Die Web-Frontend-Seite generiert eine ausführbare Dateiinstanz exe
Mit dem Aufstieg von HTML5 und JavaScript, die versuchen, die Welt zu dominieren, wird eine Technologie namens [plattformübergreifend] immer beliebter. Warum ist es so beliebt? Da Softwareentwickler das Programm nur einmal schreiben müssen, kann es auf Windows, Linux, Mac, IOS, Android und anderen Plattformen ausgeführt werden, was die Arbeitsbelastung des Programmierers erheblich reduziert und eine schnelle Iteration der Produkte des Unternehmens ermöglicht. Die plattformübergreifende Technologie galt einst als nicht vielversprechend, doch mittlerweile entwickelt sie sich mit der Entwicklung von Mobiltelefonen und Computerhardware rasant weiter. All dies wird fast durch die HTML5-Technologie vorangetrieben. Natürlich leistet die JavaScript-Sprache den größten Beitrag. In diesem Artikel wird hauptsächlich vorgestellt, wie Electron Webseiten in Desktop-Anwendungen verpackt (wie Web-Front-End-Seiten ausführbare Exe-Dateien generieren).
Zu den bekannten plattformübergreifenden Technologien auf Basis von HTML5 gehören PhoneGap und Cordova, die häufig zur Entwicklung von Webapps verwendet werden; außerdem gibt es Egret, Cocos-creator, Unity usw., die häufig zur Entwicklung verwendet werden Spiele; und nw basierend auf Node.js .js, das zur Entwicklung von Desktop-Anwendungen verwendet wird, und Electron, ein Artefakt, das leistungsfähiger als nw.js für die Entwicklung von Desktop-Anwendungen mithilfe von Webtechnologie ist.
Eigentlich ist das oben Genannte alles Unsinn. Kommen wir nun zum Thema: Wie man mit Electron eine Webseite in eine ausführbare Exe-Datei packt!
Annahmen:
1 Sie haben node.js installiert und konfiguriert (globale Installation)
2 Sie haben Electron mit npm installiert (globale Installation)
3 Die Front-End-Webseite wurde bereits geschrieben (HTML, CSS, Javascript usw. oder die auf dem Front-End-Framework basierende Webseite)
4. Wenn Sie die oben genannten drei Punkte nicht verstehen, gehen Sie zu Baidu schnell. . .
Wenn Sie die oben genannten Annahmen haben, lesen Sie bitte weiter:
1. Suchen Sie Ihren Front-End-Webseiten-Projektordner und erstellen Sie neue package.json, main.js, index.html 3. Datei (Hinweis: index.html ist die Startseite Ihrer Webseite)
Ihr Projektverzeichnis/
├── package.json ├── main.js └── index.html
2. Im Paket hinzufügen den folgenden Inhalt zu json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Fügen Sie den folgenden Inhalt zu main.js hinzu. Diese main.js-Datei ist die „Hauptdatei“ in der package.json oben . Der Wert des Schlüssels, damit Sie ihn nach Bedarf ändern können
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Wenn der Dateiname Ihrer Webseiten-Homepage nicht „index.html“ ist , dann fügen Sie es bitte in main.js ein. Ändern Sie die Datei „index.html“ darin in den Namen Ihrer Webseiten-Homepage
5. Öffnen Sie DOS, wechseln Sie mit der CD in Ihr Projektverzeichnis (oder klicken Sie direkt bei gedrückter Umschalttaste und der rechten Maustaste). an einer leeren Stelle in Ihrem Projektverzeichnis, und klicken Sie dann hier, um das Befehlsfenster zu öffnen. Wenn Sie hier leider nicht verstehen, ist Baidu ein Junge)
6. Geben Sie im vorherigen Schritt unter DOS ein npm install electron-packager -g um unser Verpackungsartefakt global zu installieren
npm install electron-packager -g
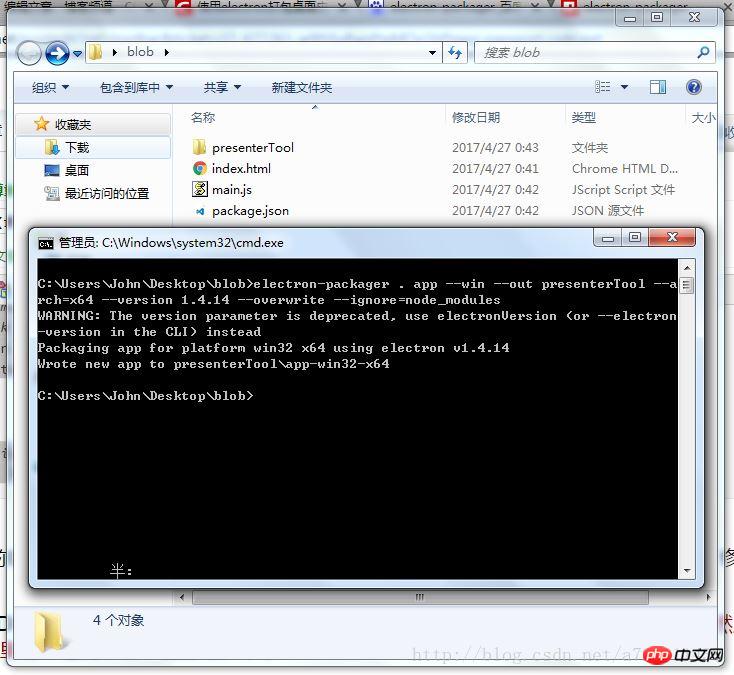
7 Geben Sie nach der Installation des Verpackungsartefakts noch im DOS des vorherigen Schritts electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules ein, um zu beginnen Verpackung
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
Was bedeutet dieser Befehl? Der blaue Teil kann von Ihnen selbst geändert werden:
electron-packager Der Dateiname der ausführbaren Datei – win – aus dem Namen des gepackten Ordners – arch = x64 Bit oder 32 Bit – Versionsnummer - -overwrite --ignore=node_modules

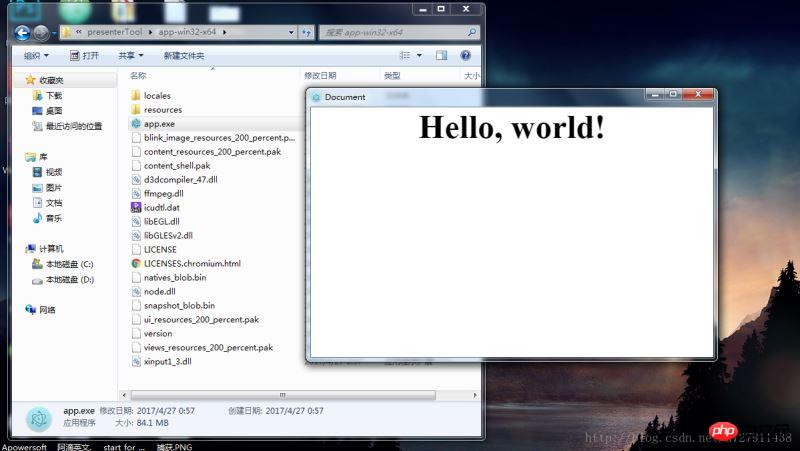
8. Nach erfolgreicher Verpackung wird ein neuer Ordner erstellt und die exe-Datei wird angezeigt Die Webseitenänderung ist zu einer Desktop-Anwendung geworden!

Das Obige ist die einfachste Verpackungsmethode. Wie Sie die Fenstergröße ändern, die Menüleiste hinzufügen, die System-API aufrufen usw wird Electron langsam für Sie studieren.
Wenn Ihre Paketierung immer fehlschlägt und Sie es als störend empfinden und Sie keine Anforderungen an erweiterte Funktionen haben,
Klicken Sie, um mein Coding-Code-Repository aufzurufen: https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
enthält die index.html-Webseite mit dem Inhalt hallo,welt, die ich über das Electron-Framework in eine Desktop-Anwendung unter der Windows-Umgebung gepackt habe.
Jetzt kopieren Sie einfach Ihr Web-Frontend-Projekt in das Verzeichnis /resources/app/project, doppelklicken Sie auf die exe-Datei, um Ihre Webseite als Desktop-Anwendung auszuführen.
Verwandte Empfehlungen:
PHP und js öffnen lokales EXE-Programm und übergeben relevante Parametermethode
So geht's die Webseite Desktop-Exe-Programm aufrufen
Implementierungsmethode des installierbaren Exe-Programms in Java
Das obige ist der detaillierte Inhalt vonDie Web-Frontend-Seite generiert eine ausführbare Dateiinstanz exe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Öffnen Sie WeChat, wählen Sie „Einstellungen“ in „Ich“, wählen Sie „Allgemein“ und dann „Speicherplatz“, wählen Sie „Verwaltung“ unter „Speicherplatz“, wählen Sie die Konversation aus, in der Sie Dateien wiederherstellen möchten, und wählen Sie das Ausrufezeichen-Symbol aus. Tutorial Anwendbares Modell: iPhone13 System: iOS15.3 Version: WeChat 8.0.24 Analyse 1 Öffnen Sie zunächst WeChat und klicken Sie auf der Seite „Mein“ auf die Option „Einstellungen“. 2 Suchen Sie dann auf der Einstellungsseite nach „Allgemeine Optionen“ und klicken Sie darauf. 3Klicken Sie dann auf der allgemeinen Seite auf Speicherplatz. 4 Klicken Sie anschließend auf der Seite „Speicherplatz“ auf „Verwalten“. 5Wählen Sie abschließend die Konversation aus, in der Sie Dateien wiederherstellen möchten, und klicken Sie rechts auf das Ausrufezeichen-Symbol. Ergänzung: WeChat-Dateien verfallen in der Regel nach einigen Tagen. Wenn die von WeChat empfangene Datei nicht angeklickt wurde, löscht das WeChat-System sie nach 72 Stunden.
 Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Unter Windows ist die Fotos-App eine bequeme Möglichkeit, Fotos und Videos anzuzeigen und zu verwalten. Über diese Anwendung können Benutzer problemlos auf ihre Multimediadateien zugreifen, ohne zusätzliche Software installieren zu müssen. Allerdings kann es bei Benutzern manchmal zu Problemen kommen, wie z. B. der Fehlermeldung „Diese Datei kann nicht geöffnet werden, da das Format nicht unterstützt wird“ bei der Verwendung der Fotos-App oder einer Dateibeschädigung beim Versuch, Fotos oder Videos zu öffnen. Diese Situation kann für Benutzer verwirrend und unbequem sein und erfordert einige Untersuchungen und Korrekturen, um die Probleme zu beheben. Benutzern wird die folgende Fehlermeldung angezeigt, wenn sie versuchen, Fotos oder Videos in der Fotos-App zu öffnen. Fotos können diese Datei leider nicht öffnen, da das Format oder die Datei derzeit nicht unterstützt wird
 Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
TMP-Formatdateien sind ein temporäres Dateiformat, das normalerweise von einem Computersystem oder Programm während der Ausführung generiert wird. Der Zweck dieser Dateien besteht darin, temporäre Daten zu speichern, um die ordnungsgemäße Ausführung des Programms zu unterstützen oder die Leistung zu verbessern. Sobald die Programmausführung abgeschlossen ist oder der Computer neu gestartet wird, werden diese tmp-Dateien häufig nicht mehr benötigt. Daher sind Dateien im Tmp-Format grundsätzlich löschbar. Darüber hinaus kann das Löschen dieser tmp-Dateien Festplattenspeicher freigeben und den normalen Betrieb des Computers gewährleisten. Bevor wir jedoch Dateien im Tmp-Format löschen, müssen wir dies tun
 Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Wenn Sie einen Ordner auf Ihrem Computer löschen oder dekomprimieren, wird manchmal das Dialogfeld „Fehler 0x80004005: Nicht spezifizierter Fehler“ angezeigt. Wie können Sie diese Situation lösen? Es gibt tatsächlich viele Gründe, warum der Fehlercode 0x80004005 angezeigt wird, aber die meisten davon werden durch Viren verursacht. Wir können die DLL erneut registrieren, um das Problem zu lösen. Nachfolgend erklärt Ihnen der Editor die Erfahrung beim Umgang mit dem Fehlercode 0x80004005 . Einige Benutzer erhalten bei der Verwendung ihres Computers den Fehlercode 0X80004005. Der Fehler 0x80004005 wird hauptsächlich dadurch verursacht, dass der Computer bestimmte Dynamic Link Library-Dateien nicht korrekt registriert oder dass eine Firewall keine HTTPS-Verbindungen zwischen dem Computer und dem Internet zulässt. Wie wäre es also?
 Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk und Baidu Netdisk sind derzeit die am häufigsten verwendete Netdisk-Software zum Speichern von Dateien. Wenn Sie die Dateien in Quark Netdisk auf Baidu Netdisk speichern möchten, wie gehen Sie vor? In dieser Ausgabe hat der Herausgeber die Tutorial-Schritte zum Übertragen von Dateien vom Quark Network Disk-Computer auf die Baidu Network Disk zusammengestellt. Werfen wir einen Blick auf die Bedienung. Wie speichere ich Quark-Netzwerkfestplattendateien auf einer Baidu-Netzwerkfestplatte? Um Dateien von Quark Network Disk auf Baidu Network Disk zu übertragen, müssen Sie zunächst die erforderlichen Dateien von Quark Network Disk herunterladen, dann den Zielordner im Baidu Network Disk-Client auswählen und ihn öffnen. Ziehen Sie dann die von Quark Cloud Disk heruntergeladenen Dateien per Drag & Drop in den vom Baidu Cloud Disk-Client geöffneten Ordner oder verwenden Sie die Upload-Funktion, um die Dateien zu Baidu Cloud Disk hinzuzufügen. Überprüfen Sie nach Abschluss des Uploads unbedingt, ob die Datei erfolgreich in Baidu Cloud Disk übertragen wurde. Das ist es
 Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Ein Dateipfad ist eine Zeichenfolge, die vom Betriebssystem verwendet wird, um eine Datei oder einen Ordner zu identifizieren und zu finden. In Dateipfaden gibt es zwei gängige Symbole zur Trennung von Pfaden, nämlich den Schrägstrich (/) und den Backslash (). Diese beiden Symbole haben in verschiedenen Betriebssystemen unterschiedliche Verwendungen und Bedeutungen. Der Schrägstrich (/) ist ein häufig verwendetes Pfadtrennzeichen in Unix- und Linux-Systemen. Auf diesen Systemen beginnen Dateipfade im Stammverzeichnis (/) und werden durch Schrägstriche zwischen den einzelnen Verzeichnissen getrennt. Zum Beispiel der Pfad /home/user/Docume
 Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Vor kurzem haben viele Internetnutzer den Herausgeber gefragt: Was ist die Datei hiberfil.sys? Kann hiberfil.sys viel Speicherplatz auf Laufwerk C beanspruchen und gelöscht werden? Der Editor kann Ihnen mitteilen, dass die Datei hiberfil.sys gelöscht werden kann. Werfen wir einen Blick auf die Details unten. hiberfil.sys ist eine versteckte Datei im Windows-System und auch eine System-Ruhezustandsdatei. Es wird normalerweise im Stammverzeichnis des Laufwerks C gespeichert und seine Größe entspricht der Größe des installierten Speichers des Systems. Diese Datei wird verwendet, wenn sich der Computer im Ruhezustand befindet, und enthält die Speicherdaten des aktuellen Systems, damit dieser bei der Wiederherstellung schnell wieder in den vorherigen Zustand versetzt werden kann. Da seine Größe der Speicherkapazität entspricht, nimmt er möglicherweise mehr Festplattenspeicher ein. hiber
 Ausführliche Erläuterung der Linux-Techniken zum Anzeigen der Dateizeit
Feb 21, 2024 pm 01:15 PM
Ausführliche Erläuterung der Linux-Techniken zum Anzeigen der Dateizeit
Feb 21, 2024 pm 01:15 PM
Ausführliche Erläuterung der Linux-Techniken zur Dateizeitanzeige In Linux-Systemen sind Dateizeitinformationen für die Dateiverwaltung und Nachverfolgung von Änderungen sehr wichtig. Das Linux-System zeichnet Dateiänderungsinformationen über drei Hauptzeitattribute auf, nämlich Zugriffszeit (atime), Änderungszeit (mtime) und Änderungszeit (ctime). In diesem Artikel wird detailliert beschrieben, wie diese Dateizeitinformationen angezeigt und verwaltet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Überprüfen Sie die Dateizeitinformationen, indem Sie den Befehl ls mit dem Parameter -l verwenden, um die Dateien aufzulisten.




