
Die Implementierung eines reaktionsfähigen Layouts basiert auf Medienabfragen (Medienabfragen). Wählen Sie die Breite von Mainstream-Geräten als Haltepunkte aus, um zusätzliche Stile zur Anpassung zu schreiben. Dies ist jedoch schwieriger und kann nur für einige ausgewählte Elemente durchgeführt werden . Perfekte Passform für gängige Gerätegrößen. Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen über reines CSS3 ein, das vw und vh verwendet, um eine Selbstanpassung zu erreichen.
Auch wenn die Anpassung über rem-Einheiten implementiert wird, muss ein Skript eingebettet werden, um die Größe des Wurzelelements dynamisch zu berechnen. ·
Da die Unterstützung für Viewport-Einheiten auf mobilen Endgeräten in den letzten Jahren immer ausgereifter und verbreiteter geworden ist, können wir eine neue Methode ausprobieren, um uns wirklich an alle Gerätegrößen anzupassen.
Viewport-Einheiten verstehen
Zunächst müssen wir verstehen, was ein Viewport ist.
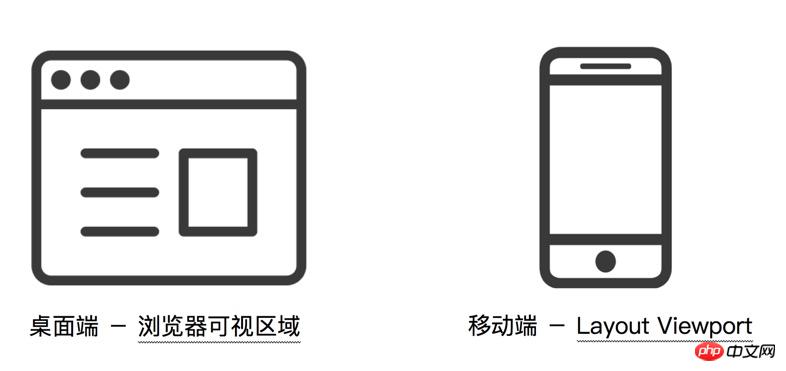
Eine in der Branche hoch angesehene Theorie ist die von Peter-Paul Koch (weltweit als „PPK-Meister“ bekannt) vorgebrachte Erklärung zum Ansichtsfenster – auf dem Desktop bezieht sich das Ansichtsfenster auf den Desktop Bezieht sich auf den sichtbaren Bereich des Browsers. Auf der mobilen Seite ist er komplizierter und umfasst drei Ansichtsfenster: Layout-Ansichtsfenster und Ideales Ansichtsfenster.
Das „Ansichtsfenster“ in der Ansichtsfenstereinheit bezieht sich zweifellos auf den sichtbaren Bereich des Browsers auf dem Desktop, auf der mobilen Seite jedoch auf das Layout unter den drei Ansichtsfenstern.

Das „Ansichtsfenster“ in der Ansichtsfenstereinheit
Gemäß der CSS3-Spezifikation umfasst die Ansichtsfenstereinheit hauptsächlich die folgenden vier:
vw: 1vw entspricht 1 % der Breite des Ansichtsfensters
vh: 1vh entspricht 1 % der Höhe des Ansichtsfensters
vmin: Wählen Sie die kleinste zwischen vw und vh
vmax: Wählen Sie die größte zwischen vw und vh
Ansichtsfenstereinheiten unterscheiden sich von %-Einheiten, die Ansichtsfenstereinheit hängt von der Größe des Ansichtsfensters ab und wird als Prozentsatz der Ansichtsfenstergröße definiert, während die %-Einheit vom Vorgängerelement des Elements abhängt.

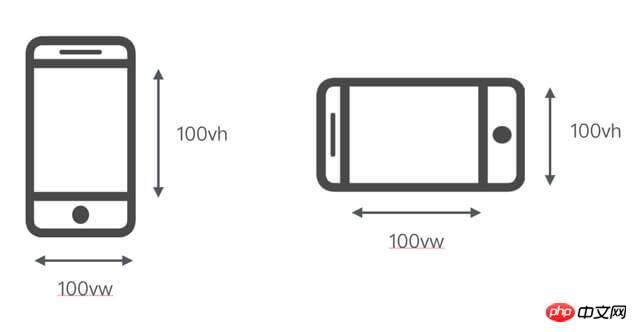
Gemessen in Ansichtsfenstereinheiten beträgt die Breite des Ansichtsfensters 100vw und die Höhe 100vh (die linke Seite ist die vertikale Bildschirmsituation, die rechte Seite ist die horizontale Bildschirmsituation)
Wenn beispielsweise die Größe des Ansichtsfensters des Desktop-Browsers 650 Pixel beträgt, dann ist 1vw = 650 * 1 % = 6,5 Pixel (dies ist eine theoretische Berechnung. Wenn der Browser 0,5 Pixel nicht unterstützt, kann das tatsächliche Rendering-Ergebnis abweichen 7px sein).
Kompatibilität
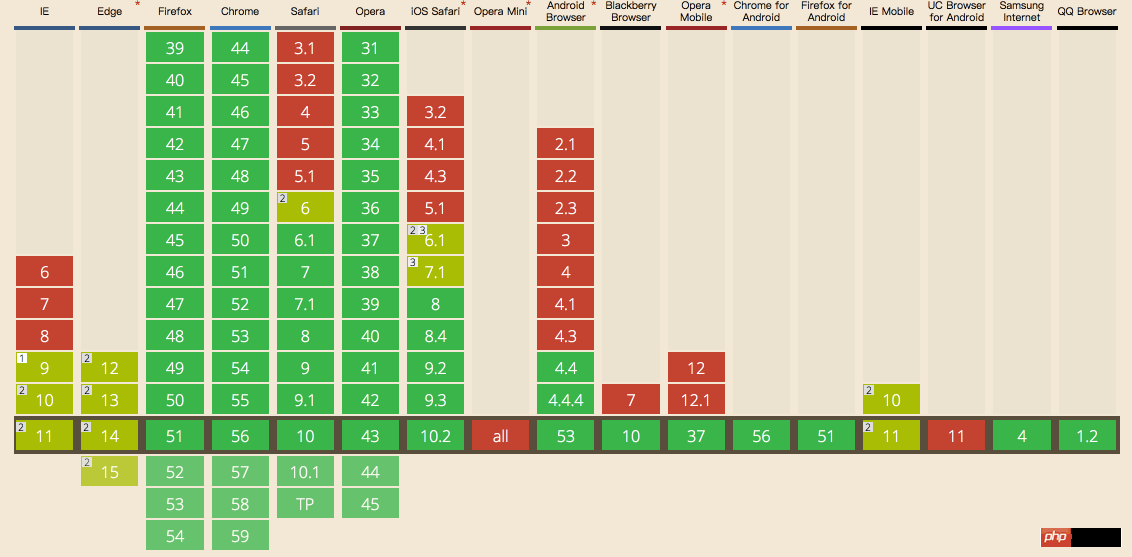
Die Kompatibilität ist wie in der folgenden Abbildung dargestellt: Sie wird auf dem mobilen Endgerät iOS 8 und höher und Android 4.4 und höher unterstützt, und zwar vollständig wird im WeChat x5-Kernel unterstützt.


Verwenden Sie die Viewport-Einheit, um die Seite anzupassen
Der wichtigste Punkt für die mobile Entwicklung ist die Vorgehensweise bei der Anpassung Seite ermöglicht Multi-Terminal-Kompatibilität. Verschiedene Anpassungsmethoden haben ihre eigenen Vor- und Nachteile.
Was das Mainstream-Responsive-Layout und das elastische Layout betrifft, muss das über Media Queries implementierte Layout mehrere Antwort-Haltepunkte konfigurieren, und die damit verbundene Erfahrung ist auch für Benutzer sehr unfreundlich: Das Layout befindet sich am Antwort-Haltepunkt Die Auflösung bleibt innerhalb des Bereichs unverändert, aber im Moment der Reaktion auf die Haltepunktumschaltung führt das Layout zu diskontinuierlichen Umschaltänderungen, wie bei einem Kassettenrekorder, der immer wieder „klickt“.
Das elastische Layout, das die dynamische Berechnung von REM-Einheiten verwendet, erfordert ein im Kopf eingebettetes Skript, um Änderungen in der Auflösung zu überwachen und die Schriftgröße des Stammelements dynamisch zu ändern, indem CSS und JS miteinander gekoppelt werden.
Gibt es eine Möglichkeit, dieses Problem zu lösen?
Die Antwort lautet „Ja“. Durch die Verwendung der Viewport-Einheit zur Implementierung adaptiver Seiten können sowohl das Reaktionsfehlerproblem als auch das Skriptabhängigkeitsproblem gelöst werden.
Methode 1: Nur vw als CSS-Einheit verwenden
Bei diesem Ansatz, bei dem nur die vw-Einheit als einzige angewendete CSS-Einheit verwendet wird, halten wir uns an:
1 . Um die Größe des Designentwurfs in VW-Einheiten umzuwandeln, verwenden wir die Sass-Funktionskompilierung
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2. Unabhängig davon, ob es sich um Text- oder Layouthöhe, -breite, -abstand usw. handelt, wird vw als CSS-Einheit verwendet
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3,1 physische Pixelzeilen (d. h. 1 Pixel auf einem normalen Bildschirm und 0,5 Pixel auf einem hochauflösenden Bildschirm) werden mithilfe der Transformationsattributskala implementiert.
//code from http://caibaojian.com/vw-vh.html
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4. Für Bilder, die das Seitenverhältnis beibehalten müssen, sollte stattdessen padding-top verwendet werden
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}Dadurch können wir einen gemeinsamen Layout-Seiteneffekt erzielen folgt:

Methode 2: Durch die Kombination von vw und rem ist das Layout optimierter
Obwohl eine solche Seite gut angepasst aussieht, werden Sie feststellen, dass dies daran liegt Es handelt sich um ein mithilfe von Ansichtsfenstereinheiten implementiertes Layout, das je nach Größe des Ansichtsfensters automatisch skaliert wird. Unabhängig davon, ob das Ansichtsfenster zu groß oder zu klein ist, gehen auch die maximalen und minimalen Breitenbeschränkungen verloren, wenn das Ansichtsfenster zu groß oder zu groß wird klein.
Natürlich müssen Sie sich um eine so kleine unfreundliche Benutzererfahrung keine Sorgen machen, aber wir versuchen trotzdem, solche kleinen Mängel zu beheben.
于是,联想到不如结合rem单位来实现布局?rem 弹性布局的核心在于动态改变根元素大小,那么我们可以通过:
给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
这样我们就能够实现对布局宽度的最大最小限制。因此,根据以上条件,我们可以得出代码实现如下:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}小结
相对于做法一,个人比较推崇做法二,有以下两点原因:
第一,做法二相对来说用户视觉体验更好,增加了最大最小宽度的限制;
第二,更重要是,如果选择主流的rem弹性布局方式作为项目开发的适配页面方法,那么做法二更适合于后期项目从 rem 单位过渡到 vw 单位。只需要通过改变根元素大小的计算方式,你就可以不需要其他任何的处理,就无缝过渡到另一种CSS单位,更何况vw单位的使用必然会成为一种更好适配方式,目前它只是碍于兼容性的支持而得不到广泛的应用。
相关推荐:
Das obige ist der detaillierte Inhalt vonCSS3 verwendet vw und vh, um adaptive Codebeispiele zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




