
Objektliterale erstellen Objekte, während Konstruktoren Funktionsobjekte erstellen. Um das Verständnis zu erleichtern, hoffe ich, dass dieser Artikel allen helfen kann.
1. Warum beim Hinzufügen von Attributen zur Prototypenkette Prototypen verwenden, aber im Allgemeinen nicht __proto__
2. Warum muss JavaScript eingerichtet werden? Ein Funktionsobjekt? Welche Rolle spielt es? Literale bzw. Konstrukte erstellen Objekte.
Code-Schnipsel 1:
Code-Schnipsel 2:Zuerst müssen wir wissen:
var a={"name":"nihao"};
console.log(a);var a=function(name){
this.name=name;
};
var b= new a("nihao");
console.log(b);. In einigen Szenarien verfügen wir dann über ein öffentliches Attribut, das zu diesem Zeitpunkt mehrere neu erstellte Objekte erben muss Schauen wir uns den Code an:
1. Mit dem Konstruktor
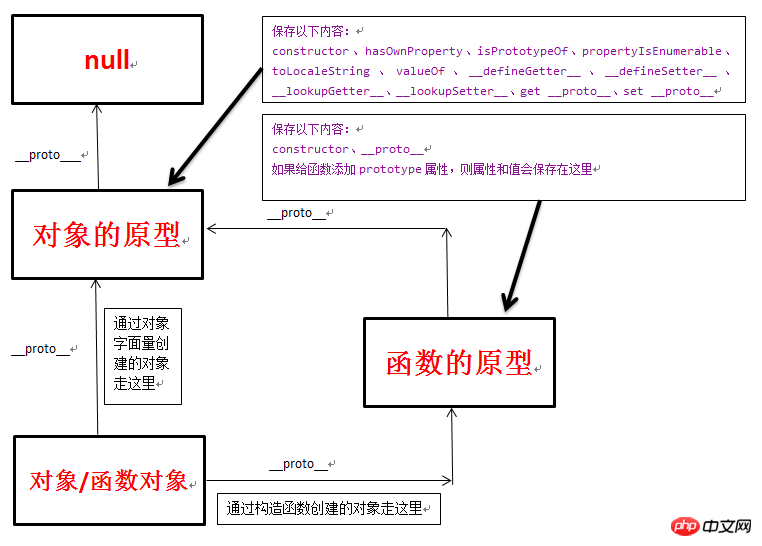
können Sie die Vererbung von Attributen oder Methoden einfach implementieren . Drucken Sie den obigen Code auf der Konsole aus, und Sie können leicht erkennen, dass die Prototypenkette wie folgt aussieht (am Beispiel von Objekt b): Objekt b-->Funktionsobjekt-->Objekt--> ;null2. Verwenden Sie Objektliterale
Das mit Objektliteralen erstellte Objekt hat kein Prototypattribut, daher können wir nur __proto__ übergeben, aber die Verwendung von __proto__ für das Objekt kann einige Probleme verursachen. Der Code lautet wie folgt:var a=function(name){
this.name=name;
};
a.prototype.sex="nan";
var b= new a("nihao");
console.log(b);
console.log(b.name);
console.log(b.sex);
var c=new a("test");
console.log(c);
console.log(c.name);
console.log(c.sex);Hey, das ist sehr seltsam, das b-Objekt ist offensichtlich auf leer gesetzt? Dies liegt daran, dass das Programm bei der Ausführung von a.__proto__.sex="nan"; dem Prototyp des Objekts das Attribut sex hinzufügt und b der Prototyp des Objekts und das geerbte Objekt ist, was häufig dazu führt, dass dies auftritt Problem.
Abschließend lautet die Zusammenfassung:var a={"name":"nihao"};
a.__proto__.sex="nan";
console.log(a);
console.log(a.name);
console.log(a.sex);
var b={};
console.log(b);
console.log(b.name);
console.log(b.sex);{name: "nihao"} nihao nan {} undefined nanVerwandte Empfehlungen:
Eine kurze Diskussion über js-Literale, Zugriff auf Objektliterale und Schlüssel Verwendung des Wortes in 
Was sind die Unterschiede in den Operationsmethoden dieser beiden Arten von Objektliteralen (json) in JavaScript?
Detaillierte Erläuterung der Klassen-, Konstruktor- und Factory-Funktionen in Javascript
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Objektliteralen und Konstruktoren zum Erstellen von Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die acht am häufigsten verwendeten Funktionen in Excel
Die acht am häufigsten verwendeten Funktionen in Excel
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 Was bedeutet Bildschirmaufzeichnung?
Was bedeutet Bildschirmaufzeichnung?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Java-Export Excel
Java-Export Excel
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 locallapstore
locallapstore




