 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue Family Bucket realisiert Code-Sharing eines kleinen Einkaufszentrums
Vue Family Bucket realisiert Code-Sharing eines kleinen Einkaufszentrums
Vue Family Bucket realisiert Code-Sharing eines kleinen Einkaufszentrums
Installieren Sie es zunächst global
npm install -g @vue/cli // 或 yarn global add @vue/cli
Nach dem Generieren des Projekts können Sie feststellen, dass die Verzeichnisstruktur geändert wurde einfacher. Die Build- und Konfigurationsverzeichnisse sind nicht mehr vorhanden. vue-cli verwendet weiterhin das Webpack-Paketierungstool, ist jedoch standardmäßig konfiguriert. Nur vue-config.js ist übrig und wird verwendet, wenn Sie die Standardkonfiguration ändern müssen. Ich habe es als tatsächlicher Entwickler nicht verwendet.
Die meisten Menschen verwenden während des Entwicklungsprozesses Vorlagen und Stilvorverarbeitung. Diese müssen lediglich die entsprechenden Abhängigkeiten installieren. Ich verwende pug und sass, um die entsprechenden Vorlagenabhängigkeitspakete zu installieren. Im Paketierungstool sind fast alle Loader standardmäßig installiert, also verwenden Sie es einfach direkt.
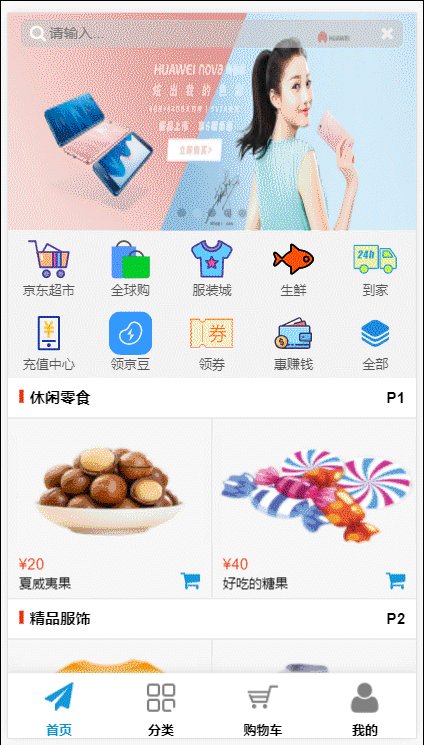
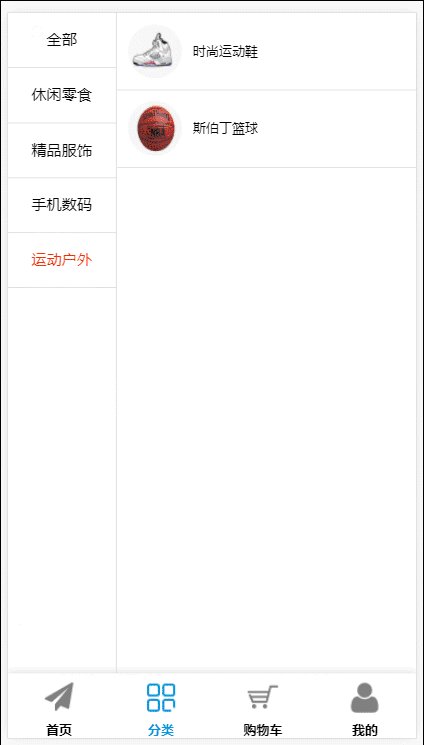
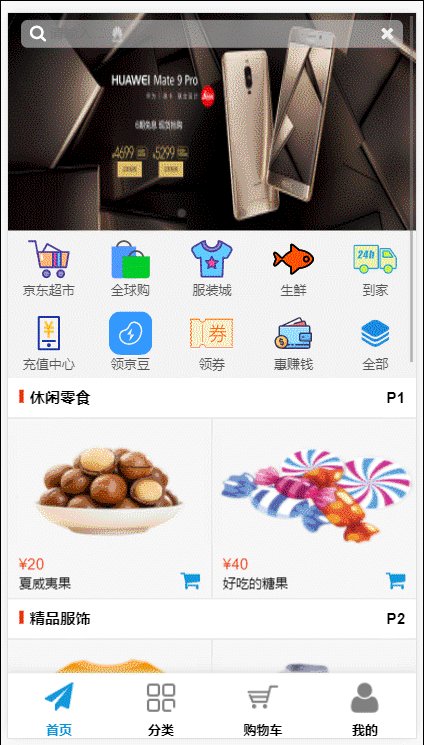
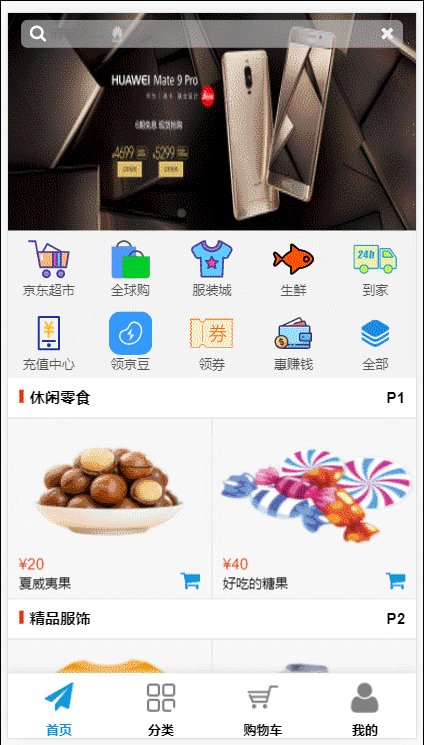
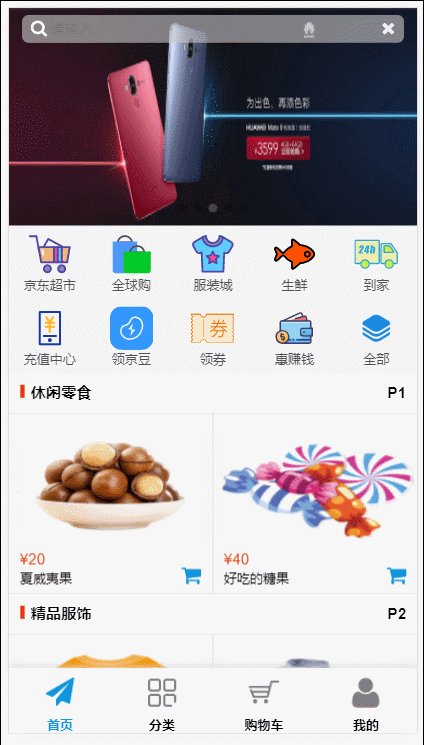
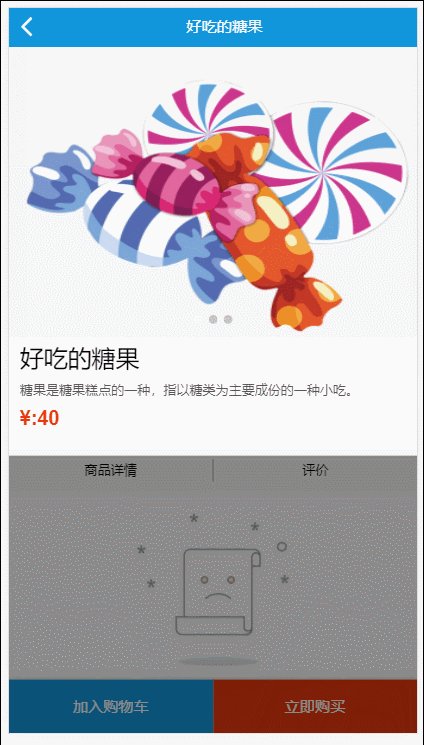
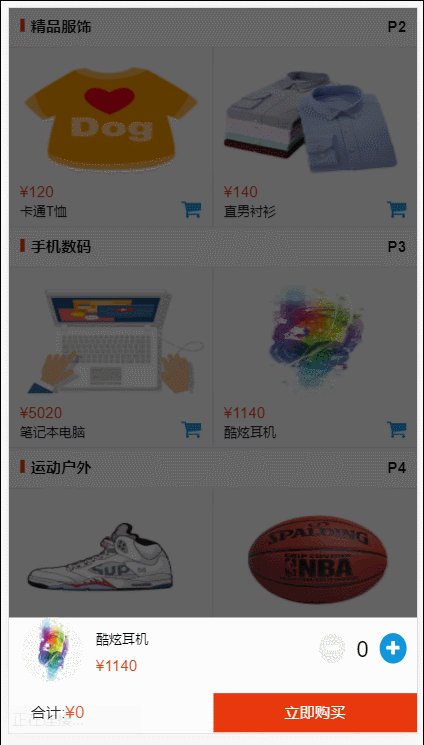
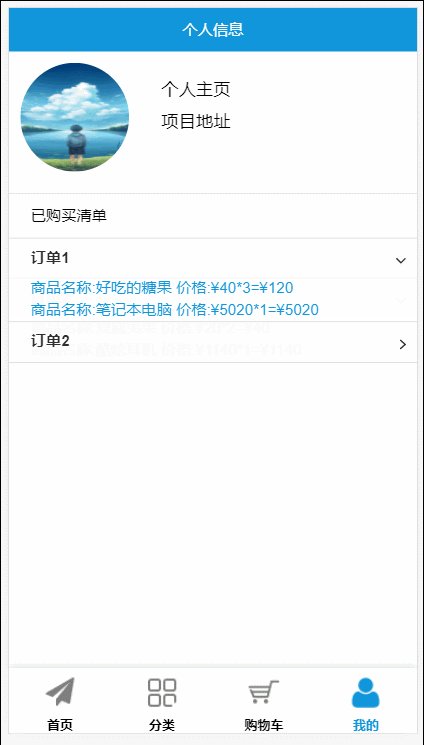
Projektvorschau


Projektzusammenfassung
Jetzt werden die statischen Ressourcen (das statische Verzeichnis der vorherigen Version des Gerüsts) unter public platziert.
HTTP-Anfragen verwenden immer noch axios, um die Anforderung lokaler Daten zu simulieren, und mint-ui wird für Karussellbilder und Popup-Boxen verwendet.
Warenkorbdaten werden mit vuex
Verwandte Empfehlungen verwaltet:
Das obige ist der detaillierte Inhalt vonVue Family Bucket realisiert Code-Sharing eines kleinen Einkaufszentrums. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So lösen Sie Win7-Treibercode 28
Dec 30, 2023 pm 11:55 PM
So lösen Sie Win7-Treibercode 28
Dec 30, 2023 pm 11:55 PM
Bei einigen Benutzern sind bei der Installation des Geräts Fehler aufgetreten, die den Fehlercode 28 angezeigt haben. Tatsächlich ist dies hauptsächlich auf den Treiber zurückzuführen. Wir müssen nur das Problem mit dem Win7-Treibercode 28 lösen. Schauen wir uns an, was zu tun ist . Was tun mit dem Win7-Treibercode 28? Zuerst müssen wir auf das Startmenü in der unteren linken Ecke des Bildschirms klicken. Suchen Sie dann im Popup-Menü nach der Option „Systemsteuerung“ und klicken Sie darauf. Diese Option befindet sich normalerweise am oder nahe dem unteren Rand des Menüs. Nach dem Klicken öffnet das System automatisch die Benutzeroberfläche des Bedienfelds. Im Bedienfeld können wir verschiedene Systemeinstellungen und Verwaltungsvorgänge durchführen. Dies ist der erste Schritt in der Nostalgie-Reinigungsstufe. Ich hoffe, er hilft. Dann müssen wir fortfahren und das System betreten und
 Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun mit dem Bluescreen-Code 0x0000001? Der Bluescreen-Fehler ist ein Warnmechanismus, wenn ein Problem mit dem Computersystem oder der Hardware vorliegt. Der Code 0x0000001 weist normalerweise auf einen Hardware- oder Treiberfehler hin. Wenn Benutzer bei der Verwendung ihres Computers plötzlich auf einen Bluescreen-Fehler stoßen, geraten sie möglicherweise in Panik und sind ratlos. Glücklicherweise können die meisten Bluescreen-Fehler mit ein paar einfachen Schritten behoben werden. In diesem Artikel werden den Lesern einige Methoden zur Behebung des Bluescreen-Fehlercodes 0x0000001 vorgestellt. Wenn ein Bluescreen-Fehler auftritt, können wir zunächst versuchen, neu zu starten
 Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Das Win10-System ist ein sehr hervorragendes, hochintelligentes System, das den Benutzern das beste Benutzererlebnis bieten kann. Unter normalen Umständen werden die Computer des Win10-Systems keine Probleme haben. Es ist jedoch unvermeidlich, dass bei hervorragenden Computern verschiedene Fehler auftreten. In letzter Zeit haben Freunde berichtet, dass ihre Win10-Systeme häufig auf Bluescreens stoßen! Heute stellt Ihnen der Editor Lösungen für verschiedene Codes vor, die häufige Bluescreens auf Windows 10-Computern verursachen. Lösungen für häufige Computer-Bluescreens mit jeweils unterschiedlichen Codes: Ursachen verschiedener Fehlercodes und Lösungsvorschläge 1. Ursache des Fehlers 0×000000116: Es sollte sein, dass der Grafikkartentreiber nicht kompatibel ist. Lösung: Es wird empfohlen, den Treiber des Originalherstellers zu ersetzen. 2,
 Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beendigungscode 0xc000007b Bei der Verwendung Ihres Computers treten manchmal verschiedene Probleme und Fehlercodes auf. Unter ihnen ist der Beendigungscode am störendsten, insbesondere der Beendigungscode 0xc000007b. Dieser Code weist darauf hin, dass eine Anwendung nicht ordnungsgemäß gestartet werden kann, was zu Unannehmlichkeiten für den Benutzer führt. Lassen Sie uns zunächst die Bedeutung des Beendigungscodes 0xc000007b verstehen. Bei diesem Code handelt es sich um einen Fehlercode des Windows-Betriebssystems, der normalerweise auftritt, wenn eine 32-Bit-Anwendung versucht, auf einem 64-Bit-Betriebssystem ausgeführt zu werden. Es bedeutet, dass es so sein sollte
 Ausführliche Erläuterung der Ursachen und Lösungen des Bluescreen-Codes 0x0000007f
Dec 25, 2023 pm 02:19 PM
Ausführliche Erläuterung der Ursachen und Lösungen des Bluescreen-Codes 0x0000007f
Dec 25, 2023 pm 02:19 PM
Bluescreen ist ein Problem, das bei der Nutzung des Systems häufig auftritt. Je nach Fehlercode gibt es viele verschiedene Gründe und Lösungen. Wenn wir beispielsweise auf das Problem „stop: 0x0000007f“ stoßen, kann es sich um einen Hardware- oder Softwarefehler handeln. Folgen wir dem Editor, um die Lösung herauszufinden. 0x000000c5 Bluescreen-Code-Grund: Antwort: Der Speicher, die CPU und die Grafikkarte sind plötzlich übertaktet oder die Software läuft falsch. Lösung 1: 1. Drücken Sie beim Booten weiterhin F8 zum Aufrufen, wählen Sie den abgesicherten Modus und drücken Sie zum Aufrufen die Eingabetaste. 2. Drücken Sie nach dem Aufrufen des abgesicherten Modus win+r, um das Ausführungsfenster zu öffnen, geben Sie cmd ein und drücken Sie die Eingabetaste. 3. Geben Sie im Eingabeaufforderungsfenster „chkdsk /f /r“ ein, drücken Sie die Eingabetaste und drücken Sie dann die Y-Taste. 4.
 Was bedeutet der Bluescreen-Code 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Was bedeutet der Bluescreen-Code 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Was bedeutet der Bluescreen-Code 0x000000d1? Mit der Popularisierung von Computern und der rasanten Entwicklung des Internets sind Stabilitäts- und Sicherheitsprobleme des Betriebssystems immer wichtiger geworden. Ein häufiges Problem sind Bluescreen-Fehler, Code 0x000000d1 ist einer davon. Ein Bluescreen-Fehler oder „Blue Screen of Death“ ist ein Zustand, der auftritt, wenn auf einem Computer ein schwerwiegender Systemfehler auftritt. Wenn das System den Fehler nicht beheben kann, zeigt das Windows-Betriebssystem einen Bluescreen mit dem Fehlercode auf dem Bildschirm an. Diese Fehlercodes
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 Eine Kurzanleitung zum Erlernen des Python-Zeichnens: Codebeispiel zum Zeichnen von Eiswürfeln
Jan 13, 2024 pm 02:00 PM
Eine Kurzanleitung zum Erlernen des Python-Zeichnens: Codebeispiel zum Zeichnen von Eiswürfeln
Jan 13, 2024 pm 02:00 PM
Beginnen Sie schnell mit dem Python-Zeichnen: Codebeispiel zum Zeichnen Bingdundun Python ist eine einfach zu erlernende und leistungsstarke Programmiersprache. Durch die Verwendung der Zeichenbibliothek von Python können wir verschiedene Zeichenanforderungen problemlos realisieren. In diesem Artikel verwenden wir Pythons Zeichenbibliothek matplotlib, um ein einfaches Eisdiagramm zu zeichnen. Bingdundun ist ein Panda mit einem niedlichen Bild und bei Kindern sehr beliebt. Zuerst müssen wir die Matplotlib-Bibliothek installieren. Sie können dies tun, indem Sie es im Terminal ausführen



