
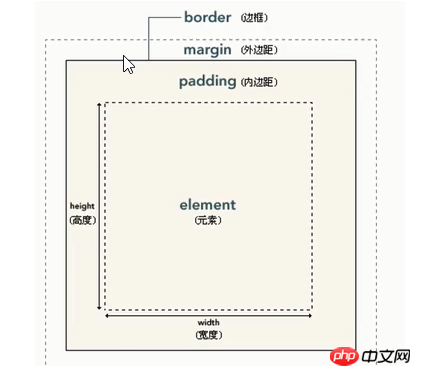
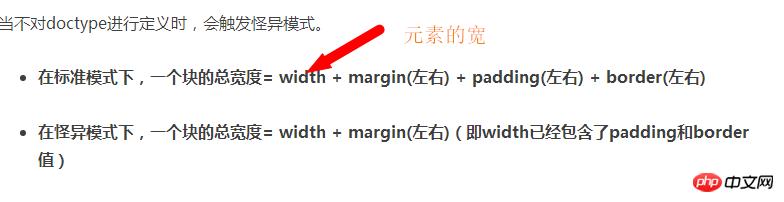
Dieses Mal bringe ich Ihnen eine Zusammenfassung des Box in HTML. Was sind die Hinweise zum Box-Modell in HTML? Schauen wir uns die praktischen Fälle an.


So erscheint ein „Punkt“-Rand nach dem Klicken auf eine Schaltfläche
Verschiedene Arten von Kästchen in HTML Wie soll die Grundlinie von
bestimmt werden?
Das obige ist der detaillierte Inhalt vonZusammenfassung des Boxmodells in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




