Beispielerklärung für eine dynamische Winkelform
Dieser Artikel führt Sie hauptsächlich in die Implementierungsideen eckiger dynamischer Formen ein. Spezifische Implementierungsdetails finden Sie im Artikel zur dynamischen Erstellung von Formularen durch Semlinker in der Community sowie in den von ihm empfohlenen Referenzressourcen: Konfigurierbare reaktive Formulare in Angular mit dynamischen Komponenten. Bei diesem Artikel des Autors handelt es sich hauptsächlich um eine Teilübersetzung und Reflexion des obigen Artikels.
Dynamische Formularnutzungsszenarien
Manchmal benötigen wir ein flexibles Formular, das auf der Wahl des Benutzers oder des Servers basieren kann Die zurückgegebenen Informationen werden neu konfiguriert, z. B. durch Hinzufügen oder Löschen eines Satzes von Eingabeelementen, eines Satzes von Auswahlelementen usw.
Wenn Sie in diesem Fall alle Formulare in der Vorlage von Anfang an schreiben und eine NGIF-Baumstruktur zur Auswahlsteuerung verwenden, wird das Programm redundanter.
Zu diesem Zeitpunkt. Am besten generiert das Programm automatisch die erforderlichen Formulare basierend auf der Auswahl des Benutzers (gesteuert durch die Konfiguration) oder der Antwort des Servers. Dies ist das Geschäft, mit dem sich dynamische Formulare befassen.
Verwandte Konzepte der Komponentengenerierung
Zwei Komponenten einer Komponente
Um ein Formular dynamisch zu generieren, müssen Sie Sie müssen zunächst verstehen, wie Komponenten generiert werden.
Ein Winkelbauteil besteht aus zwei Teilen.
Wrapper
Wrapper kann mit Komponenten interagieren, was uns bereits bei der Instanziierung geholfen hat eine Komponente. Gleichzeitig ist es auch für die Erkennung von Komponentenänderungen und das Auslösen von Hook-Funktionen wie ngOnInit und ngOnChanges verantwortlich.
Ansicht
Ansicht ist für das Rendern der gerenderten Vorlage, das Anzeigen des Erscheinungsbilds der Komponente und das Auslösen des verantwortlich Erkennung von Wrapper-Änderungen. Eine Komponente kann mehrere Ansichten haben, und jede Ansicht kann durch Aufrufen der beiden von Angular bereitgestellten Funktionen generiert und zerstört werden. Dieser Prozess erfordert nicht die Beteiligung der obersten Ebene.
Übliche Lademethode für Komponenten (nicht dynamische Lademethode)
Normalerweise betten wir Komponenten in die Stammkomponente ein oder verwenden sie in einer anderen Komponente . Die eingebettete Komponente wird als untergeordnete Komponente bezeichnet, und die eingebettete Komponente wird als übergeordnete Komponente bezeichnet. Zu diesem Zeitpunkt werden beim Kompilieren unseres Unterkomponentencodes eine Komponentenfabrik Komponentenfabrik (die eine Instanz der Angular-Kernklasse ComponentFactory ist) und eine hsot-Ansicht generiert. Die Hostansicht ist dafür verantwortlich, dass diese Komponente den DOM-Knoten der Komponente in der übergeordneten Komponentenansicht sowie den Wrapper und die Ansicht der Komponente generiert.
Dynamisches Laden von Komponenten
Und wenn wir eine dynamische Komponente in eine Komponentenansicht einfügen möchten, können wir die dynamischen Komponenteninstanzen nicht abrufen. da dies das ist, was Compiler für nicht dynamische Komponenten tun.
Implementierung dynamischer Komponenten
Angular bietet einige Funktionen zur Lösung der oben genannten Probleme. Um diese Funktionen nutzen zu können, müssen wir zwei Objekte einfügen.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}Wir haben ComponentFactoryResolver und ViewContainerRef eingefügt.
ComponentFactoryResolver stellt eine Methode (resolveComponentFactory()) bereit, die eine Komponentenklasse als Parameter empfängt und eine Komponentenfabrik basierend auf der Komponentenklasse generiert, die wir zuvor erwähnt haben. Diese Komponentenfabrik .
ViewContainerRef stellt eine Methode (createComponent()) bereit, die eine Komponentenfabrik als Parameter empfängt, um Unterkomponenten in der Ansicht zu generieren. (Mein persönliches Verständnis ist, dass es die Aufgaben der Host-Ansicht verarbeitet und Wrapper und Ansichten für die Komponenten generiert.)
Dynamische Formulare implementieren
Das Obige stellt kurz die Implementierung dynamischer Technologien vor Beginnen wir nun damit, darüber nachzudenken, wie wir eine dynamische Form erstellen können.
Spezifische Ideen
Wir möchten ein unabhängiges dynamisches Formularmodul erstellen. Wenn wir dynamische Formulare verwenden möchten, führen Sie einfach dieses Modul ein und Verwenden Sie es mit einer kleinen Konfiguration.
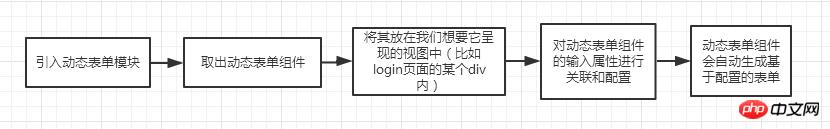
Wir hoffen, dass nach Abschluss dieses Moduls der Workflow aus Sicht der Top-Level-Benutzer wie folgt aussehen wird: 
Wir können Um einfach eine Komponente mit Eingabeattributen zu erstellen, besteht das Kernproblem darin, wie diese Komponente basierend auf den Eingabeattributen das gewünschte Formular generiert.
Mit anderen Worten, sollte es ComponentFactoryResolver und ViewContainerRef selbst aufrufen, um Komponenten dynamisch zu generieren, oder sollte es von anderen verarbeitet werden.
Das folgende Bild ist die Umsetzungsidee:

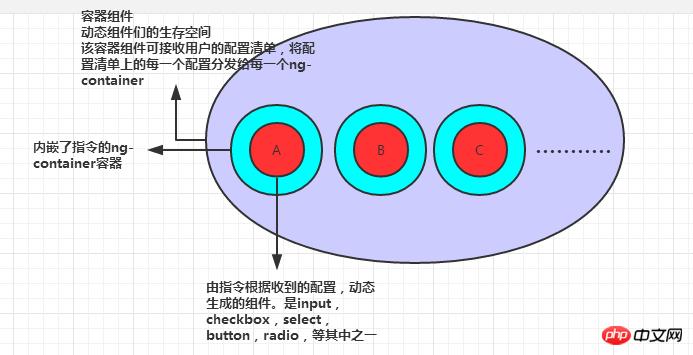
Tatsächlich haben wir die dynamische Form in aufgeteilt eins Eine kleine dynamische Komponente (nicht vorinstalliert), eine äußere Komponente fungiert als Container und alle dynamischen Komponenten werden im Inneren generiert und zerstört. Zusammen bilden sie eine dynamische Form.
调用ComponentFactoryResolver和ViewContainerRef生成组件的的这部分逻辑没有集成在外层容器中,而是交给了一个自定义的指令和ng-container。因为指令没有视图,他通过注入ViewContainerRef获取到的是宿主的视图容器。由于ng-container不会被渲染,所以获取到的视图容器就是外层组件容器的视图容器。
这么处理的好处就是不需要由外层组件统一对各个拆分的动态组件进行管理,相当于是由动态组件自己进行管理。
外层组件容器大概会是下面这样:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
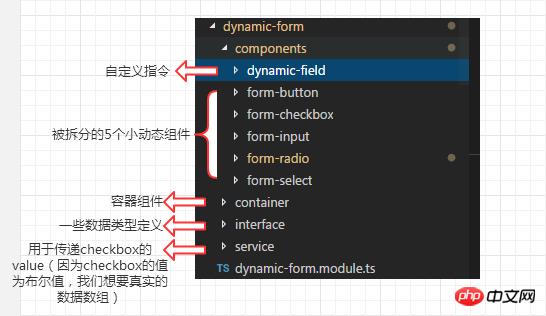
看一下代码目录结构,最后会是这个样子

以上就是大体的实现思路了,具体还有许多细节可以关注文章开头提到的那两篇文章,讲的很详细。
相关推荐:
jQuery实现动态表单验证时文本框抖动效果完整实例_jquery
Das obige ist der detaillierte Inhalt vonBeispielerklärung für eine dynamische Winkelform. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python ist ein leistungsstarker überwachter Lernalgorithmus, der zur Lösung von Klassifizierungs- und Regressionsproblemen verwendet werden kann. SVM eignet sich gut für den Umgang mit hochdimensionalen Daten und nichtlinearen Problemen und wird häufig in den Bereichen Data Mining, Bildklassifizierung, Textklassifizierung, Bioinformatik und anderen Bereichen eingesetzt. In diesem Artikel stellen wir ein Beispiel für die Verwendung von SVM zur Klassifizierung in Python vor. Wir werden das SVM-Modell aus der scikit-learn-Bibliothek verwenden
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Eine Schritt-für-Schritt-Anleitung zum Verständnis der Abhängigkeitsinjektion in Angular
Dec 02, 2022 pm 09:14 PM
Eine Schritt-für-Schritt-Anleitung zum Verständnis der Abhängigkeitsinjektion in Angular
Dec 02, 2022 pm 09:14 PM
Dieser Artikel führt Sie durch die Abhängigkeitsinjektion, stellt die durch die Abhängigkeitsinjektion gelösten Probleme und ihre native Schreibmethode vor und spricht über das Abhängigkeitsinjektions-Framework von Angular. Ich hoffe, es wird Ihnen hilfreich sein!
 Ein Artikel, der ausführlich erklärt, wie Daten zwischen übergeordneten und untergeordneten Angular-Komponenten übertragen werden
Jan 04, 2023 pm 09:06 PM
Ein Artikel, der ausführlich erklärt, wie Daten zwischen übergeordneten und untergeordneten Angular-Komponenten übertragen werden
Jan 04, 2023 pm 09:06 PM
Dieser Artikel führt Sie durch die Methode zum Übertragen von Daten zwischen übergeordneten und untergeordneten Angular-Komponenten (Component) und stellt die Methode zum Übertragen von Daten durch übergeordnete Komponenten an untergeordnete Komponenten und untergeordnete Komponenten zum Übertragen von Daten an übergeordnete Komponenten in Angular vor an alle!
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen