Zusammenfassung der JS-Datentypkonvertierung
Es gibt zwei Arten der Datentypkonvertierung in JS: erzwungene Typkonvertierung und implizite Typkonvertierung. In diesem Artikel wird hauptsächlich eine Zusammenfassung der JS-Datentypkonvertierung mit Ihnen geteilt, in der Hoffnung, allen zu helfen.
Prinzip der impliziten Typkonvertierung
sind alle Zahlen, direkte Operationen
sind alle Zeichenfolgen, verwenden Sie Zeichenäquivalente für ASCII-Wertoperationen
Einer davon ist ein boolescher Wert. Konvertieren Sie den booleschen Wert in eine Zahl, wahr->1 oder falsch->0
Eins ist eine Zahl, wandeln Sie das andere in eine Zahl um
Wenn NaN vorhanden ist, ist das Ergebnis NaN oder falsch
Referenz konvertieren Typ-zu-Primitive-Typ-Analyse
definiert 4 Betriebsfunktionen innerhalb von JS
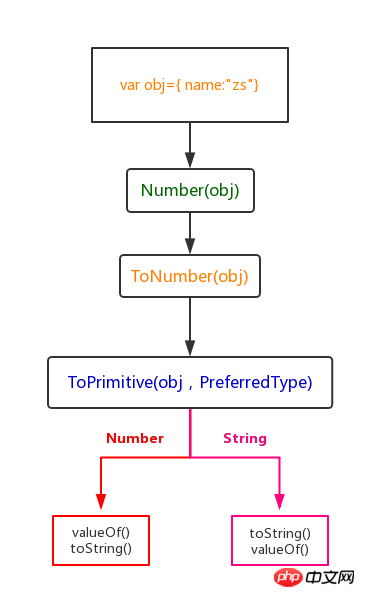
ToPrimitive(obj, [PreferredType])
obj: Zu konvertierendes ObjektPreferredType: Zu konvertierender Zieltyp (nurNumber、String两种类型,默认是空wird akzeptiert), wenn objDateist, dannPreferredType=String, in anderen Fällen PreferredType=NumberToNumber(arguments)
ToString(arguments)
ToBoolean(arguments)
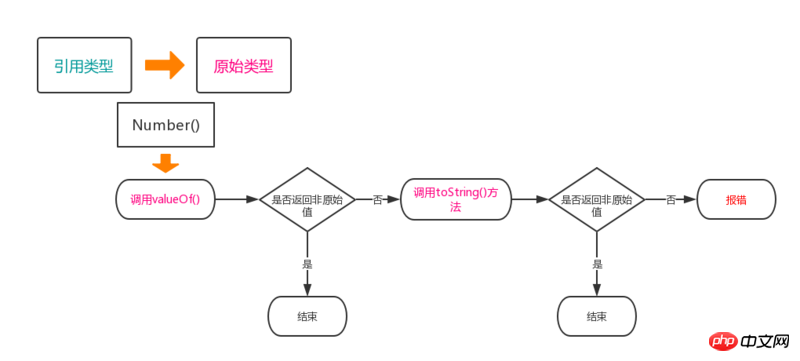
Hier ist ein Beispiel für die Konvertierung von Objekten in Zahlen
Zahl

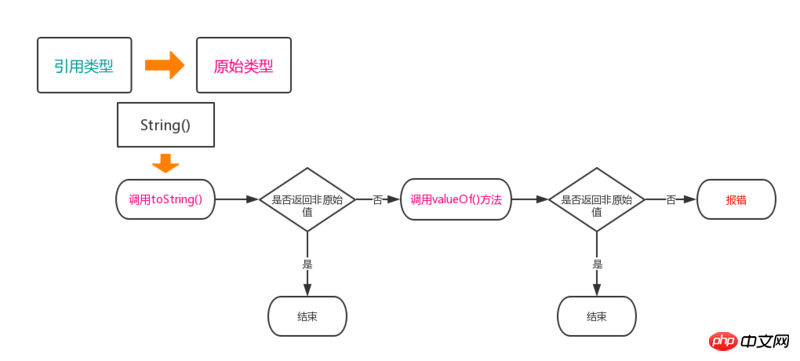
In String konvertieren

Verwandte Empfehlungen:
Detaillierte Analyse der Datentypkonvertierung in JavaScript
Detaillierte Erläuterung von Beispielen für die Datentypkonvertierung in PHP
Eine kurze Diskussion von Javascript Datentypkonvertierung in
Das obige ist der detaillierte Inhalt vonZusammenfassung der JS-Datentypkonvertierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Praktische Tipps zum Konvertieren von englischen Buchstaben voller Breite in halbbreite Buchstaben
Mar 26, 2024 am 09:54 AM
Praktische Tipps zum Konvertieren von englischen Buchstaben voller Breite in halbbreite Buchstaben
Mar 26, 2024 am 09:54 AM
Praktische Tipps zum Umwandeln von englischen Buchstaben in voller Breite in Formen mit halber Breite. Im modernen Leben kommen wir häufig mit englischen Buchstaben in Kontakt und müssen bei der Verwendung von Computern, Mobiltelefonen und anderen Geräten häufig englische Buchstaben eingeben. Manchmal stoßen wir jedoch auf englische Buchstaben in voller Breite und müssen die Form mit halber Breite verwenden. Wie konvertiert man also englische Buchstaben in voller Breite in die Form mit halber Breite? Hier sind einige praktische Tipps für Sie. Erstens beziehen sich englische Buchstaben und Zahlen in voller Breite auf Zeichen, die in der Eingabemethode eine Position in voller Breite einnehmen, während englische Buchstaben und Zahlen in halber Breite eine Position in voller Breite einnehmen.
 So konvertieren Sie AI-Dateien in das CDR-Format
Feb 19, 2024 pm 04:09 PM
So konvertieren Sie AI-Dateien in das CDR-Format
Feb 19, 2024 pm 04:09 PM
AI-Dateien beziehen sich auf Vektorgrafikdateien, die mit der Software Adobe Illustrator (kurz AI) erstellt wurden, während sich CDR-Dateien auf Vektorgrafikdateien beziehen, die mit der Software CorelDRAW erstellt wurden. Da diese beiden Softwareprogramme von unterschiedlichen Herstellern entwickelt werden, sind ihre Dateiformate unterschiedlich und können nicht direkt ineinander konvertiert werden. Allerdings können wir AI-Dateien mit einigen Methoden in CDR-Dateien konvertieren. Im Folgenden wird eine häufig verwendete Konvertierungsmethode vorgestellt. Schritt 1: AI-Dateien in das EPS-Format AdobeIllust exportieren
 Wie konvertiert man ODT in Word in Windows 11/10?
Feb 20, 2024 pm 12:21 PM
Wie konvertiert man ODT in Word in Windows 11/10?
Feb 20, 2024 pm 12:21 PM
In diesem Artikel zeigen wir Ihnen, wie Sie OpenDocumentTextDocument (ODT)-Dateien in Microsoft Word (Docx, DOC usw.) konvertieren. Format. So konvertieren Sie ODT in Word in Windows 11/10. So können Sie ODT-Dokumente auf einem Windows-PC in das DOC- oder DOCX-Format konvertieren: Konvertieren Sie ODT in Word mit WordPad oder Word. Die erste Methode, die wir Ihnen zeigen werden, ist die Verwendung von WordPad oder Word MicrosoftWord zum Konvertieren von ODT in Word. Hier sind die Schritte, um dies zu erreichen: Öffnen Sie zunächst die WordPad-App über das Startmenü. Jetzt geh zu
 Golang-Zeitverarbeitung: So konvertieren Sie Zeitstempel in Golang in einen String
Feb 24, 2024 pm 10:42 PM
Golang-Zeitverarbeitung: So konvertieren Sie Zeitstempel in Golang in einen String
Feb 24, 2024 pm 10:42 PM
Golang-Zeitkonvertierung: So konvertieren Sie einen Zeitstempel in einen String. In Golang ist die Zeitoperation eine der häufigsten Operationen. Manchmal müssen wir den Zeitstempel zur einfacheren Anzeige oder Speicherung in eine Zeichenfolge umwandeln. In diesem Artikel wird erläutert, wie Sie mit Golang Zeitstempel in Zeichenfolgen konvertieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Konvertierung von Zeitstempeln und Zeichenfolgen In Golang werden Zeitstempel normalerweise in Form von Ganzzahlen ausgedrückt, die die Anzahl der Sekunden vom 1. Januar 1970 bis zum aktuellen Zeitpunkt darstellen. Die Zeichenfolge ist
 Wie konvertiert man eine virtuelle Maschine in eine physische Maschine?
Feb 19, 2024 am 11:40 AM
Wie konvertiert man eine virtuelle Maschine in eine physische Maschine?
Feb 19, 2024 am 11:40 AM
Beim Konvertieren einer virtuellen Maschine (VM) in eine physische Maschine werden eine virtuelle Instanz und die zugehörige Anwendungssoftware auf eine physische Hardwareplattform migriert. Diese Konvertierung trägt zur Optimierung der Betriebssystemleistung und der Hardware-Ressourcennutzung bei. Dieser Artikel soll einen detaillierten Einblick in die Durchführung dieser Konvertierung geben. Wie implementiert man die Migration von einer virtuellen Maschine zu einer physischen Maschine? Typischerweise wird der Konvertierungsprozess zwischen einer virtuellen Maschine und einer physischen Maschine außerhalb der virtuellen Maschine durch Software von Drittanbietern durchgeführt. Dieser Prozess besteht aus mehreren Phasen, die die Konfiguration virtueller Maschinen und die Übertragung von Ressourcen umfassen. Vorbereiten der physischen Maschine: Der erste Schritt besteht darin, sicherzustellen, dass die physische Maschine die Hardwareanforderungen für Windows erfüllt. Wir müssen die Daten auf einer physischen Maschine sichern, da der Konvertierungsprozess die vorhandenen Daten überschreibt. *Benutzername und Passwort für ein Administratorkonto mit Administratorrechten zum Erstellen von Systemabbildern. wird virtuell sein
 Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Zusammenfassung der Funktion system() unter Linux Im Linux-System ist die Funktion system() eine sehr häufig verwendete Funktion, mit der Befehlszeilenbefehle ausgeführt werden können. In diesem Artikel wird die Funktion system() ausführlich vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung der Funktion system() Die Deklaration der Funktion system() lautet wie folgt: intsystem(constchar*command);
 Detaillierte Erläuterung der Implementierungsmethode zur Konvertierung von PHP-Monaten in englische Monate
Mar 21, 2024 pm 06:45 PM
Detaillierte Erläuterung der Implementierungsmethode zur Konvertierung von PHP-Monaten in englische Monate
Mar 21, 2024 pm 06:45 PM
In diesem Artikel wird detailliert beschrieben, wie Monate in PHP in englische Monate konvertiert werden, und es werden spezifische Codebeispiele gegeben. In der PHP-Entwicklung müssen wir manchmal digitale Monate in englische Monate konvertieren, was in einigen Datumsverarbeitungs- oder Datenanzeigeszenarien sehr praktisch ist. Die Implementierungsprinzipien, spezifischen Codebeispiele und Vorsichtsmaßnahmen werden im Folgenden ausführlich erläutert. 1. Implementierungsprinzip In PHP können Sie digitale Monate mithilfe der DateTime-Klasse und der Formatmethode in englische Monate konvertieren. Datum
 So konvertieren Sie QQ-Musik in das MP3-Format. Konvertieren Sie QQ-Musik auf dem Mobiltelefon in das MP3-Format
Mar 21, 2024 pm 01:21 PM
So konvertieren Sie QQ-Musik in das MP3-Format. Konvertieren Sie QQ-Musik auf dem Mobiltelefon in das MP3-Format
Mar 21, 2024 pm 01:21 PM
Mit QQ Music kann jeder Filme genießen und sich jeden Tag langweilen. Eine große Anzahl hochwertiger Songs steht zum Anhören zur Verfügung Wenn Sie sie das nächste Mal anhören, benötigen Sie keine Internetverbindung. Die hier heruntergeladenen Songs sind nicht im MP3-Format und können nicht auf anderen Plattformen verwendet werden. Daher gibt es keine Möglichkeit, sie erneut anzuhören Viele Freunde möchten die Songs ins MP3-Format konvertieren. Hier erklärt der Herausgeber, dass Sie Methoden bereitstellen, damit jeder sie verwenden kann! 1. Öffnen Sie QQ Music auf Ihrem Computer, klicken Sie auf die Schaltfläche [Hauptmenü] in der oberen rechten Ecke, klicken Sie auf [Audiotranskodierung], wählen Sie die Option [Song hinzufügen] und fügen Sie die Songs hinzu, die konvertiert werden müssen. 2. Nach dem Hinzufügen Um die Songs anzuzeigen, klicken Sie, um „In [mp3] konvertieren“ auszuwählen.




