So verwenden Sie den jQuery-Attributfilterselektor
Dieser Artikel enthält hauptsächlich eine detaillierte Erläuterung der Verwendung des Attributfilterselektors des jQuery-Selektors. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.

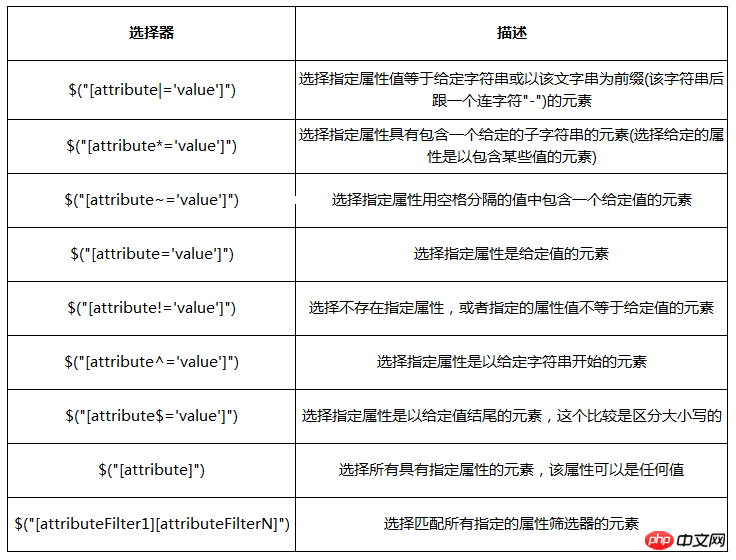
Unter so vielen Attributselektoren sind [attr="value"] und [attr*="value"] die praktischsten Das
[attr="value"] kann uns dabei helfen, verschiedene Arten von Elementen zu finden, insbesondere die Bedienung von Formularelementen wie input[type="text"], input[type ="checkbox"] usw.
[attr*="value"] kann uns helfen, verschiedene Dateitypen auf der Website zuzuordnen
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='p1'>
<a>[att=val]</a>
</p>
<p class="p" testattr="true" p2>
<a>[att]</a>
</p>
<p class="p" testattr="true" name="-">
<a>[att|=val]</a>
</p>
<p class="p" testattr="true" name="a b">
<a>[att~=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name=p1的p元素
$("p[name = p1]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,有属性p2的p元素
$("p[p2]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值只包含一个连字符“-”的p元素
$("p[name|='-']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个连字符“空”和“a”的p元素
$("p[name~='a']").css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</p>
<p class="p" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</p>
<p class="p" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</p>
<p class="p" name="a b">
<a>[att!=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc开头的
$("p[name ^= imooc]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc结尾的
$("p[name $= imooc]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个test字符串的p元素
$("p[name*='test']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性testattr中的值没有包含"true"的p
$("p[testattr != 'true']").css("border", "3px groove #668B8B");
</script>
</body>
</html>Verwandte Empfehlungen:
Detaillierte Beispiele für die Filterauswahl von jQuery-Formularobjektattributen
10 Kursempfehlungen zur Attributfilterung
jQuery-Formularelementselektor und Abrufen der ausgewählten Elementselektorinstanz
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den jQuery-Attributfilterselektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:




