
In diesem Artikel wird hauptsächlich das Tutorial zum Zugriff auf den H5-Videoplayer mit gleicher Ebene in WeChat x5-video-player-type vorgestellt, um den H5-Player mit derselben Ebene zu aktivieren und den H5 mit derselben Ebene über das Videoattribut „x5-“ zu deklarieren. video-player-type" Player, Werttyp, der von x5-video-player-type unterstützt wird: h5
Beispiel:
<video src="http://xxx.mp4" x5-video-player-type="h5"/>
Hinweis: Dieses Attribut muss vor der Wiedergabe festgelegt werden. Die Die Einstellung ist nach der Wiedergabe ungültig. Unten Das Gleiche gilt für „x5-video-player-fullscreen“
Das Video wechselt in den Vollbildmodus beim Abspielen
Wenn nicht, wird durch die Deklaration dieses Attributs der Ansichtsfensterbereich der Seite auf die ursprüngliche Ansichtsfenstergröße eingestellt (bevor das Video abgespielt wird, wird beispielsweise eine permanente Titelleiste angezeigt). . Wenn dieses Attribut nicht deklariert ist, wird die Höhe der Titelleiste der Seite nicht zugewiesen. Beim Abspielen wird sie in zwei Teile (oberer und unterer schwarzer Block) unterteilt.
Hinweis: Deklaration dieses Attributs erfordert, dass sich die Seite erneut an die neue Änderung der Ansichtsfenstergröße anpasst. Dies kann durch Abhören des Größenänderungsereignisses erreicht werden
<video id="test_video" src="xxx" x5-video-player-type="h5" x5-video-player-fullscreen="true"/>
Es ist notwendig, die Änderung der Fenstergröße (Größenänderung) zu überwachen, um den Vollbildmodus zu erreichen
window.onresize = function(){
test_video.style.width = window.innerWidth + "px";
test_video.style.height = window.innerHeight + "px";
}Hinweis: 1. In der Reihenfolge Damit das Video wirklich den gesamten Bildschirm ausfüllt, können Sie den Anzeigebereich des Videos entsprechend größer als den Ansichtsfensterbereich machen, sodass nach dem Abschneiden des Teils außerhalb des Ansichtsfensters während der Anzeige keine schwarzen Ränder vorhanden sind
Funktion: Deklariert die vom Player unterstützten Richtungen
Optionale Werte: horizontaler Bildschirm im Querformat, vertikaler Bildschirm im Hochformat
Standardwert: Hochformat
z.B.: http://imtt.qq.com/qqbrow...
Horizontaler Bildschirm
<video ... x5-video-player-type=”h5” x5-video-orientation="landscape"/>
Vertikal Bildschirm
<video ... x5-video-player-type="h5" x5-video-orientation="portrait"/>
Automatisch dem Telefon folgend drehen
<video x5-video-player-type="h5" x5-video-orientation="landscape|portrait"/>
Hinweis: Dieses Attribut wird nur wirksam, wenn x5-video-player-type="h5" deklariert ist
Unterstützte Versionen: TBS wird ab >=036900 unterstützt, QB wird ab >=7.2 unterstützt
x5videoenterfullscreen: Zeigt an dass der Player in den Vollbildmodus wechselt
Beispiel:
<video id=“myVideo".../>
Ereignisse über JS abhören
myVideo.addEventListener("x5videoenterfullscreen", function(){
alert("player enterfullscreen");
})x5videoexitfullscreen: Zeigt an, dass der Player den Vollbildstatus verlassen hat
Verwendung ist ähnlich wie bei x5videoenterfullscreen
Hören Sie sich das Größenänderungsereignis an, um adaptive Änderungen der Ansichtsfenstergröße zu implementieren, und die Ansichtsfenstergröße wird während der Videowiedergabe angepasst.
Interaktionen, Popups und Untertitel während der Videowiedergabe sollten innerhalb sein im Videobereich und nicht außerhalb des Videobereichs
Bei Live-Vollbildvideos ist es am besten, keine interaktiven Elemente oben zu platzieren
Vorgänge oberhalb des Videobereichs (Videoelement) zulassen
Für diejenigen, die Vollbildinteraktion benötigen Ja, Sie können den Videobereich auf einstellen Ansichtsfenstergröße>
TBS-Kernel> =036849 Nach Beginn der Unterstützung
Mozilla/5.0 (Linux; Android 4.4.4; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML, wie Gecko) Version/4.0 Chrome /37.0.0.0 Mobile MQQBrowser/6.8 TBS/036849 Safari/537.36 MicroMessenger/6.3.27.861 NetType/WIFI Language/zh_CN
TBS Kernel>= 036855
Browserversion>=7.1
UserAgent: Mozilla/5.0 (Linux; U; Android 4.4.4 ; zhcn; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML, wie Gecko)Version/4.0 Chrome/37.0.0.0 MQQBrowser/7.1 Mobile Safari/537.36
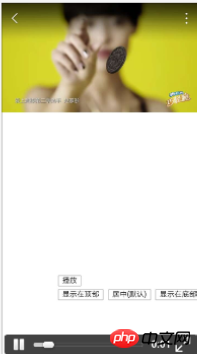
Standard Das Video wird in der Mitte des angegebenen Bereichs angezeigt Die Anzeigeposition des Videos (obere linke Ecke) kann über das CSS-Objektpositionsattribut gesteuert werden
Beispiel: http://res.imtt.qq.com/qqbrow...
Oben:
myVideo.style["object-position"]= "0px 0px"
Rendering:

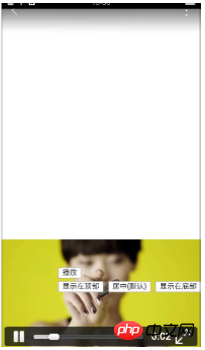
Untere Anzeige:
var offsetY = myVideo.clientHeight - (myVideo.clientWidth * myVideo.videoHeight / myVideo.videoWidth) myVideo.style["object-position"]= "0px " + offsetY + "px"
Effekt:

Verwandte Empfehlungen:
HTML5 MiranaVideo-Player (Code Open Source) _HTML5-Tutorial-Fähigkeiten
Das obige ist der detaillierte Inhalt vonH5-Videoplayer-Zugriff auf gleicher Ebene, Beispiel für die Freigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM
 So kaufen Sie Fil-Münzen
So kaufen Sie Fil-Münzen
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 Standardpasswort des Routers
Standardpasswort des Routers




