Beispiele für sechs dreispaltige CSS-Layoutmethoden
In diesem Artikel stellen wir Ihnen hauptsächlich sechs Beispiele für dreispaltige CSS-Layoutmethoden vor. Wenn es um das Layout geht, müssen wir zunächst an die Positionierung denken Positionierung und was bedeuten sie? Äh... kratzen Sie sich am Kopf.gif, es ist Zeit, zum Wesentlichen zurückzukehren und sich die Definition anzusehen.
Positionierung
Position hat sechs Attributwerte: statisch, relativ, absolut, fest, klebrig und erben.
statisch (Standard): Die Elementbox wird normal generiert. Elemente auf Blockebene erstellen ein rechteckiges Feld als Teil des Dokumentflusses; Inline-Elemente erstellen ein oder mehrere Linienfelder, die innerhalb des übergeordneten Elements platziert werden.
relativ: Die Elementbox wird relativ zu ihrer vorherigen Position im normalen Dokumentenfluss versetzt und die ursprüngliche Position ist weiterhin besetzt. Wenn ein Versatz auftritt, können andere Elemente abgedeckt werden.
absolut: Die Elementbox nimmt nicht mehr die Dokumentposition ein und ist relativ zum umschließenden Block versetzt (der sogenannte umschließende Block ist das Element, dessen Position das nächstgelegene äußere Element nicht ist). statisch).
behoben: Die Elementbox nimmt nicht mehr die Dokumentflussposition ein und wird relativ zum Ansichtsfenster positioniert.
sticky: CSS3 neuer Attributwert, Sticky-Positionierung, entspricht einer Mischung aus relativ und fest. Zunächst wird es als relative Position behandelt, die relativ zur ursprünglichen Position verschoben ist. Sobald sie einen bestimmten Schwellenwert überschreitet, wird sie als feste Positionierung behandelt, die relativ zum Ansichtsfenster positioniert ist.
Dreispaltiges Layout
Dreispaltiges Layout, von dem eine in der Breite anpassbar ist, ist eines der am häufigsten verwendeten auf der PC-Seite. Es verfügt über eine Dreispaltiges Layout, der Rest ist gleich.
Methode 1: Floating-Layout
Nachteil: Die HTML-Struktur ist falsch. Wenn die Breite des enthaltenden Bereichs kleiner als die Summe der linken und rechten Boxen ist, wird der rechte Rand gestaucht nach unten
<style>
.tree-columns-layout.float .left {
float: left;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.float .right {
float: right;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.float .center {
/* left: 300px;
right: 300px; */
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout float">
<article class="left">
<h1>我是浮动布局左框</h1>
</article>
<article class="right">
<h1>我是浮动布局右框</h1>
</article>
<article class="center">
<h1>我是浮动布局中间框</h1>
</article>
</section>Methode Zwei: Positionierungslayout
Nachteile: Das übergeordnete Element muss über eine nicht statische Positionierung verfügen. Andernfalls werden der linke und der rechte Rahmen leicht versetzt
<style>
.tree-columns-layout.position {
position: relative;
}
.tree-columns-layout.position .left {
position: absolute;
left: 0;
top: 0;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.position .right {
position: absolute;
right: 0;
top: 0;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.position .center {
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout position">
<article class="left">
<h1>我是浮动定位左框</h1>
</article>
<article class="center">
<h1>我是浮动定位中间框</h1>
</article>
<article class="right">
<h1>我是浮动定位右框</h1>
</article>
</section>Methode 3: Tabellenlayout
Nachteile: Keine Nachteile, Angsttabelle
<style>
.tree-columns-layout.table {
display: table;
width: 100%;
}
.tree-columns-layout.table > article {
display: table-cell;
}
.tree-columns-layout.table .left {
width: 300px;
background-color: #a00;
}
.tree-columns-layout.table .center {
background-color: #aa0;
}
.tree-columns-layout.table .right {
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout table">
<article class="left">
<h1>我是表格布局左框</h1>
</article>
<article class="center">
<h1>我是表格布局中间框</h1>
</article>
<article class="right">
<h1>我是表格布局右框</h1>
</article>
</section>Methode 4: Flex-Layout
Nachteile: Kompatibilität
<style>
.tree-columns-layout.flex {
display: flex;
}
.tree-columns-layout.flex .left {
width: 300px;
flex-shrink: 0; /* 不缩小 */
background-color: #a00;
}
.tree-columns-layout.flex .center {
flex-grow: 1; /* 增大 */
background-color: #aa0;
}
.tree-columns-layout.flex .right {
flex-shrink: 0; /* 不缩小 */
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout flex">
<article class="left">
<h1>我是flex弹性布局左框</h1>
</article>
<article class="center">
<h1>我是flex弹性布局中间框</h1>
</article>
<article class="right">
<h1>我是flex弹性布局右框</h1>
</article>
</section>Methode 5: Rasterlayout
Nachteile: Kompatibilität mit Firefox 52, Safari 10.1, Chrome 57, Opera 44
<style>
.tree-columns-layout.grid {
display: grid;
grid-template-columns: 300px 1fr 300px;
}
.tree-columns-layout.grid .left {
background-color: #a00;
}
.tree-columns-layout.grid .center {
background-color: #aa0;
}
.tree-columns-layout.grid .right {
background-color: #0aa;
}
</style>
<section class="tree-columns-layout grid">
<article class="left">
<h1>我是grid栅格布局左框</h1>
</article>
<article class="center">
<h1>我是grid栅格布局中间框</h1>
</article>
<article class="right">
<h1>我是grid栅格布局右框</h1>
</article>
</section>Methode 6: Holy Grail-Layout
Nachteile: Es muss eine zusätzliche Tag-Ebene hinzugefügt werden, die HTML-Reihenfolge ist falsch und belegt das Randattribut des Layoutfelds
<style>
.tree-columns-layout.cup:after {
clear: both;
content: "";
display: table;
}
.tree-columns-layout.cup .center {
width: 100%;
float: left;
}
.tree-columns-layout.cup .center > p {
margin: 0 300px;
overflow: auto;
background-color: #aa0;
}
.tree-columns-layout.cup .left {
width: 300px;
float: left;
margin-left: -100%;
background-color: #a00;
}
.tree-columns-layout.cup .right {
width: 300px;
float: left;
margin-left: -300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout cup">
<article class="center">
<p>
<h1>我是圣杯布局中间框</h1>
</p>
</article>
<article class="left">
<h1>我是圣杯布局左框</h1>
</article>
<article class="right">
<h1>我是圣杯布局右框</h1>
</article>
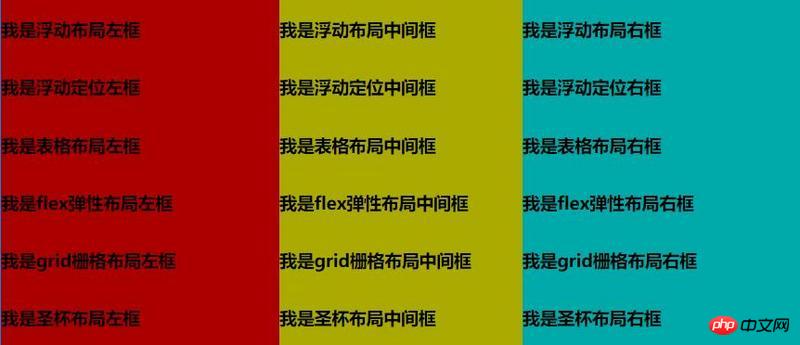
</section>, um den Effekt zu erzielen:

Verwandte Empfehlungen:
So implementieren Sie das klassische dreispaltige Layout von CSS
Zusammenfassung der Verwendung von drei -Spaltenlayout
Das obige ist der detaillierte Inhalt vonBeispiele für sechs dreispaltige CSS-Layoutmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .






