Detaillierte Erklärung des js-Dekorationsdesignmusters
Dekorationsdesignmodus:
Jedes Gerät verfügt über seine eigenen einzigartigen Anwendungsszenarien und Möglichkeiten zur Problemlösung. Der Dekorationsdesignmodus fügt Objekten dynamisch neue Funktionen hinzu Technik, die verwendet wird, um die Vererbung zu ersetzen und die neue Funktionalität eines Objekts zu erweitern, ohne durch Vererbung Unterklassen hinzuzufügen. Die Verwendung von Objektassoziationsbeziehungen anstelle von Vererbungsbeziehungen ist flexibler und vermeidet die schnelle Erweiterung des Typsystems. Dieser Modus eignet sich für den Einsatz, wenn die neu hinzugefügten Funktionen nicht ausreichen, um das Problem auf Kosten der Vererbung zu lösen – ein Huhn mit einem zu töten Metzgermesser ^_^
Dekorationsdesignmuster: Fügen Sie einem Objekt dynamisch einige zusätzliche Verantwortlichkeiten hinzu. Um die Funktionalität eines Objekts zu erweitern, bieten Dekoratoren eine flexiblere Alternative als die Vererbung.
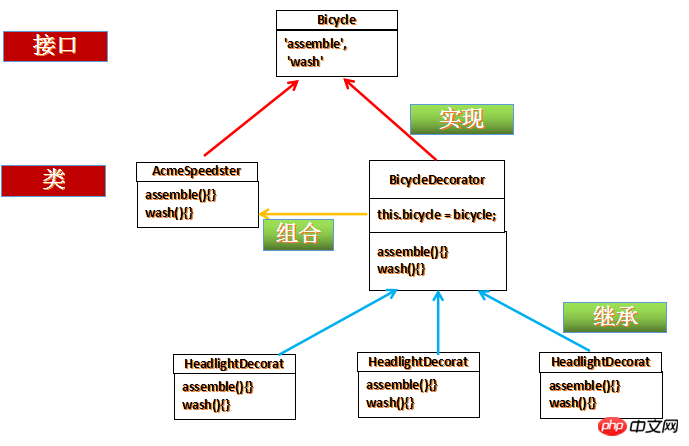
Strukturdiagramm:

Schnittstelle
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);
Objektklasse
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}Dekorationsklasse
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}Erweiterungsklasse
var HeadlightDecorator = function(bicycle){
BicycleDecorator.call(this, bicycle);
};
extend(HeadlightDecorator, BicycleDecorator);
HeadlightDecorator.prototype.getPrice = function(){
return this.bicycle.getPrice() + 15.00;
}Verwandte Empfehlungen:
Gemeinsam in Node.js Grundlegende Beispielanalyse für Entwurfsmuster
Detaillierte Erläuterung des Service-Locator-Musterbeispiels des PHP-Entwurfsmusters
Detaillierte Erläuterung des Memomusters des PHP-Designmuster
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des js-Dekorationsdesignmusters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Im Java-Framework besteht der Unterschied zwischen Entwurfsmustern und Architekturmustern darin, dass Entwurfsmuster abstrakte Lösungen für häufige Probleme beim Softwaredesign definieren und sich dabei auf die Interaktion zwischen Klassen und Objekten konzentrieren, beispielsweise Fabrikmuster. Architekturmuster definieren die Beziehung zwischen Systemstrukturen und Modulen und konzentrieren sich auf die Organisation und Interaktion von Systemkomponenten, wie z. B. eine geschichtete Architektur.
 Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Das Dekoratormuster ist ein strukturelles Entwurfsmuster, das das dynamische Hinzufügen von Objektfunktionen ermöglicht, ohne die ursprüngliche Klasse zu ändern. Es wird durch die Zusammenarbeit von abstrakten Komponenten, konkreten Komponenten, abstrakten Dekoratoren und konkreten Dekoratoren implementiert und kann Klassenfunktionen flexibel erweitern, um sich ändernden Anforderungen gerecht zu werden. In diesem Beispiel werden Milch- und Mokka-Dekoratoren zu Espresso für einen Gesamtpreis von 2,29 $ hinzugefügt, was die Leistungsfähigkeit des Dekoratormusters bei der dynamischen Änderung des Verhaltens von Objekten demonstriert.
 Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
1. Factory-Muster: Trennen Sie Objekterstellung und Geschäftslogik und erstellen Sie Objekte bestimmter Typen über Factory-Klassen. 2. Beobachtermuster: Ermöglicht Subjektobjekten, Beobachterobjekte über ihre Zustandsänderungen zu benachrichtigen, wodurch eine lose Kopplung und ein Beobachtermuster erreicht werden.
 Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Entwurfsmuster lösen Herausforderungen bei der Codewartung, indem sie wiederverwendbare und erweiterbare Lösungen bereitstellen: Beobachtermuster: Ermöglicht Objekten, Ereignisse zu abonnieren und Benachrichtigungen zu erhalten, wenn sie auftreten. Factory-Muster: Bietet eine zentralisierte Möglichkeit, Objekte zu erstellen, ohne auf konkrete Klassen angewiesen zu sein. Singleton-Muster: stellt sicher, dass eine Klasse nur eine Instanz hat, die zum Erstellen global zugänglicher Objekte verwendet wird.
 Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Das Adaptermuster ist ein strukturelles Entwurfsmuster, das die Zusammenarbeit inkompatibler Objekte ermöglicht. Es wandelt eine Schnittstelle in eine andere um, sodass die Objekte reibungslos interagieren können. Der Objektadapter implementiert das Adaptermuster, indem er ein Adapterobjekt erstellt, das das angepasste Objekt enthält, und die Zielschnittstelle implementiert. In einem praktischen Fall kann der Client (z. B. MediaPlayer) über den Adaptermodus Medien im erweiterten Format (z. B. VLC) abspielen, obwohl er selbst nur normale Medienformate (z. B. MP3) unterstützt.
 PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
TDD wird verwendet, um hochwertigen PHP-Code zu schreiben. Die Schritte umfassen: Testfälle schreiben, die erwartete Funktionalität beschreiben und sie zum Scheitern bringen. Schreiben Sie Code so, dass nur die Testfälle ohne übermäßige Optimierung oder detailliertes Design erfolgreich sind. Nachdem die Testfälle bestanden wurden, optimieren und überarbeiten Sie den Code, um die Lesbarkeit, Wartbarkeit und Skalierbarkeit zu verbessern.
 Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Das Guice-Framework wendet eine Reihe von Entwurfsmustern an, darunter: Singleton-Muster: Durch die @Singleton-Annotation wird sichergestellt, dass eine Klasse nur eine Instanz hat. Factory-Methodenmuster: Erstellen Sie eine Factory-Methode über die Annotation @Provides und rufen Sie die Objektinstanz während der Abhängigkeitsinjektion ab. Strategiemodus: Kapseln Sie den Algorithmus in verschiedene Strategieklassen und geben Sie die spezifische Strategie über die Annotation @Named an.
 Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Zu den Vorteilen der Verwendung von Entwurfsmustern in Java-Frameworks gehören: verbesserte Lesbarkeit, Wartbarkeit und Skalierbarkeit des Codes. Zu den Nachteilen gehören Komplexität, Leistungsaufwand und eine steile Lernkurve aufgrund übermäßiger Nutzung. Praktischer Fall: Der Proxy-Modus wird zum verzögerten Laden von Objekten verwendet. Setzen Sie Entwurfsmuster mit Bedacht ein, um ihre Vorteile zu nutzen und ihre Nachteile zu minimieren.




