Telekommunikationsnetzwerkstruktur bezeichnet die Kombinationslogik und Konfigurationsform verschiedener Netzwerkeinheiten des Telekommunikationsnetzwerks, die nach technischen Anforderungen und wirtschaftlichen Grundsätzen kombiniert und konfiguriert werden. Die kombinatorische Logik beschreibt die Architektur von Netzwerkfunktionen, und die Konfigurationsform beschreibt die Nachbarschaftsbeziehung von Netzwerkeinheiten, dh die Topologie bestehend aus Vermittlungszentren (oder Knoten) und Übertragungsverbindungen. Zu den gängigen Netzwerktopologien gehören Sternstruktur, Busstruktur, Ringstruktur, Baumstruktur, Netzstruktur, Hybridtopologie, Zellulartopologie usw. Die Beispiele in diesem Artikel zeigen hauptsächlich die Bustopologie, die sich in der Darstellung relativ von anderen Netzwerktopologien unterscheidet Strukturtypen sind klarer und einfacher zu zeichnen.
Obwohl der Titel Telecom Network Topology Diagram lautet, können fast alle Topologiediagramme abgedeckt werden, z. B. grundlegende Netzwerkdiagramme, Netzwerktopologiediagramme, Rackdiagramme, Netzwerkkommunikationsdiagramme, 3D-Netzwerkdiagramme usw.
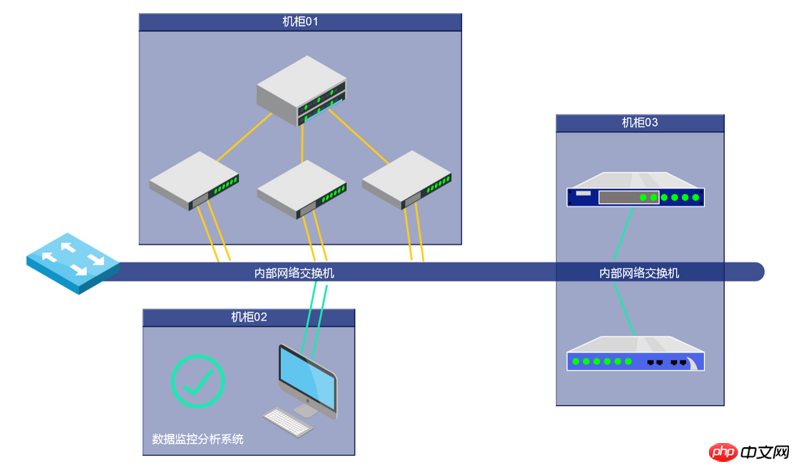
Das Rendering ist wie folgt:

Dieses Bild sieht recht einfach aus, mit weniger Code, aber viel Inhalt.
Zuallererst sind Schrank 01, Schrank 02 und Schrank 03 alle ht.Group-„Gruppen“-Typen. Der ht.Group-Typ wird als übergeordneter Container zur Aufnahme untergeordneter Grundelemente in der GraphView-Topologiekarte verwendet (http://www.hightopo.com) können durch Doppelklicken erweitert und zusammengeführt werden. Die abgeleiteten Grundknoten werden während der Zusammenführung ausgeblendet Die zusammengeführte Gruppe fungiert als Proxy für die Verbindung. Die Bewegung der Gruppe führt dazu, dass die untergeordneten Knoten folgen, und die Änderungen in der Position und Größe des untergeordneten Knotens wirken sich auch auf die Erweiterungsform und -position der Gruppe aus.
Hier erwähnen wir das Problem der Agentenverbindung. Das Wort „Agent“ kann durchaus die Bedeutung der Agentenverbindung angeben. Wenn tatsächlich eine Verbindung zwischen dem Knoten innerhalb der Gruppe und dem Knoten außerhalb der Gruppe besteht, wird die Verbindung zwischen der Gruppe und dem externen Knoten beim Zusammenführen der Gruppe „vermittelt“. Nehmen wir Schrank 02 als Beispiel. Es gibt einen „Computer“ in Schrank 02 und es gibt zwei Verbindungen zwischen dem „internen Netzwerk-Switch“. Wenn wir also auf Schrank 02 doppelklicken, um ihn zusammenzuführen, entspricht dies tatsächlich Schrank 02 und dem „interner Netzwerk-Switch“. Es gibt zwei Verbindungen zwischen den Switches.
Schauen wir uns also an, wie diese Gruppe und die Knoten innerhalb der Gruppe gezeichnet werden. Erstellen Sie zunächst den Gruppenknoten von „Cabinet 02“, da ich im gesamten Beispiel drei Gruppenknoten erstellt habe Die Methoden sind ähnlich, daher wird der Code zum Erstellen von Gruppen gekapselt und wiederverwendet:
function createGroup(name, x, y) {
var group = new ht.Group();//组类型 实际上也是一个节点 group.setExpanded(true);//设置展开组 group.setName(name);//设置组的名字 group.s({//设置组的样式style 'group.title.background': 'rgba(14,36,117,0.80)',//组展开后的title背景颜色,仅对group.type为空的类型起作用 'group.background': 'rgba(14,36,117,0.40)',//组展开后的背景颜色 'group.title.align': 'center'//组展开后的title文字水平对齐方式,默认值为'left',可设置为center和right
}); group.setPosition(x, y);//设置组的位置 group.setImage('images/服务器.json');//设置拓扑上展现的图片信息,在GraphView拓扑图中图片一般以position为中心绘制
dataModel.add(group);//将创建的组节点添加进数据容器中
return group;
}Gruppen können erweitert und zusammengeführt werden Beim Zusammenführen wird ein Feld mit einer Titelleiste angezeigt (diese kann natürlich angepasst werden). Beim Zusammenführen wird das im obigen Code festgelegte Bild angezeigt.
Alle Knoten im Schrank sind Knoten vom Typ ht.Node, daher habe ich sie auch gekapselt:
function createNode(image, parent, x, y) {
var node = new ht.Node();//创建一个 Node 节点
if (image) node.setImage(image);//设置节点的显示图片
if (parent) node.setParent(parent);//设置节点的父亲
if (x && y) node.setPosition(x, y);//设置节点的位置
dataModel.add(node);//将节点添加进数据容器中
return node;
}Schrank 02 generieren:

cabinet = createGroup('机柜02', 146, 445);//创建机柜02createNode('images/正常.json', cabinet, 78, 440).s('label', '数据监控分析系统');//创建带有“正常”图片的节点,并设置这个节点的文字为“数据监控分析系统”
var line = createNode();//创建一个节点line.setSize(725, 20);//设置节点大小line.setPosition(310, 325);//设置节点位置line.s({//设置节点的style属性 'shape': 'roundRect',//决定shape的形状,默认值为空,代表用image绘制。roundRect四周圆角矩形 'shape.background': 'rgba(14,36,117,0.80)',//背景填充颜色,为null代表不填充背景 'shape.border.color': '#979797',//边框颜色 'shape.corner.radius': 10,//该参数指定roundRect类型的圆角半径,默认为空系统自动调节,可设置正数值 'label': '内部网络交换机', //文字内容,默认为空 'label.position': 45,//文字内容,默认为空 'label.offset.x': 50,//文字水平偏移,对于Edge意味着沿着连线方向水平偏移 'label2': '内部网络交换机',//HT默认除了label.*的属性外,还提供了label2.*的属性,用于满足一个图元需要显示双文字的情况 'label2.position': 48, 'label2.offset.x': 50, 'label2.offset.y': 2,
});
var exchange = createNode('images/交换机.json', null, -53, 313); exchange.setHost(line);//设置吸附line.setHost(exchange);//反吸附 又设置line的吸附为exchange
因为 HT 会按照节点添加进数据容器中的顺序来进行层次的排列,我的交换机是在 line 的添加之后的,所以默认交换机的节点会显示在 line 之下,我们将默认的层级显示关闭,并设置交换机 exchange 显示在数据容器的顶部:
dataModel.setAutoAdjustIndex(false);//将自动调整data在容器中索引顺序的开关关闭dataModel.sendToTop(exchange);//将data在拓扑上置顶
相关推荐:


























