
In letzter Zeit untersuchen wir die Verwendung von Videos als Ersatz für Animationen und die Verwendung von Videos als Ersatz für Sprite-Animationen. Wir nennen diese Art von Videos interaktive Videos. Dieser Artikel stellt Ihnen hauptsächlich relevante Informationen zu Problemen und Lösungen für mobiles HTML5-Audio und -Video als Referenz vor und ich hoffe, dass er Ihnen helfen kann.
Traditionelle Sprite-Animation:
Großer Speicherplatz und langsames Herunterladen, insbesondere Online-Wiedergabe, werden noch langsamer sein
Beim Online-Spielen führen zu viele HTTP-Anfragen zu langsamer Reaktion oder abnormalem Verhalten
Daher besteht ein dringender Bedarf, ein Set zu entwickeln von Technologien zur Verwendung von Video anstelle von Sprite-Animationen. Wir nennen diese Art von Video interaktives Video
Probleme mit herkömmlichen Videos:
Herkömmliche Videos können nur in einem quadratischen Bereich abgespielt werden
Herkömmliche Videos werden in Windows auf dem iPad abgespielt, aber auf dem iPhone können sie nur im Vollbildmodus abgespielt werden
Bei der Wiedergabe traditioneller Videos wird dies auf jeden Fall der Fall sein erscheinen im Frontend
Interaktives Video hat die folgenden Eigenschaften:
Auf dem iPhone ist die Vollbildwiedergabe nicht möglich erforderlich, kann in einem Bereich abgespielt werden
Interaktives Video kann unter gewöhnlichen Grafikobjekten angezeigt werden
Interaktives Video kann eine Maske haben, also können Sie Entfernen Sie den Hintergrund des Videos und integrieren Sie das Video mit gewöhnlichen Grafikobjekten
Zusammenfassung: Für Videos, die einfach abgespielt werden, werden wir sie als traditionelle Videos festlegen. Für Videos, die für bestimmte Zwecke verwendet werden müssen, stellen wir sie als interaktive Videos ein.
Die Recherche hat zunächst zu Ergebnissen geführt. Ich werde übrigens die praktischen Probleme zusammenfassen, die in den letzten Jahren bei der mobilen H5-Entwicklung aufgetreten sind, und meine eigenen Lösungen vorstellen.
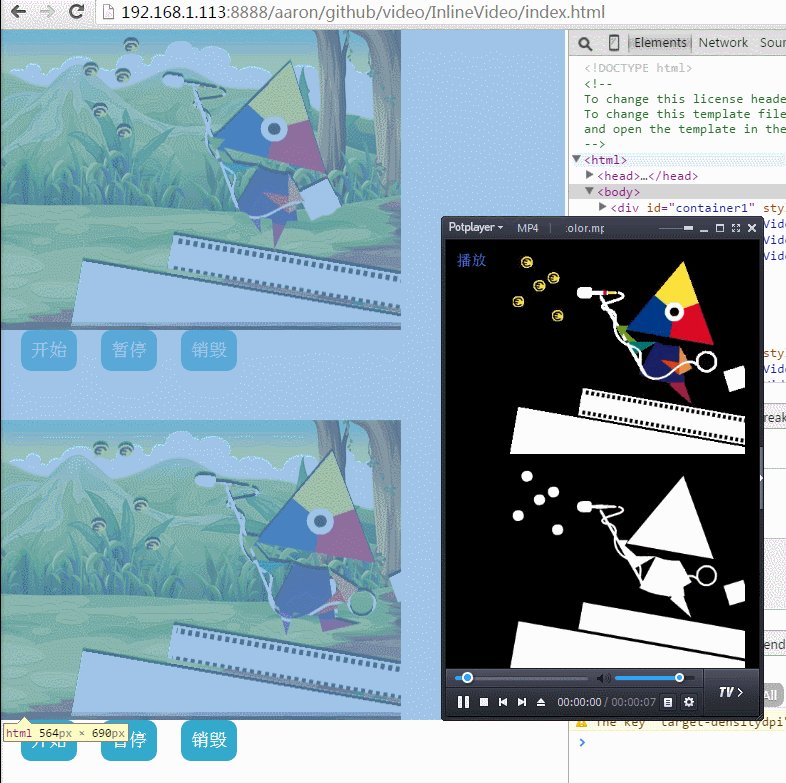
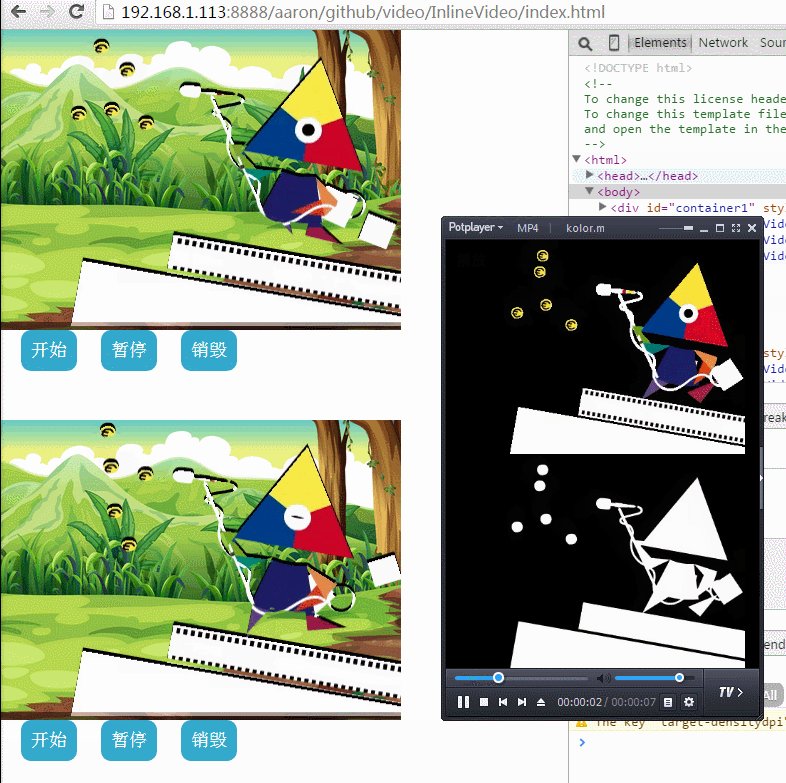
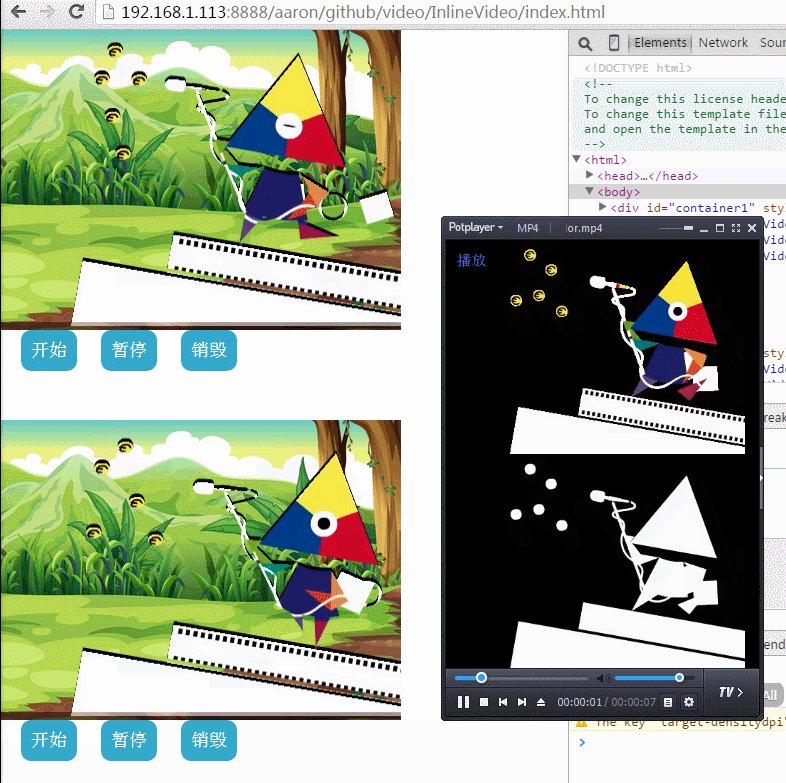
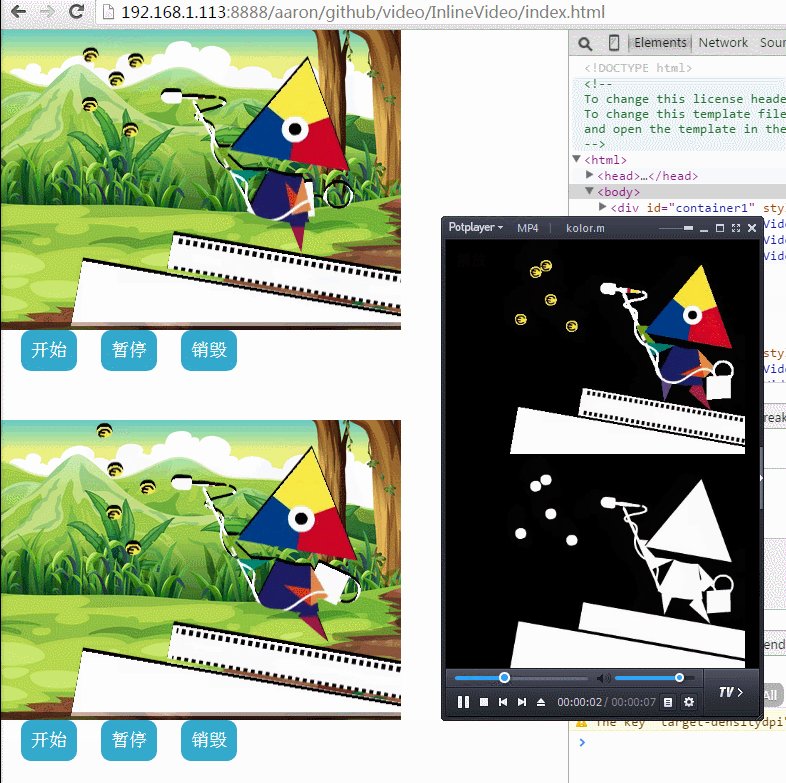
Sehen Sie sich das an der endgültige tatsächliche Effekt: Kompatibel mit PC (>IE9), iPhone, iPad, Android 5.0
Es löst die Probleme von manuell, automatisch, Fenster usw. auf dem iPhone und kann grundsätzlich in der tatsächlichen Produktion verwendet werden
Die rechte Seite ist die ursprüngliche Video-MP4-Datei
Das Video auf der linken Seite ersetzt die Animation und unterstützt den Hintergrundmaskeneffekt, der das Basisbild sichtbar machen und eine Reihe interaktiver Vorgänge unterstützen kann

H5-Audio
Jedes Mal, wenn Sie ein Audioobjekt über New Audio übergeben, können Sie auf IOS sehen, dass ein neuer Thread erstellt wird generiert werden. Das ist ekelhaft
Lösung: neues Audio Ein Objekt erreicht durch das Ersetzen verschiedener Audioadressen den Zweck, keine weiteren Threads zu öffnen
Die Unterstützung auf Android ist nicht stark
Lösung: Probleme bei niedrigeren Android-Versionen. Keine Lösung, im Allgemeinen können Sie bei gemischter Entwicklung die zugrunde liegende Schnittstellenverarbeitung anpassen, z. B. Phonegap
kann auf dem iPhone nicht automatisch abgespielt werden
Lösung: Automatisch auf dem iPhone abspielen, ja. Ein Prozess, der bei der Entwicklung von IOS durchgeführt wurde, scheint darin zu bestehen, den automatischen Diebstahl von Datenverkehr zu verhindern
Um es einfach auszudrücken: Es muss simuliert werden Als Benutzer müssen wir es manuell auslösen, daher müssen wir diesen Code am Anfang aufrufen:
Das ist aus meinem Projekt, ich habe es einfach kopiert
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}Wenn Sie einen solchen Code an den Körper binden: Erstellen Sie einen Code, indem Sie ihn manuell auslösen. Das Audioobjekt wird dann im globalen
gespeichert. Bei Verwendung lautet es wie folgt:
//如果为ios browser 用Xut.fix.audio 指定src 初始化见app.js
if (Xut.fix.audio) {
audio
= Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();Sie können das Audioobjekt direkt ersetzen, um es einfach auszudrücken: Es muss automatisch ein vom Benutzer erstelltes Objekt sein, um es abzuspielen
H5-Video-Audio
Der Video-Tag wird möglicherweise nur selten auf mobilen Endgeräten verwendet. Visuelle Überprüfung. Es wurde erst in 5.0 besser.
Das alte Problem tritt auf Das iPhone kann nicht automatisch abgespielt werden (Speichern Sie Daten, speichern Sie Ihre Schwester!!!), und die Standardeinstellung ist die Vollbildsteuerung.
Ich habe diese Videoverarbeitung, die Android verwendet, lange Zeit ignoriert Auf der untersten Ebene verwendet das iPhone direkt VideoJS, integrierten Flash und H5-Switching. Flash hat auch Supportprobleme
Vor einiger Zeit hatte der Chef eine Anfrage, wir haben zu viele Anwendungsanimationen, alles sind Assistentenrouten Kombinierte Animationen in einer App reichen von Hunderten von Megabyte bis zu Hunderten von Megabyte.
Es besteht also dringender Bedarf an einer Lösung zum Komprimieren von Bildern.
Die endgültige Lösung besteht darin, Videos anstelle von Animationen zu verwenden Die Entwicklung der Videokomprimierungstechnologie ist nach vielen Jahren sehr ausgereift. Aktuelle Videokomprimierungstechnologien können hochauflösende 720P-Filme problemlos auf 10 M/Minute oder 160 K/Sekunde komprimieren. Sie ist mindestens ein Dutzend Mal kleiner als die Dateigröße der Bildsequenz. Gleichzeitig unterstützen die meisten Geräte die Hardware-Dekomprimierung von Videos. Dadurch ist der CPU-Verbrauch bei der Videowiedergabe sehr gering, der Akkuverbrauch ist ebenfalls sehr gering und die Wiedergabegeschwindigkeit ist immer noch hoch. Sogar eine Vollbildwiedergabe mit 25 Bildern ist problemlos möglich.
Nachdem der Plan fertiggestellt ist, müssen einige Probleme gelöst werden
1 Das gesamte Video, einschließlich bestimmter Objekte im Video, kann auf die Klicks, Folien und andere Vorgänge des Benutzers reagieren
2. Auf dem iPhone kann es in einem Fenster abgespielt werden
3. Der Hintergrund kann herausgefiltert werden, sodass es wie ein PNG-Bild verwendet werden kann
Der endgültige tatsächliche Effekt wird auch im angezeigt GIF-Animation starten:
Video ersetzt Animation und unterstützt Hintergrundmaskeneffekt, der das Basisbild sichtbar machen kann
Es löst auch das Problem von manuell, automatisch und nicht im Vollbildmodus
iPhone-Fensterung
Lösung:
Verarbeitet durch Kombination aus Canvas und Video-Tag
Prinzip: Erhalten Sie den Originalrahmen des Videos über Canavs wird auf die Seite gezeichnet
Hier hänge ich den Quellcode direkt an. Der Code ist im Allgemeinen geschrieben, aber einige wichtige Punkte werden hervorgehoben
http://stackoverflow.com/questions/3699552/html5 -inline -video-on-iphone-vs-ipad-browser
Video statt Animation
Das ist etwas mühsam. Sie müssen interagieren und die Leinwand ziehen Um das Bild zu steuern, habe ich sie noch nicht vollständig geschrieben, und die allgemeinen Anforderungen des Unternehmens sind nicht erfüllt. Es wird auch von Canvas + Video verarbeitet, es ist jedoch ein zwischengespeicherter Canvas-Container für die Vorverarbeitung erforderlich Durch Ändern des RBG-Werts jedes Pixels jedes Bildes kann der Hintergrund herausgefiltert werden, sodass er wie ein PNG-Bild verwendet werden kann. ~~
Verwandte Empfehlungen :
Einführung in relevante Beispiele für HTML5-Audio
Detaillierte Einführung in HTML5-Audio und -Video
Hinweise zur Installation des HTML5-Audiowiedergabe-Plugins in WordPress
Das obige ist der detaillierte Inhalt vonProbleme und Lösungen bei HTML5-Audio und -Video auf mobilen Endgeräten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 CSS-Hintergrundcode-Sammlung
CSS-Hintergrundcode-Sammlung
 Zu welcher Marke gehört das OnePlus-Handy?
Zu welcher Marke gehört das OnePlus-Handy?
 Nginx-Neustart
Nginx-Neustart
 Was bedeutet OS?
Was bedeutet OS?
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden




