Detaillierte Erläuterung des js-Proxy-Entwurfsmusters
Das Proxy-Muster ist eines der häufigsten Entwurfsmuster. Dies bedeutet, dass das tatsächliche Objekt nicht direkt aufgerufen wird, sondern das tatsächliche Objekt indirekt über das Proxy-Objekt aufgerufen wird.
Warum müssen wir diese indirekte Form verwenden, um Objekte aufzurufen? Im Allgemeinen möchte der Kunde nicht direkt auf das tatsächliche Objekt zugreifen oder es ist schwierig, auf das tatsächliche Objekt zuzugreifen. Daher erfolgt der indirekte Zugriff über ein Proxy-Objekt, z. B. durch die Beauftragung eines Anwalts, der Sie in einem Rechtsstreit vertritt
Proxy-Designmuster und Unterschiede zwischen Dekorationsdesignmustern
Der Dekorationsmodus ändert oder erweitert die Funktionen des verpackten Objekts, während der Proxy-Modus nur seinen Zugriff steuert. Zusätzlich zum Hinzufügen einiger Steuercodes Der Proxy ändert die Ontologiemethode nicht. Der Dekorationsmodus dient zum Ändern von Methoden.
Der Dekorationsmodus ist völlig unabhängig von der gepackten Instanziierung und Teil des Instanzprozesses des Agenten. In dieser Instanz werden Änderungen streng kontrolliert und dürfen nicht intern vorgenommen werden
Agenten werden sich nicht wie Dekorationen umhüllen,
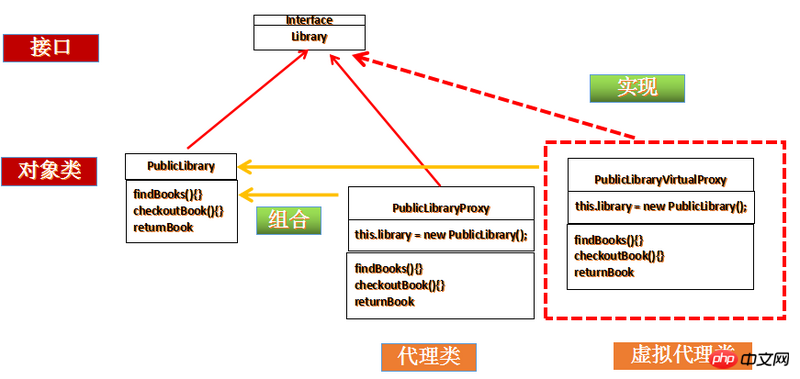
Struktur

Die Rolle im Proxy-Muster
Schnittstelle
deklariert die gemeinsame Schnittstelle der Zielklasse und der Proxy-Klasse Objekt, sodass das Proxy-Objekt überall dort verwendet werden kann, wo das Zielobjekt verwendet werden kann.Objektklasse
definiert das Zielobjekt, das durch das Proxy-Objekt dargestellt wird.Proxy-Klasse
Das Proxy-Objekt enthält intern einen Verweis auf das Zielobjekt, sodass das Zielobjekt jederzeit bedient werden kann Einheitliche Schnittstelle, sodass das Zielobjekt jederzeit als alternatives Zielobjekt bedient werden kann. Das Proxy-Objekt führt normalerweise einige Vorgänge aus, bevor oder nachdem der Client-Aufruf an das Zielobjekt übergeben wird, anstatt den Aufruf einfach an das Zielobjekt weiterzuleiten.-
Schnittstelle
/* Library interface. */ var Library = new Interface('Library', ['findBooks', 'checkoutBook', 'returnBook']);Nach dem Login kopieren -
Objektklasse
/* PublicLibrary class. */ var PublicLibrary = function(books) { // implements Library this.catalog = {}; for(var i = 0, len = books.length; i < len; i++) { this.catalog[books[i].getIsbn()] = { book: books[i], available: true }; } }; PublicLibrary.prototype = { findBooks: function(searchString) { var results = []; for(var isbn in this.catalog) { if(!this.catalog.hasOwnProperty(isbn)) continue; if(searchString.match(this.catalog[isbn].getTitle()) || searchString.match(this.catalog[isbn].getAuthor())) { results.push(this.catalog[isbn]); } } return results; }, checkoutBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { if(this.catalog[isbn].available) { this.catalog[isbn].available = false; return this.catalog[isbn]; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' is not currently available.'); } } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } }, returnBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { this.catalog[isbn].available = true; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } } };Nach dem Login kopieren -
Proxy-Klasse
var PublicLibraryProxy = function(catalog) { // implements Library this.library = new PublicLibrary(catalog); }; PublicLibraryProxy.prototype = { findBooks: function(searchString) { return this.library.findBooks(searchString); }, checkoutBook: function(book) { return this.library.checkoutBook(book); }, returnBook: function(book) { return this.library.returnBook(book); } };Nach dem Login kopieren
PublicLibraryProxy und PublicLibrary implementieren dieselbe Schnittstelle und verwenden das letztere Objekt durch Kombination. Wenn die Objektmethode aufgerufen wird, wird die Instanzmethode in diesem Fall aufgerufen Ähnlich wie beim dekorativen Designmuster,
Allerdings ist dieser Ansatz der Verwendung eines Proxys ohne Zugriffskontrolle nicht sehr nützlich. Unter verschiedenen anderen Proxys ist der virtuelle Proxy der nützlichste zu Jabascript Design Patterns Dieses Buch
Virtuelle Agenten werden verwendet, um den Zugriff auf Ontologien zu steuern, deren Erstellung teuer ist. Sie verschieben die Instanziierung der Ontologie, bis eine Methode aufgerufen wird – Lazy Loading ,
-
Virtuelle Agentenklasse
var PublicLibraryVirtualProxy = function(catalog) { // implements Library this.library = null; this.catalog = catalog; // Store the argument to the constructor. }; PublicLibraryVirtualProxy.prototype = { _initializeLibrary: function() { if(this.library === null) { this.library = new PublicLibrary(this.catalog); } }, findBooks: function(searchString) { this._initializeLibrary(); return this.library.findBooks(searchString); }, checkoutBook: function(book) { this._initializeLibrary(); return this.library.checkoutBook(book); }, returnBook: function(book) { this._initializeLibrary(); return this.library.returnBook(book); } };Nach dem Login kopieren
Verwandte Empfehlungen:
Java-basierter Proxy Design Pattern_MySQL
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des js-Proxy-Entwurfsmusters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Im Java-Framework besteht der Unterschied zwischen Entwurfsmustern und Architekturmustern darin, dass Entwurfsmuster abstrakte Lösungen für häufige Probleme beim Softwaredesign definieren und sich dabei auf die Interaktion zwischen Klassen und Objekten konzentrieren, beispielsweise Fabrikmuster. Architekturmuster definieren die Beziehung zwischen Systemstrukturen und Modulen und konzentrieren sich auf die Organisation und Interaktion von Systemkomponenten, wie z. B. eine geschichtete Architektur.
 Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Das Dekoratormuster ist ein strukturelles Entwurfsmuster, das das dynamische Hinzufügen von Objektfunktionen ermöglicht, ohne die ursprüngliche Klasse zu ändern. Es wird durch die Zusammenarbeit von abstrakten Komponenten, konkreten Komponenten, abstrakten Dekoratoren und konkreten Dekoratoren implementiert und kann Klassenfunktionen flexibel erweitern, um sich ändernden Anforderungen gerecht zu werden. In diesem Beispiel werden Milch- und Mokka-Dekoratoren zu Espresso für einen Gesamtpreis von 2,29 $ hinzugefügt, was die Leistungsfähigkeit des Dekoratormusters bei der dynamischen Änderung des Verhaltens von Objekten demonstriert.
 Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Das Adaptermuster ist ein strukturelles Entwurfsmuster, das die Zusammenarbeit inkompatibler Objekte ermöglicht. Es wandelt eine Schnittstelle in eine andere um, sodass die Objekte reibungslos interagieren können. Der Objektadapter implementiert das Adaptermuster, indem er ein Adapterobjekt erstellt, das das angepasste Objekt enthält, und die Zielschnittstelle implementiert. In einem praktischen Fall kann der Client (z. B. MediaPlayer) über den Adaptermodus Medien im erweiterten Format (z. B. VLC) abspielen, obwohl er selbst nur normale Medienformate (z. B. MP3) unterstützt.
 Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
1. Factory-Muster: Trennen Sie Objekterstellung und Geschäftslogik und erstellen Sie Objekte bestimmter Typen über Factory-Klassen. 2. Beobachtermuster: Ermöglicht Subjektobjekten, Beobachterobjekte über ihre Zustandsänderungen zu benachrichtigen, wodurch eine lose Kopplung und ein Beobachtermuster erreicht werden.
 PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
TDD wird verwendet, um hochwertigen PHP-Code zu schreiben. Die Schritte umfassen: Testfälle schreiben, die erwartete Funktionalität beschreiben und sie zum Scheitern bringen. Schreiben Sie Code so, dass nur die Testfälle ohne übermäßige Optimierung oder detailliertes Design erfolgreich sind. Nachdem die Testfälle bestanden wurden, optimieren und überarbeiten Sie den Code, um die Lesbarkeit, Wartbarkeit und Skalierbarkeit zu verbessern.
 Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Entwurfsmuster lösen Herausforderungen bei der Codewartung, indem sie wiederverwendbare und erweiterbare Lösungen bereitstellen: Beobachtermuster: Ermöglicht Objekten, Ereignisse zu abonnieren und Benachrichtigungen zu erhalten, wenn sie auftreten. Factory-Muster: Bietet eine zentralisierte Möglichkeit, Objekte zu erstellen, ohne auf konkrete Klassen angewiesen zu sein. Singleton-Muster: stellt sicher, dass eine Klasse nur eine Instanz hat, die zum Erstellen global zugänglicher Objekte verwendet wird.
 Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Zu den Vorteilen der Verwendung von Entwurfsmustern in Java-Frameworks gehören: verbesserte Lesbarkeit, Wartbarkeit und Skalierbarkeit des Codes. Zu den Nachteilen gehören Komplexität, Leistungsaufwand und eine steile Lernkurve aufgrund übermäßiger Nutzung. Praktischer Fall: Der Proxy-Modus wird zum verzögerten Laden von Objekten verwendet. Setzen Sie Entwurfsmuster mit Bedacht ein, um ihre Vorteile zu nutzen und ihre Nachteile zu minimieren.
 Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Das Guice-Framework wendet eine Reihe von Entwurfsmustern an, darunter: Singleton-Muster: Durch die @Singleton-Annotation wird sichergestellt, dass eine Klasse nur eine Instanz hat. Factory-Methodenmuster: Erstellen Sie eine Factory-Methode über die Annotation @Provides und rufen Sie die Objektinstanz während der Abhängigkeitsinjektion ab. Strategiemodus: Kapseln Sie den Algorithmus in verschiedene Strategieklassen und geben Sie die spezifische Strategie über die Annotation @Named an.




