 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So generieren Sie eine ausführbare Exe-Datei von der Web-Frontend-Seite
So generieren Sie eine ausführbare Exe-Datei von der Web-Frontend-Seite
So generieren Sie eine ausführbare Exe-Datei von der Web-Frontend-Seite
Mit dem Aufstieg von HTML5 und JavaScript, die versuchen, die Welt zu dominieren, wird eine Technologie namens [plattformübergreifend] immer beliebter. Warum ist es so beliebt? Da Softwareentwickler das Programm nur einmal schreiben müssen, kann es auf Windows, Linux, Mac, IOS, Android und anderen Plattformen ausgeführt werden, was die Arbeitsbelastung des Programmierers erheblich reduziert und eine schnelle Iteration der Produkte des Unternehmens ermöglicht. In diesem Artikel wird hauptsächlich vorgestellt, wie Electron Webseiten in Desktop-Anwendungen verpackt (wie Web-Front-End-Seiten ausführbare Exe-Dateien generieren).
In der Vergangenheit war die plattformübergreifende Technologie nicht beliebt, aber jetzt entwickelt sie sich mit der Entwicklung von Mobiltelefonen und Computerhardware rasant weiter. All dies wird fast durch die HTML5-Technologie vorangetrieben. Natürlich leistet JavaScript den größten Beitrag. Zu den bekannten plattformübergreifenden Technologien auf HTML5-Basis gehören PhoneGap und Cordova, die häufig zur Entwicklung von Webanwendungen verwendet werden; außerdem gibt es Egret, Cocos-creator, Unity usw., die häufig zur Entwicklung von Spielen verwendet werden; basierend auf Node.js, das für die Entwicklung von Desktop-Anwendungen verwendet wird, und Electron, einem Artefakt, das Webtechnologie nutzt, um Desktop-Anwendungen zu entwickeln, die leistungsfähiger sind als nw.js.
Eigentlich ist das oben Genannte alles Unsinn. Kommen wir nun zum Thema: Wie man mit Electron eine Webseite in eine ausführbare Exe-Datei packt!
Annahmen:
1 Sie haben node.js installiert und konfiguriert (globale Installation)
2 Sie haben Electron mit npm installiert (globale Installation)
3 Die Front-End-Webseite wurde bereits geschrieben (HTML, CSS, Javascript usw. oder die auf dem Front-End-Framework basierende Webseite)
4. Wenn Sie die oben genannten drei Punkte nicht verstehen, gehen Sie zu Baidu schnell. . .
Wenn Sie die oben genannten Annahmen haben, lesen Sie bitte weiter:
1. Suchen Sie Ihren Front-End-Webprojektordner und erstellen Sie eine neue Datei package.json, main.js, index.html (Hinweis: index.html ist die Startseite Ihrer Webseite)
Ihr Projektverzeichnis/
├── package.json ├── main.js └── index.html
2. Im Paket hinzufügen Folgender Inhalt zu json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Fügen Sie den folgenden Inhalt zu main.js hinzu. Diese main.js-Datei ist die „Hauptdatei“ in der package.json oben. Der Wert des Schlüssels, sodass Sie ihn nach Bedarf ändern können
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Wenn der Dateiname Ihrer Webseiten-Homepage nicht „index.html“ lautet, Fügen Sie es dann bitte in main.js ein. Ändern Sie die darin enthaltene Datei „index.html“ in den Namen Ihrer Homepage-Startseite.
5. Öffnen Sie DOS, wechseln Sie mit der CD in Ihr Projektverzeichnis (oder klicken Sie direkt bei gedrückter Umschalttaste und der rechten Maustaste auf a Leerzeichen in Ihrem Projektverzeichnis und dann Klicken Sie hier, um das Befehlsfenster zu öffnen. Wenn Sie hier leider nicht verstehen, ist Baidu ein Junge)
6. Geben Sie im vorherigen Schritt unter DOS <🎜 ein > um unser Verpackungsartefakt global zu installieren npm install electron-packager -g
npm install electron-packager -g
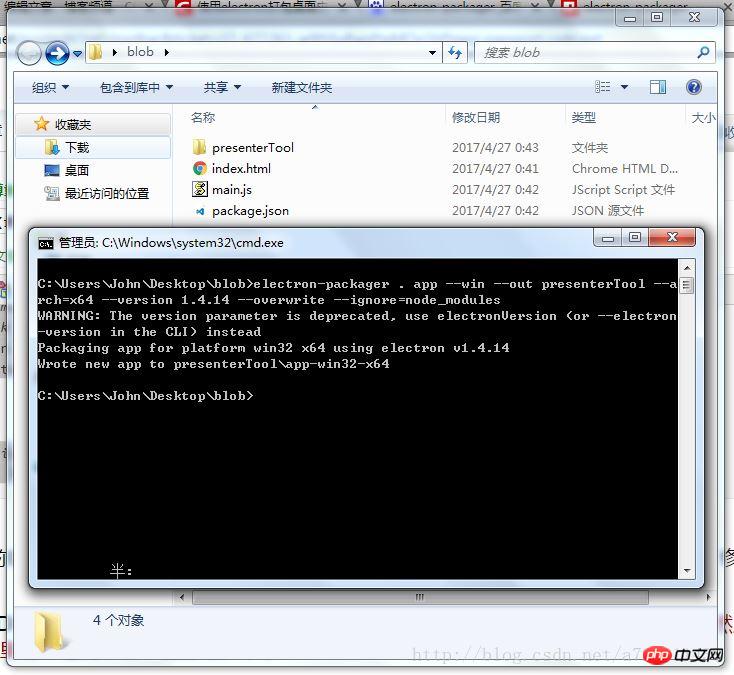
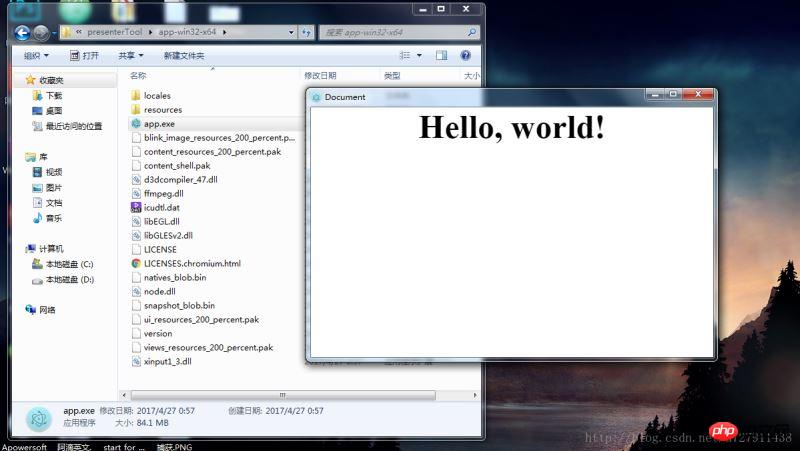
ein, um mit der Verpackung zu beginnen electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules


php und js öffnen lokales EXE-Programm und übergeben relevante Parametermethode
So geht's die Webseite Desktop-Exe-Programm aufrufen
Implementierungsmethode des installierbaren Exe-Programms in Java
Das obige ist der detaillierte Inhalt vonSo generieren Sie eine ausführbare Exe-Datei von der Web-Frontend-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 Wie generiert man mit Python k zufällige Daten zwischen zwei Daten?
Sep 09, 2023 pm 08:17 PM
Wie generiert man mit Python k zufällige Daten zwischen zwei Daten?
Sep 09, 2023 pm 08:17 PM
Die Generierung von Zufallsdaten ist im Bereich der Datenwissenschaft sehr wichtig. Beim Erstellen neuronaler Netzwerkvorhersagen, Börsendaten usw. wird normalerweise das Datum als einer der Parameter verwendet. Für die statistische Analyse müssen wir möglicherweise Zufallszahlen zwischen zwei Daten generieren. In diesem Artikel wird gezeigt, wie man mit den Modulen „random“ und „datetime“ k zufällige Daten zwischen zwei bestimmten Daten generiert. Datetime ist Pythons integrierte Bibliothek für die Zeitverarbeitung. Andererseits hilft das Zufallsmodul bei der Generierung von Zufallszahlen. Wir können also Zufalls- und Datum/Uhrzeit-Module kombinieren, um ein zufälliges Datum zwischen zwei Daten zu generieren. Syntax random.randint (start, end, k) random bezieht sich hier auf die Python-Zufallsbibliothek. Die Randint-Methode verwendet drei wichtige
 So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
Standby ist eine neue Funktion im iOS 17-Update, die eine neue und verbesserte Möglichkeit bietet, auf Informationen zuzugreifen, wenn Ihr Telefon schnell inaktiv ist. Mit StandBy können Sie bequem die Uhrzeit überprüfen, bevorstehende Ereignisse anzeigen, Ihren Kalender durchsuchen, Wetteraktualisierungen für Ihren Standort abrufen und vieles mehr. Nach der Aktivierung wechselt das iPhone intuitiv in den Standby-Modus, wenn es während des Ladevorgangs auf Querformat eingestellt wird. Diese Funktion eignet sich perfekt für kabellose Ladestationen wie Ihren Nachttisch oder wenn Sie Ihr iPhone während der täglichen Aufgaben nicht aufladen können. Sie können damit durch verschiedene im Standby-Modus angezeigte Widgets wischen, um auf verschiedene Informationssätze aus verschiedenen Anwendungen zuzugreifen. Möglicherweise möchten Sie diese Widgets jedoch ändern oder einige sogar löschen, je nach Ihren Vorlieben und den Informationen, die Sie häufig benötigen. Also lasst uns eintauchen
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie mit PHP aktualisierbare Bildverifizierungscodes: Um böswillige Angriffe und automatische Maschinenoperationen zu verhindern, verwenden viele Websites Verifizierungscodes zur Benutzerverifizierung. Eine gängige Art von Verifizierungscode ist der Bildverifizierungscode, der ein Bild mit zufälligen Zeichen generiert und den Benutzer auffordert, die richtigen Zeichen einzugeben, bevor er fortfahren kann. In diesem Artikel wird erläutert, wie Sie mit PHP aktualisierbare Bildüberprüfungscodes generieren und spezifische Codebeispiele bereitstellen. Schritt 1: Erstellen Sie ein Bestätigungscode-Bild. Zuerst müssen wir ein Bild erstellen
 So ordnen Sie iPhone-Startbildschirmseiten neu an, deaktivieren und löschen sie
Nov 29, 2023 am 08:22 AM
So ordnen Sie iPhone-Startbildschirmseiten neu an, deaktivieren und löschen sie
Nov 29, 2023 am 08:22 AM
Unter iOS ermöglicht Apple Ihnen, einzelne Startbildschirmseiten auf Ihrem iPhone zu deaktivieren. Es ist auch möglich, die Reihenfolge der Startbildschirmseiten neu zu ordnen und Seiten direkt zu löschen, anstatt sie nur zu deaktivieren. So funktioniert das. So ordnen Sie die Seiten des Startbildschirms neu an: Berühren und halten Sie die Leertaste auf dem Startbildschirm, um in den Jitter-Modus zu wechseln. Tippen Sie auf die Punktreihe, die die Seiten des Startbildschirms darstellt. Berühren und ziehen Sie im angezeigten Raster des Startbildschirms eine Seite, um sie relativ zu anderen Seiten neu anzuordnen. Andere bewegen sich als Reaktion auf Ihr Ziehen. Wenn Sie mit Ihrer neuen Anordnung zufrieden sind, tippen Sie in der oberen rechten Ecke des Bildschirms auf „Fertig“ und anschließend erneut auf „Fertig“, um den Dither-Modus zu verlassen. So deaktivieren oder entfernen Sie Startbildschirmseiten: Berühren und halten Sie die Leertaste auf dem Startbildschirm, um in den Dither-Modus zu wechseln. Tippen Sie hier, um den Startbildschirm anzuzeigen
 Machen Sie sich keine Sorgen mehr darüber, dass Ihr Chef Sie vor Feierabend zu einer kleinen Besprechung aufhält. Der KI-Assistent hilft Ihnen dabei, automatisch Besprechungsprotokolle zu erstellen.
Sep 04, 2023 pm 11:21 PM
Machen Sie sich keine Sorgen mehr darüber, dass Ihr Chef Sie vor Feierabend zu einer kleinen Besprechung aufhält. Der KI-Assistent hilft Ihnen dabei, automatisch Besprechungsprotokolle zu erstellen.
Sep 04, 2023 pm 11:21 PM
iFlytek hat die Funktion für Besprechungsprotokolle aktualisiert, mit der gesprochene Äußerungen direkt in schriftliche Entwürfe umgewandelt werden können, und KI kann Besprechungsprotokolle basierend auf Aufzeichnungen zusammenfassen. KI kann Ihnen beim Verfassen von Besprechungsprotokollen helfen. Am 31. August wurde die iFlytek-Webversion um eine Echtzeit-Aufzeichnungsfunktion auf der PC-Seite erweitert, die künstliche Intelligenz nutzen kann, um Besprechungsprotokolle intelligent zu erstellen. Die Einführung dieser Funktion wird die Effizienz der Benutzer bei der Organisation von Inhalten und der Nachverfolgung wichtiger Arbeitselemente nach Besprechungen erheblich verbessern. Für Menschen, die häufig an Besprechungen teilnehmen, ist diese Funktion zweifellos ein sehr praktisches Tool, das viel Zeit und Energie sparen kann. Das Anwendungsszenario dieser Funktion besteht hauptsächlich darin, Aufzeichnungen auf dem PC in Text umzuwandeln und Besprechungsprotokolle automatisch zu erstellen Benutzern die beste Qualität, Produkte mit exzellenten Dienstleistungen und modernster Technologie, um die Büroeffizienz schnell zu verbessern
 So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
Titel: Implementierungsmethode des Seitensprungs in 3 Sekunden: PHP-Programmierhandbuch In der Webentwicklung ist der Seitensprung eine übliche Operation. Im Allgemeinen verwenden wir Meta-Tags in HTML- oder JavaScript-Methoden, um zu Seiten zu springen. In bestimmten Fällen müssen wir jedoch Seitensprünge auf der Serverseite durchführen. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Programmierung eine Funktion implementieren, die innerhalb von 3 Sekunden automatisch zu einer bestimmten Seite springt, und es werden auch spezifische Codebeispiele aufgeführt. Das Grundprinzip des Seitensprungs mit PHP ist eine Art



