
Obwohl Vue-Gerüst einfach zu verwenden ist, bereitete das Dateikonfigurationsproblem schon immer Kopfzerbrechen. In diesem Artikel wird Ihnen hauptsächlich die Lösung für das Problem vorgestellt, dass das kleine Vue-Symbol-Favicon nicht angezeigt wird. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Bei der Verwendung des Vue-Frameworks zum Erstellen von nativem Code traten auch verschiedene Probleme auf, wenn ich die Online-Lösungen zusammenfasste und aufschrieb, was ich persönlich getestet und gefunden habe :
Ich habe favico.ico direkt in das Stammverzeichnis geworfen (das ist das Verzeichnis auf der gleichen Ebene wie src) und es dann in der Datei build/webpack.dev.conf.js konfiguriert
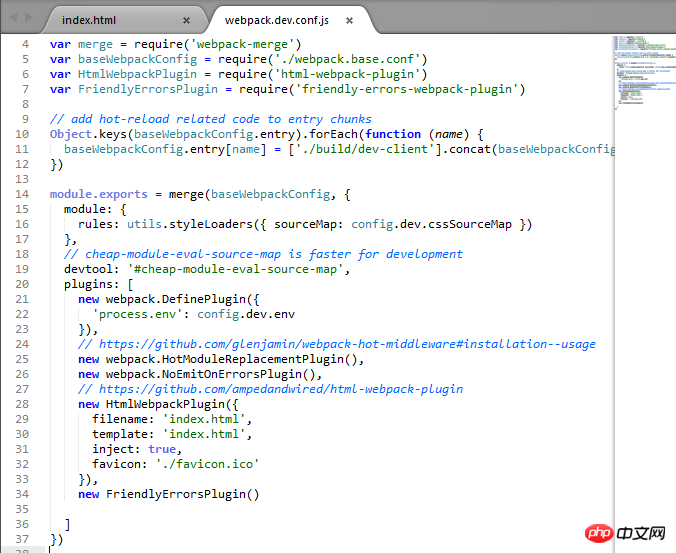
1. Fügen Sie diesen Code zu den Plugins in der Datei webpack.dev.conf.js hinzu
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
})Nachdem Sie den Code hinzugefügt haben, wird er sieht so aus:

2 Geben Sie den Code in index.html ein:
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />
3 nach dem Ändern der Konfigurationsdatei erneut auf npm umstellen. „Dev ausführen“ wird funktionieren.
Informationen dazu, dass Google Chrome keine kleinen Symbole anzeigt: Es handelt sich um ein Cache-Problem. Versuchen Sie, die Aktualisierung manuell zu erzwingen (Strg+F5).
Hinweis: (Sie können Legen Sie das Favicon auch im statischen Ordner ab. Ja, da es bei mir nicht funktioniert hat, habe ich diese Methode verwendet. Wenn ich statisch einfüge, muss ich nur den Pfad des Favicons ändern.
Verwandte Empfehlungen:
Zwei. Eine JS-Methode zum Hinzufügen kleiner Symbole zur Eingabe
Teilen von Front-End-Verarbeitungstechniken für kleine Symbole
Iconfont-Schriftsymbole und verschiedene kleine CSS-Symbole Ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das Vue-Favicon für kleine Symbole nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 So lösen Sie zu viele Anmeldungen
So lösen Sie zu viele Anmeldungen
 So verwenden Sie dc.rectangle
So verwenden Sie dc.rectangle
 Deaktivieren Sie die automatischen Win10-Updates
Deaktivieren Sie die automatischen Win10-Updates
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen
 iPhone 4-Jailbreak
iPhone 4-Jailbreak
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Was sind die Vorteile des SpringBoot-Frameworks?
Was sind die Vorteile des SpringBoot-Frameworks?




