
Flexibilität
Das entscheidende Merkmal des versenkbaren Flex-Layouts besteht darin, die versenkbaren Elemente skalierbar zu machen, das heißt, dass die Breite oder Höhe der versenkbaren Elemente den verbleibenden Raum automatisch ausfüllt . Dies kann mit der Flex-Eigenschaft erfolgen. Ein skalierbarer Container teilt den verbleibenden Platz proportional zum Expansionsverhältnis jedes skalierbaren Elements zu und verkleinert jedes Element entsprechend dem Schrumpfungsverhältnis, um ein Überlaufen zu vermeiden.
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur Skalierbarkeit (Flexibilität) des CSS-Flex-Layouts vor. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Flex-Attribut
Das Flex-Attribut kann verwendet werden, um die skalierbare Länge der Komponente anzugeben: Expansionsverhältnis, Kontraktionsverhältnis, Expansionsbasislinie. Wenn es sich bei einem Element um ein Stretch-Element handelt, ersetzt die Eigenschaft „Flex“ die Eigenschaft „Hauptachsenlänge“, um die Hauptachsenlänge des Elements zu bestimmen. Wenn das Element kein Flex-Element ist, wird das Flex-Attribut nicht wirksam.
Flex ist die Abkürzung für Flex-Grow, Flex-Shrink und Flex-Basis
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}<' flex-grow'> Der Wert ist
flex: 0 auto: Wie bereits erwähnt, wird der Wert als 1 angegeben, wenn der Wert von flex-shrink in der Abkürzung von flex weggelassen wird, sodass flex:0 auto äquivalent zu flex ist: 0 1 auto (d. h. derselbe wie der Standardwert von flex );
flex: initial: derselbe wie flex:0 1 auto
.item {
flex: 0 1 auto;
}
/*这种情况先根据width/height属性决定元素的尺寸。
(如果项目的主尺寸为auto,则会以其内容大小为基准)
当剩余空间为正值时,伸缩项目无法伸缩,但当空间不足时,伸缩项目可收缩至其[最小]值。
默认状态下,伸缩项目不会收缩至比其最小内容尺寸更小。
可以通过设置「min-width」或「min-height」属性来改变这个默认状态。*/flex:none: entspricht flex: 0 0 auto;
.item {
flex: auto; /*相当于flex:1 1 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全可以伸缩,会吸收主轴上剩下的空间*/.item {
flex: none; /*相当于flex:0 0 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全不可以伸缩*/.item {
flex: 1; /*相当于flex:1 1 0%;*/
}
/*以父容器的宽度为基数计算,元素完全可伸缩*/Zum Beispiel lautet
HTML wie folgt:
.item {
flex:120px; /*相当于flex:1 1 120px;*/
}
.item1 {
flex: 0%; /*相当于flex:1 1 0%;*/
}
CSS lautet wie folgt:
.item {
flex:2 1; /*相当于flex:2 1 0%;*/
}
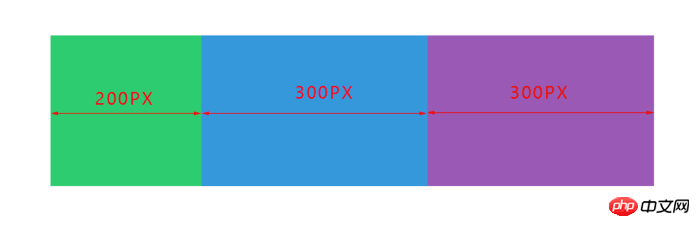
Das erhaltene Ergebnis ist wie folgt:
.item {
flex:2 120px; /*相当于flex:2 1 120px;*/
}Auf der Hauptachse beträgt die Gesamtgröße des übergeordneten Containers 800 Pixel
Der Gesamtbasiswert des untergeordneten Elements beträgt: 0 % + auto + 200px = 300px, wobei
<p class="box">
<p class="item-1"></p>
<p class="item-2"></p>
<p class="item-3"></p>
</p>- entspricht automatisch der Hauptgröße, die 100 Pixel beträgt
.box {
display: flex;
width: 800px;
}
.box > p {
height: 200px;
}
.item-1 {
width: 160px;
flex: 2 1 0%;
background: #2ecc71;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: #3498db;
}
.item-3 {
flex: 1 1 200px;
background: #9b59b6;
}, der verbleibende Platz beträgt also 800 Pixel - 300 Pixel = 500 Pixel
Teleskopisch Die Summe der Verstärkungsfaktoren beträgt: 2 + 2 + 1 = 5
- item-3 weist 1/5 zu und erhält 100 Pixel
Die endgültige Breite jedes Elements beträgt:
- item-1 = 0% + 200px = 200px
- item-2 = automatisch + 200px = 300px
- item- 3 = 200px + 100px = 300px
Wenn der Basiswert von Element-1 0 % beträgt, wird das Element als Größe Null betrachtet, d. Es gibt keinen „Was nützt es?“ Es ist nutzlos
Wenn der Basiswert von Element-2 automatisch ist, ist der verwendete Basiswert gemäß den Regeln der Hauptgrößenwert, der 100 Pixel beträgt, sodass diese 100 Pixel nicht enthalten sind im verbleibenden Raum
Zusammenfassung
Der Standardwert von Flex ist nicht der Anfangswert eines einzelnen Attributs, der Standardwert von Flex-Grow, Flex-Shrink und Flex-Basis sind jeweils 1, 1, 0%, anstelle der Standardwerte 0, 1 und Auto dieser drei Attribute;
Wenn die Das Projekt legt keine feste Breite fest (für den horizontalen Fall ist die Breite selbst automatisch). Wenn Flex-Basis ebenfalls automatisch ist, ist der Verwendungswert von Flex-Basis die Breite, die vom Inhalt des Elements selbst unterstützt wird (für horizontale Situationen).
Verwandte Empfehlungen:
Java Concurrent Programming (4) Leistung und Skalierbarkeit
DB2-Physik für OLTP-Umgebung Datenbankdesign: Zuverlässigkeit, Verfügbarkeit und Skalierbarkeit
Detaillierte Beispiele für die spezifische Verwendung von CSS Flexbox
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Skalierbarkeit des Flex-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




