
Was ist eine Schließung? Dieser Artikel vermittelt Ihnen hauptsächlich die Grundlagen von JavaScript-Abschlüssen, einschließlich der Definition und Verwendung von JavaScript-Abschlüssen. Ich hoffe, er kann Ihnen helfen.
Das Buch definiert den Abschluss wie folgt:
Eine Funktion, die Zugriff auf Variablen im Gültigkeitsbereich einer anderen Funktion hat.
Geben Sie ein Beispiel:
function test(){
var a = 1;
var b = function(){
return a;
};
return b;
}
var c = test();
console.log(c()); //1Hier erhält c direkt den Funktionsausdruck b, aber nach dem Aufruf von c können Sie den Wert 1 der lokalen Variablen a von test erhalten, also c Auf eine Variable im Testumfang wurde zugegriffen.
Eigentlich war mir die Bedeutung von Schließung nie klar, als ich es zum ersten Mal lernte, weil ich das Gefühl hatte, dass diese Situation natürlich war, aber später wurde mir klar, dass es genau das bedeutete.
Der Hauptgrund liegt darin, dass die durch b dargestellte Funktion den Testumfang enthält.
Wenn eine Funktion aufgerufen wird, führt sie Folgendes aus:
Eine Ausführungsumgebung erstellen.
Erstellen Sie die entsprechende Bereichskette (kopieren Sie den [[Bereich]] der Funktion, um sie abzuschließen).
Initialisiert das aktive Objekt der Funktion (Argumente und andere benannte Parameter) und wird an den oberen Rand des Bereichs verschoben.
Und in der Bereichskette steht das aktive Objekt der äußeren Funktion immer an zweiter Stelle und das aktive Objekt der äußeren Funktion der äußeren Funktion an dritter Stelle. .. bis als Bereichskette Die globale Ausführungsumgebung des Endpunkts.
Zum Beispiel
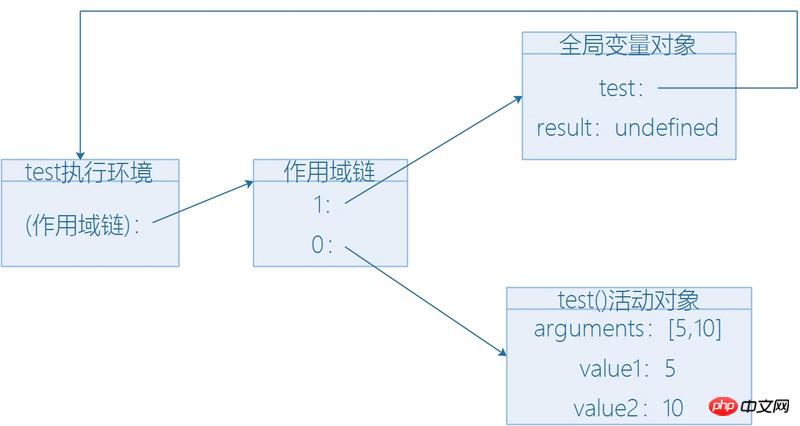
function test(value1,value2){
if(value1 < value2)
return -1;
return 0;
}
var result = test(5,10);Das Obige definiert zunächst die Testfunktion und ruft sie im globalen Bereich auf.
Beim ersten Aufruf wird ein aktives Objekt erstellt, das dies, die Argumente, Wert1 und Wert2 enthält.
Die Variablen der globalen Ausführungsumgebung (dies, Ergebnis, Test) stehen an zweiter Stelle in der Bereichskette der Testausführungsumgebung. 
Jede Ausführungsumgebung verfügt über ein Objekt, das eine Variable darstellt und als Variablenobjekt bezeichnet wird.
Das Variablenobjekt der globalen Umgebung existiert immer, und das Variablenobjekt der lokalen Umgebung der Funktion test() existiert nur während der Ausführung.
Die Bereichskette einer Funktion wird im internen [[Scope]]-Attribut gespeichert.
Der Bereich ist im Wesentlichen eine Liste von Zeigern, die nur Referenzen enthält.
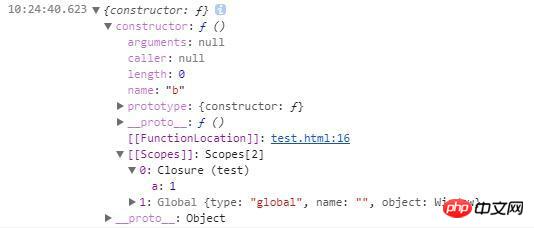
Das Folgende ist der Prototypinhalt von test() in der ursprünglichen Kastanie: 
Nachdem die Ausführung der anonymen Funktion beendet ist, wird ihre Ausführungsumgebung zerstört, aber die zurückgegebenDas aktive Objekt verschwindet nicht, sodass der Abschluss nicht verschwindet und weiterhin im Speicher vorhanden ist. Wenn Sie diesem Objekt null zuweisen, können Sie die Beziehung abbrechen.
Werfen wir einen Blick auf diesen bekannten Code:
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(){
return i;
}
}
return result;
}Das tatsächliche Ergebnis dieser Funktion ist, dass jede Funktion 10 zurückgibt, weil sie tatsächlich das i sind sind alle gleich.
Die Lösung besteht darin, anonyme Funktionen zu verwenden:
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(num)(
return function(){
return num;
}
}(i);
}
return result;
}Da in der Mitte eine zusätzliche Ebene hinzugefügt wird, d. h. jedes Mal wird ein Num-Wert übergeben, sodass die internen Funktionen Abschlüsse davon bilden Es gibt also kein Teilen wie zuvor.
Verwandte Empfehlungen:
Javascript-Schließung var that=diese ausführliche Erklärung
Detailliertes Verständnis der Javascript-Schließung
Eine Zusammenfassung von JavaScript-Abschlüssen
Das obige ist der detaillierte Inhalt vonGrundlagen des JavaScript-Schließens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




