
1. Ereigniserfassung und Bubbling sind zwei verschiedene Phasen der Ereignisausführung in modernen Browsern
2


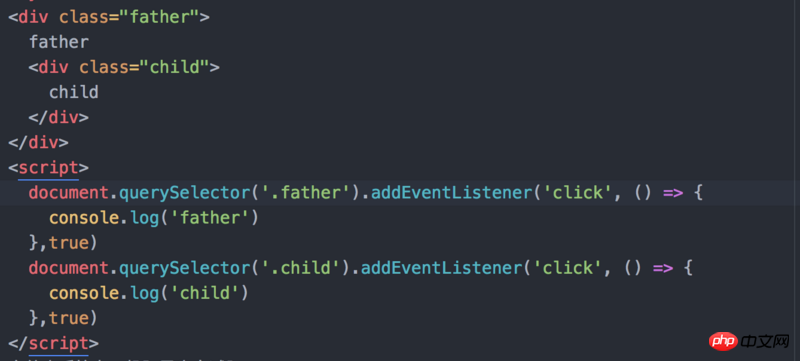
运行条件:当一个事件发生在具有父元素的的元素上时,现代浏览器根据事件添加时的设置来执行(冒泡或者捕获)
Verwenden Sie das dritte Attribut von addEventListener(), um festzulegen, ob das Ereignis über die Erfassungsphase (true) oder die Bubbling-Phase (false) registriert wird. Der Standardwert ist falsch.
Die Ausführung erfolgt Ebene für Ebene vom eigentlichen Element (Ereignis) zum oberen übergeordneten Element, bis das Ereignis
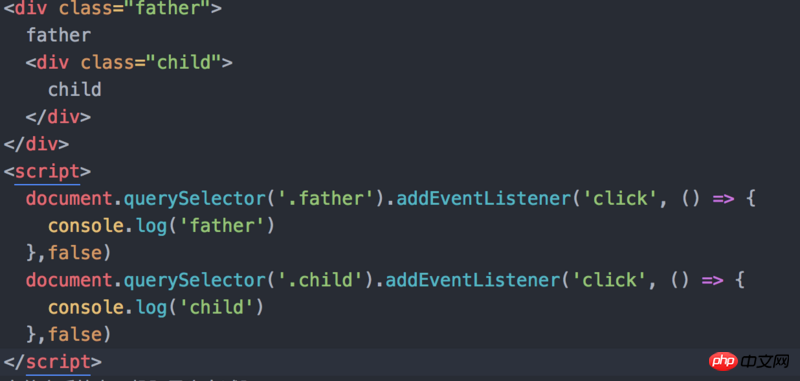
有些时候父元素和子元素都定义了click事件,但是不希望点击子元素的时候执行父元素的click事件(例如dialog弹窗的遮罩层如果是父元素,而dialog弹窗内容层是子元素,同时可以通过点击遮罩层来关闭弹窗,但是点击内容层不关闭弹窗),可以通过stopPropagation()在子元素上阻止冒泡。
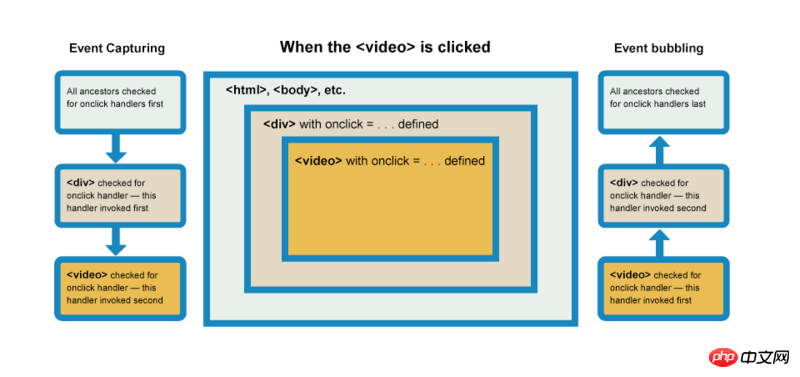
Der Browser überprüft den äußersten Vorfahren des Elements , um zu sehen, ob ein Onclick-Ereignishandler in der Capture-Phase registriert ist, und wenn ja, führt er ihn aus.
Dann geht es zum nächsten Element in (dem übergeordneten Element des angeklickten Elements) und macht dasselbe, dann zum nächsten Element (dem übergeordneten Element des angeklickten Elements) und so weiter, bis das tatsächlich angeklickte Element angezeigt wird erreicht ist.
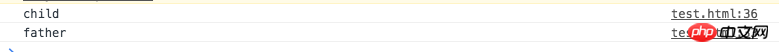
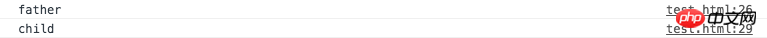
Der Unterschied in der Ausführungsreihenfolge
Blasen:


Erfassung:


Wenn Sie einen Code ausführen möchten, indem Sie auf eines einer großen Anzahl untergeordneter Elemente (einschließlich dynamisch hinzugefügter Elemente) klicken, können Sie den Ereignis-Listener auf dem übergeordneten Knoten festlegen.
Implementierungsmethode für
in jquery Verwandte Empfehlungen:
Über Ereignis-Bubbling und Ereigniserfassungsmechanismus in Javascript
Ereignis Detaillierte Erklärung Beispiele für Bubbling und Ereigniserfassung
Ereigniserfassung, Ereignis-Bubbling und Ereignisdelegationsmechanismus in Javascript
Das obige ist der detaillierte Inhalt vonVergleichende Analyse von Ereigniserfassung, Sprudeln und Ereignisdelegation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Formel des mechanischen Energieeinsparungsgesetzes
Formel des mechanischen Energieeinsparungsgesetzes
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Die Funktion des Zwischenrelais
Die Funktion des Zwischenrelais
 So bezahlen Sie mit WeChat auf Douyin
So bezahlen Sie mit WeChat auf Douyin
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 So beantragen Sie eine geschäftliche E-Mail-Adresse
So beantragen Sie eine geschäftliche E-Mail-Adresse
 Können Douyin-Kurzvideos nach dem Löschen wiederhergestellt werden?
Können Douyin-Kurzvideos nach dem Löschen wiederhergestellt werden?
 Verwendung der Formatierungsfunktion
Verwendung der Formatierungsfunktion
 So verwenden Sie „months_between' in SQL
So verwenden Sie „months_between' in SQL




