Referenzbeispiel für die WeChat-Applet-Vorlage zum Teilen
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zu den detaillierten Beispielen vor, auf die in der WeChat-Applet-Ansichtsvorlage verwiesen wird. Ich hoffe, dass dieser Artikel Ihnen helfen kann.
Detaillierte Beispiele für WeChat-Applet-Ansichtsvorlagen-Vorlagenreferenzen
WXML bietet zwei Dateireferenzmethoden: Importieren und Einschließen.
include kann den gesamten Code mit Ausnahme der Zieldatei einführen, was dem Kopieren in den Include-Speicherort entspricht

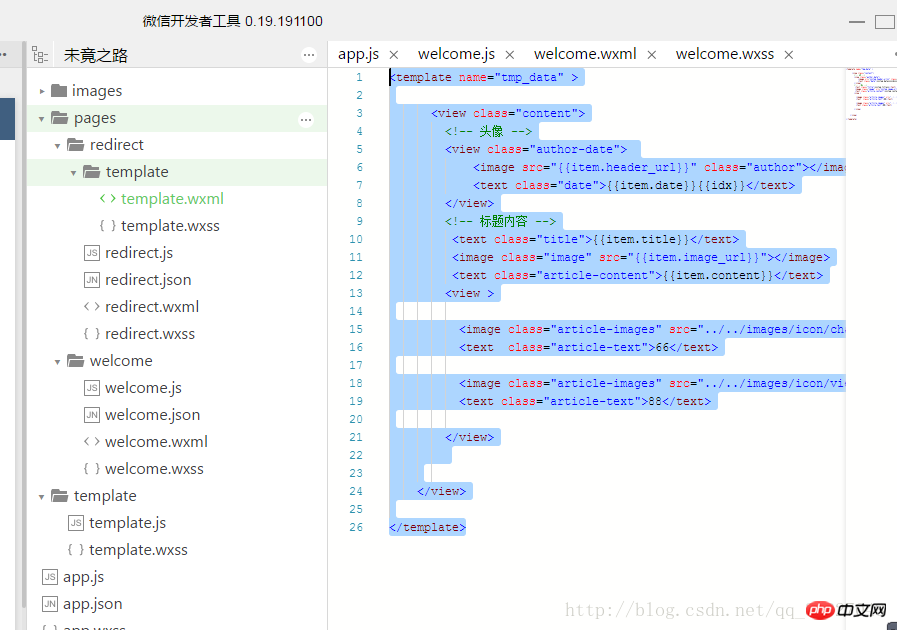
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template>redirect.wxml-Referenz
<import src="template/template.wxml" />
template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}redirect.js-Referenz
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>template.wxss-Datei
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}Die Datei „redirect.wxss“ verweist auf den oben genannten Stil
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}Verwandte Empfehlungen:
So lösen Sie das Vorlagenkompilierungsproblem in Vue.js
Tipps für den Einstieg mit template.js
In Elementen und Vorlagen Detaillierte Erläuterung der Verwendung der V-IF-Anweisung
Das obige ist der detaillierte Inhalt vonReferenzbeispiel für die WeChat-Applet-Vorlage zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.
 Datenvisualisierung durch das Template-Paket von Golang
Jul 17, 2023 am 09:01 AM
Datenvisualisierung durch das Template-Paket von Golang
Jul 17, 2023 am 09:01 AM
Datenvisualisierung durch das Vorlagenpaket von Golang Mit dem Aufkommen des Big-Data-Zeitalters ist die Datenvisualisierung zu einem wichtigen Mittel zur Informationsverarbeitung und -analyse geworden. Durch die Datenvisualisierung können Daten prägnant und intuitiv dargestellt werden, sodass Menschen die Daten besser verstehen und analysieren können. In Golang können wir das Template-Paket verwenden, um Datenvisualisierungsfunktionen zu implementieren. In diesem Artikel wird die Verwendung des Golang-Vorlagenpakets zur Datenvisualisierung vorgestellt und Codebeispiele bereitgestellt. GolangTem
 Geografische Standortbestimmung und Kartendarstellung mittels PHP und Miniprogrammen
Jul 04, 2023 pm 04:01 PM
Geografische Standortbestimmung und Kartendarstellung mittels PHP und Miniprogrammen
Jul 04, 2023 pm 04:01 PM
Geolocation-Positionierung und Kartenanzeige von PHP und Miniprogrammen Geolocation-Positionierung und Kartenanzeige sind zu einer der notwendigen Funktionen in der modernen Technologie geworden. Mit der Beliebtheit mobiler Geräte steigt auch der Bedarf der Menschen an Ortung und Kartendarstellung. Während des Entwicklungsprozesses sind PHP und Applets zwei gängige Technologien. In diesem Artikel werden Sie in die Implementierungsmethode der geografischen Standortpositionierung und Kartenanzeige in PHP und Miniprogrammen eingeführt und entsprechende Codebeispiele angehängt. 1. Geolokalisierung in PHP In PHP können wir die Geolokalisierung von Drittanbietern verwenden




