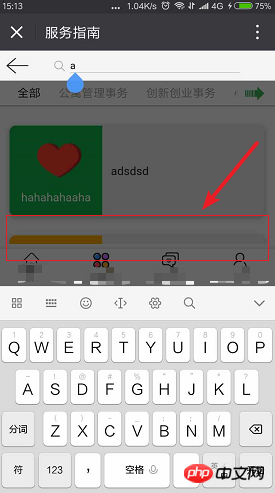
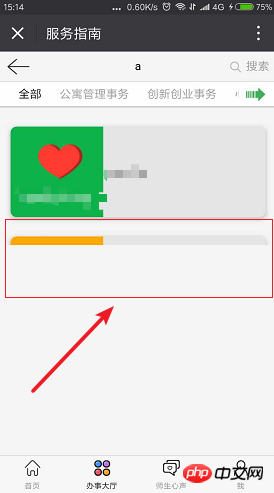
In diesem Artikel erfahren Sie hauptsächlich, wie der Iframe-Inhalt leer wird, nachdem die Tastatur auf der WeChat-Seite angezeigt wird. Wenn die Tastatur angezeigt wird, wird auch die Fußzeile nach oben verschoben (zur Aktualisierung). die gesamte Seite), nachdem die Tastatur eingefahren wurde, wird die Tastatur im Iframe Wenn der Ort, an dem Sie leben, weiß. Wie kann dieses Problem gelöst werden? Ich hoffe, dieser Artikel kann allen helfen.


Vorwort:
Weil der Iframe angepasst werden muss, also auch die Höhe muss berechnet werden
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
Lösung:
Ursache:
Beim Ablegen der Tastatur wurde danach die Höhe des Iframes nicht wieder zurückgesetzt.
Option ①: Geben Sie die Höhe des ersten Iframes in das Cookie ein
Hinweis: In Xiaomi 6 scheint „win“ in Konflikt zu geraten, also ändern Sie es in „win1“
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
Verwandte Empfehlungen:
JavaScript Print Iframe Content Beispielcode_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung dafür, dass der Iframe-Inhalt leer wird, nachdem die Tastatur auf der WeChat-Seite angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Möglichkeiten gibt es, Iframe zu schreiben?
Welche Möglichkeiten gibt es, Iframe zu schreiben?
 Die Rolle des Routers
Die Rolle des Routers
 Verwendung von && und || in der C-Sprache
Verwendung von && und || in der C-Sprache
 Detaillierte Erläuterung des Ereignisses onbeforeunload
Detaillierte Erläuterung des Ereignisses onbeforeunload
 Was ist ein Servomotor?
Was ist ein Servomotor?
 So funktioniert der TCP-Drei-Wege-Handshake
So funktioniert der TCP-Drei-Wege-Handshake
 So verwenden Sie insertBefore in Javascript
So verwenden Sie insertBefore in Javascript
 Welche Methoden gibt es, Videos von Douyin herunterzuladen?
Welche Methoden gibt es, Videos von Douyin herunterzuladen?
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?




