Trennung und Kombination von Vue-Administrator und Back-End-Flasche
Dieser Artikel stellt Ihnen hauptsächlich ein detailliertes Beispiel für die Trennung und Kombination von Vue-Admin und Backend (Flask) vor. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
API-Zusammenfassung:
Anmelden
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})Passwort ändern
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})Benutzerakquise
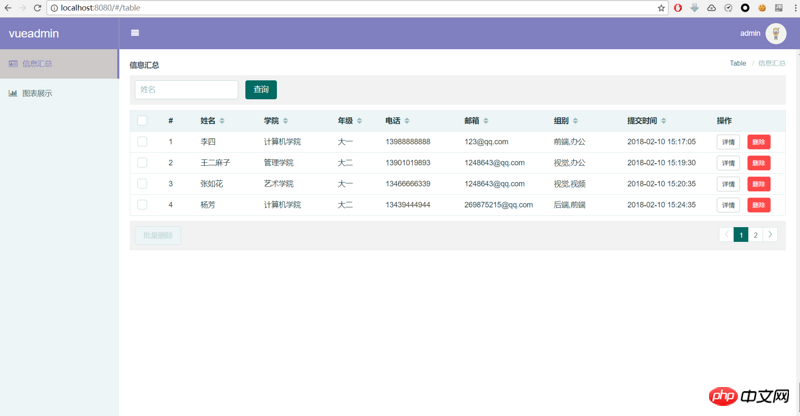
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})Benutzer löschen
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Batch löschen
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
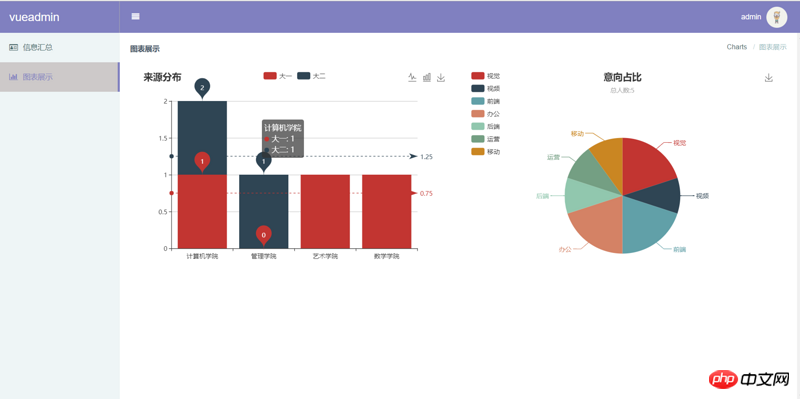
return jsonify({'code': 200, 'msg': "删除成功"})Histogrammdaten abrufen
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})Kreisdiagrammdaten abrufen
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})

Verwandte Empfehlungen:
Vue und Flask implementieren einen einfachen Sprung zur Anmeldeüberprüfung
JS implementiert Ajax-Antwortinhalte für domänenübergreifende Anfragen von Flasks
Flasche vervollständigt eine kleine Anwendungsmethode
Das obige ist der detaillierte Inhalt vonTrennung und Kombination von Vue-Administrator und Back-End-Flasche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 Beginnen Sie bei Null und führen Sie Schritt für Schritt durch die Installation von Flask und die schnelle Einrichtung eines persönlichen Blogs
Feb 19, 2024 pm 04:01 PM
Beginnen Sie bei Null und führen Sie Schritt für Schritt durch die Installation von Flask und die schnelle Einrichtung eines persönlichen Blogs
Feb 19, 2024 pm 04:01 PM
Von Grund auf werde ich Ihnen Schritt für Schritt beibringen, wie Sie Flask installieren und schnell einen persönlichen Blog erstellen. Als Person, die gerne schreibt, ist es sehr wichtig, einen persönlichen Blog zu haben. Als leichtes Python-Web-Framework kann Flask uns dabei helfen, schnell ein einfaches und voll funktionsfähiges persönliches Blog zu erstellen. In diesem Artikel fange ich bei Null an und zeige Ihnen Schritt für Schritt, wie Sie Flask installieren und schnell einen persönlichen Blog erstellen. Schritt 1: Python und pip installieren Bevor wir beginnen, müssen wir zuerst Python und pi installieren
 Django vs. Flask: Eine vergleichende Analyse von Python-Web-Frameworks
Jan 19, 2024 am 08:36 AM
Django vs. Flask: Eine vergleichende Analyse von Python-Web-Frameworks
Jan 19, 2024 am 08:36 AM
Django und Flask sind beide führend bei Python-Web-Frameworks und haben beide ihre eigenen Vorteile und anwendbaren Szenarien. In diesem Artikel wird eine vergleichende Analyse dieser beiden Frameworks durchgeführt und spezifische Codebeispiele bereitgestellt. Entwicklungseinführung Django ist ein Web-Framework mit vollem Funktionsumfang, dessen Hauptzweck darin besteht, schnell komplexe Webanwendungen zu entwickeln. Django bietet viele integrierte Funktionen wie ORM (Object Relational Mapping), Formulare, Authentifizierung, Verwaltungs-Backend usw. Diese Funktionen ermöglichen es Django, große Mengen zu verarbeiten
 Anleitung zur Installation des Flask-Frameworks: Detaillierte Schritte, die Ihnen bei der korrekten Installation von Flask helfen
Feb 18, 2024 pm 10:51 PM
Anleitung zur Installation des Flask-Frameworks: Detaillierte Schritte, die Ihnen bei der korrekten Installation von Flask helfen
Feb 18, 2024 pm 10:51 PM
Tutorial zur Installation des Flask-Frameworks: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Flask-Framework korrekt installieren. Einführung: Flask ist ein einfaches und flexibles Python-Webentwicklungs-Framework. Es ist leicht zu erlernen, benutzerfreundlich und voller leistungsstarker Funktionen. Dieser Artikel führt Sie Schritt für Schritt durch die korrekte Installation des Flask-Frameworks und stellt detaillierte Codebeispiele als Referenz bereit. Schritt 1: Python installieren Bevor Sie das Flask-Framework installieren, müssen Sie zunächst sicherstellen, dass Python auf Ihrem Computer installiert ist. Sie können bei P beginnen
 Integration von Flask und Intellij IDEA: Tipps zur Entwicklung von Python-Webanwendungen (Teil 2)
Jun 17, 2023 pm 01:58 PM
Integration von Flask und Intellij IDEA: Tipps zur Entwicklung von Python-Webanwendungen (Teil 2)
Jun 17, 2023 pm 01:58 PM
Im ersten Teil werden die grundlegende Flask- und Intellij IDEA-Integration, Projekt- und virtuelle Umgebungseinstellungen, Abhängigkeitsinstallation usw. vorgestellt. Als Nächstes werden wir weitere Tipps zur Entwicklung von Python-Webanwendungen untersuchen, um eine effizientere Arbeitsumgebung aufzubauen: Mit FlaskBlueprints können Sie Ihren Anwendungscode für eine einfachere Verwaltung und Wartung organisieren. Blueprint ist ein Python-Modul, das Pakete erstellt
 Flask vs. FastAPI: Die beste Wahl für eine effiziente Web-API-Entwicklung
Sep 27, 2023 pm 09:01 PM
Flask vs. FastAPI: Die beste Wahl für eine effiziente Web-API-Entwicklung
Sep 27, 2023 pm 09:01 PM
FlaskvsFastAPI: Die beste Wahl für eine effiziente Entwicklung von WebAPI Einführung: In der modernen Softwareentwicklung ist WebAPI zu einem unverzichtbaren Bestandteil geworden. Sie stellen Daten und Dienste bereit, die die Kommunikation und Interoperabilität zwischen verschiedenen Anwendungen ermöglichen. Bei der Auswahl eines Frameworks für die Entwicklung von WebAPI haben Flask und FastAPI große Aufmerksamkeit erregt. Beide Frameworks erfreuen sich großer Beliebtheit und jedes hat seine eigenen Vorteile. In diesem Artikel werden wir uns Fl ansehen
 Erstellen Sie interaktive Webanwendungen zur Datenvisualisierung mit Flask und D3.js
Jun 17, 2023 pm 09:00 PM
Erstellen Sie interaktive Webanwendungen zur Datenvisualisierung mit Flask und D3.js
Jun 17, 2023 pm 09:00 PM
Datenanalyse und Datenvisualisierung sind in den letzten Jahren in vielen Branchen und Bereichen zu unverzichtbaren Fähigkeiten geworden. Für Datenanalysten und -forscher ist es sehr wichtig, den Benutzern große Datenmengen zu präsentieren und ihnen durch Visualisierung die Bedeutung und Eigenschaften der Daten verständlich zu machen. Um diesem Bedarf gerecht zu werden, ist es zu einem Trend geworden, D3.js zum Erstellen interaktiver Datenvisualisierungen in Webanwendungen zu verwenden. In diesem Artikel erfahren Sie, wie Sie mit Flask und D3.js interaktive Datenvisualisierungen für das Web erstellen
 Vergleich der Leistung von Gunicorn und uWSGI für die Bereitstellung von Flask-Anwendungen
Jan 17, 2024 am 08:52 AM
Vergleich der Leistung von Gunicorn und uWSGI für die Bereitstellung von Flask-Anwendungen
Jan 17, 2024 am 08:52 AM
Flask-Anwendungsbereitstellung: Vergleich von Gunicorn und suWSGI Einführung: Flask ist als leichtes Python-Web-Framework bei vielen Entwicklern beliebt. Bei der Bereitstellung einer Flask-Anwendung in einer Produktionsumgebung ist die Auswahl der geeigneten Server Gateway Interface (SGI) eine entscheidende Entscheidung. Gunicorn und uWSGI sind zwei gängige SGI-Server. In diesem Artikel werden sie ausführlich beschrieben.




