 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Erstellen Sie eine einfache Website mit Angular4 und NodeJS-Express
Erstellen Sie eine einfache Website mit Angular4 und NodeJS-Express
Erstellen Sie eine einfache Website mit Angular4 und NodeJS-Express
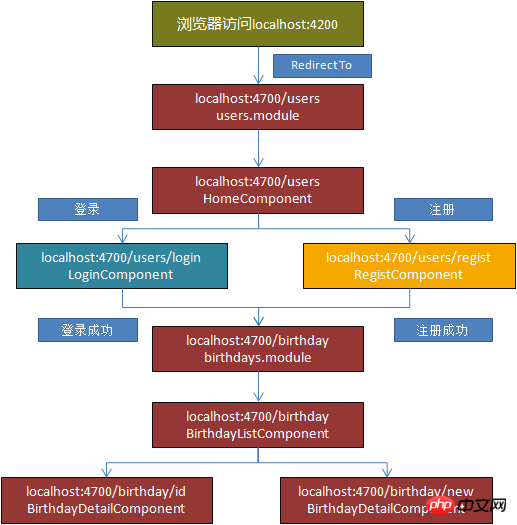
In diesem Artikel erfahren Sie hauptsächlich, wie Sie die Front-End-Anmelde- und Registrierungsseiten erstellen und Angular Routing implementieren.
Um es für alle verständlich zu machen, habe ich einfach ein Routing-Analysediagramm meines Programms gezeichnet:

Erstellen Sie die Startseite und Legen Sie die Gesamtroute fest
Der Code der Startseite app.component.html lautet wie folgt:
<p class="bg">
<p class="jumbotron jumbotron-fluid text-center">
<p class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</p>
</p>
<router-outlet></router-outlet>
</p>Es besteht aus einer Bootstrap-Jumbotron-Komponente und einem Router-Outlet Titel in Jumbotron: Der Lead und der Inhalt sollten sich ändern, wenn Sie zu verschiedenen Seiten navigieren. Daher habe ich den Inhalt dieser drei Tags jeweils durch die Interpolationsausdrücke Titel, Lead und Inhalt ersetzt. Zu diesem Zweck habe ich einen JumbotronServive-Dienstanbieter erstellt, der Message Push über rxjs implementiert. Der Code von JumbotronServive lautet wie folgt:
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}Erstellen Sie zunächst eine Jumbotron-Klasse, die die drei Attribute Titel, Lead und Inhalt entsprechend dem Titel, Lead und Inhalt in Jumbotron enthält, und schreiben Sie dann eine Die Klasse des Dienstanbieters deklariert in dieser Klasse ein rxjs-Subjektobjekt (Subjekt ist ein spezielles Observable, mit dem Werte per Multicast an mehrere Beobachter übertragen werden können) und ruft dann asObservable() des Subjekts auf, um ein Observable-Objekt zu deklarieren jumb$ zum Abonnieren der Nachrichten vom Betreff gesendet. Deklarieren Sie abschließend ein setJumbotron, um das geänderte Jumbotron-Objekt zu senden. In der AppComponent-Klasse können wir Titel, Lead und Inhalt im Jumbotron abonnieren und ändern. Der Code lautet wie folgt:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});router-outlet: Routing-Ausgang, der verwendet wird, um zu markieren, wo die Ansicht angezeigt werden soll, was bedeutet, dass alle Routenansichten, zu denen navigiert wird, im <router-outlet></router-outlet>-Tag angezeigt werden.
angular-cli (im Folgenden als ng bezeichnet) hat bereits das grundlegende AppModule für uns geschrieben (das Root-Modul des Angular-Programms. Angular startet die Anwendung durch Booten des Root-Moduls). Werfen wir einen Blick hierher:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }Der @NgModule-Dekorator markiert AppModule als Angular-Modulklasse (auch NgModule-Klasse genannt). @NgModule akzeptiert ein Metadatenobjekt, das Angular mitteilt, wie die Anwendung kompiliert und gestartet werden soll.
@NgModule hat die folgenden Attribute:
imports – die in diesem Modul deklarierte Komponentenvorlage erfordert Klassen in anderen Modulen, von denen das wichtigste BrowserModule ist, das in jedem verwendet wird Browser Es ist erforderlich, Anwendungen auf dem Server auszuführen.
Deklarationen – deklariert die in diesem Modul enthaltenen Ansichtsklassen und definiert die einzige Komponente der Anwendung, AppComponent, in AppModule.
bootstrap – Root-Komponente, Angular erstellt sie und fügt sie in die index.html-Hostseite ein.
Anbieter – der Ersteller des Dienstes und zur globalen Dienstliste hinzugefügt, die in jedem Teil der Anwendung verwendet werden kann. JumbotronServive wird hier hinzugefügt, um Titel und Führung im Jumbotron bereitzustellen Komponente von Bootstrap, Inhaltsaktualisierung.
AppRoutingModule ist das Routing-Modul der Anwendung. Der spezifische Code:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{}Definieren Sie zunächst ein Routing-Array, in dem die Routing-Objekte den Routing-Pfad (Pfad) enthalten. , und Routing Entsprechende Komponente (Komponente), da unsere Website beim Navigieren zur Homepage direkt zur Benutzerverwaltungsoberfläche springt. Die Homepage-Route ('') ist nicht vorhanden eine entsprechende Komponente, springt aber direkt zur Route des Benutzers. Der Zweck der Route path:'**' besteht darin, auf die PageNotFoundComponent-Komponente zuzugreifen, wenn keine Route gefunden wird.
Nachdem Sie das Routenarray definiert haben, importieren Sie RouterModule mit dem @NgModule-Dekorator und übergeben Sie das Routenarray an das forRoot-Array von RouterModule.
Exportieren Sie abschließend das RouterModule-Modul.
Verwandte Empfehlungen:
Projektvorbereitung und Umgebungsaufbau in Angular4
Detaillierte Erläuterung von Beispielen der Router-Klasse in Angular4
Das obige ist der detaillierte Inhalt vonErstellen Sie eine einfache Website mit Angular4 und NodeJS-Express. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



