Detaillierte Erläuterung des js-Kombinationsentwurfsmusters
Der Kompositionsmodus kombiniert Objekte in einer Baumstruktur, um die „Teil-Ganze“-Hierarchie darzustellen. Der Kombinationsmodus ermöglicht es Benutzern, einzelne Objekte und kombinierte Objekte konsistent zu verwenden.
Es verwischt die Konzepte von einfachen Elementen und komplexen Elementen in unseren Baumstrukturproblemen. Das Client-Programm kann komplexe Elemente auf die gleiche Weise verarbeiten wie einfache Elemente, sodass das Client-Programm die interne Struktur komplexer Elemente auflösen kann . Kopplung. Es kann Entwicklern helfen, mehrere Objekte mit ähnlichen Funktionen zu klassifizieren und das standardisierte Design zu verbessern
Es gibt viele Beispiele für hierarchische Datenstrukturen, was das Kombinationsmuster sehr nützlich macht. Ein häufiges Beispiel für eine hierarchische Datenstruktur ist das, was Ihnen bei jeder Nutzung eines Computers begegnet: das Dateisystem. Ein Dateisystem besteht aus Verzeichnissen und Dateien. Jedes Verzeichnis kann Inhalte enthalten. Der Inhalt eines Verzeichnisses kann Dateien oder Verzeichnisse sein. Auf diese Weise wird das Dateisystem des Computers in einer rekursiven Struktur organisiert. Wenn Sie eine solche Datenstruktur beschreiben möchten, können Sie das zusammengesetzte Muster verwenden.
Beteiligte Rollen
Funktionen
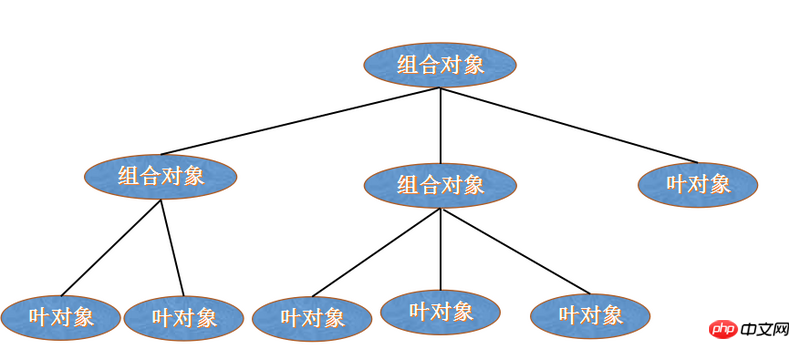
Es gibt zwei Arten von Objekten in der Hierarchie des Kompositionsmusters: Blattobjekte und zusammengesetzte Objekte. Dies ist eine rekursive Definition, aber sie ist auch nützlich Der Grund dafür ist, dass ein zusammengesetztes Objekt aus anderen zusammengesetzten Objekten und Blattobjekten bestehen kann, das Blattobjekt jedoch keine Unterobjekte mehr enthält. Das zusammengesetzte Objekt wird für die Klassifizierung von Blattknoten verwendet 
Design
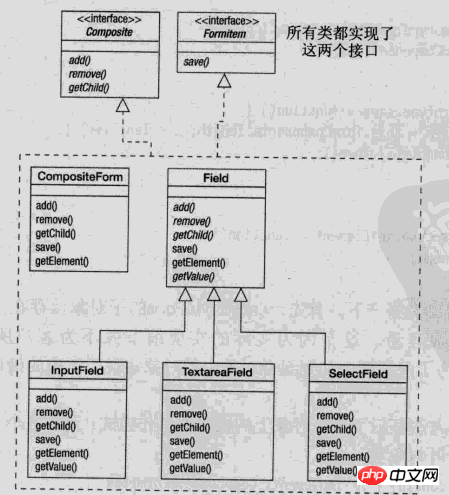
Hier leihen wir uns das Diagramm des Javascript-Designmusters, um das Design des Kombinationsmusters zu veranschaulichen
Schnittstelle ist die Objektdeklarationsschnittstelle in der Kombination. Implementieren Sie gegebenenfalls das Standardverhalten von Schnittstellen, die allen Klassen gemeinsam sind. Deklarieren Sie eine Schnittstelle für den Zugriff auf und die Verwaltung von Komponenten-Unterkomponenten.
Feld stellt das Blattknotenobjekt in der Kombination dar. Der Blattknoten hat keine untergeordneten Knoten und kann durch Vererbung als abstrakte Klasse entworfen werden.
Composite definiert Unterknotenverhalten, die zum Speichern von Unterkomponenten und zum Implementieren von Vorgängen im Zusammenhang mit Unterkomponenten in der Komponentenschnittstelle verwendet werden, z. B. Hinzufügen (Hinzufügen) und Löschen (Entfernen). .

-
Schnittstelle
/* Interfaces. */ var Composite = new Interface('Composite', ['add', 'remove', 'getChild']); var FormItem = new Interface('FormItem', ['save']);Nach dem Login kopieren -
Composition Object Class
/* CompositeForm class. */ var CompositeForm = function(id, method, action) { // implements Composite, FormItem this.formComponents = []; this.element = document.createElement('form'); this.element.id = id; this.element.method = method || 'POST'; this.element.action = action || '#'; }; CompositeForm.prototype.add = function(child) { Interface.ensureImplements(child, Composite, FormItem); this.formComponents.push(child); this.element.appendChild(child.getElement()); }; CompositeForm.prototype.remove = function(child) { for(var i = 0, len = this.formComponents.length; i < len; i++) { if(this.formComponents[i] === child) { this.formComponents.splice(i, 1); // Remove one element from the array at // position i. break; } } }; CompositeForm.prototype.getChild = function(i) { return this.formComponents[i]; }; CompositeForm.prototype.save = function() { for(var i = 0, len = this.formComponents.length; i < len; i++) { this.formComponents[i].save(); } }; CompositeForm.prototype.getElement = function() { return this.element; };Nach dem Login kopieren -
Blattobjektklasse
Ein Blattobjekt kann eine einfache Klasse sein oder als abstrakte Klasse zum Konstruieren verschiedener Arten von Blättern entworfen werden Blätter/* Field class, abstract. */ var Field = function(id) { // implements Composite, FormItem this.id = id; this.element; }; Field.prototype.add = function() {}; Field.prototype.remove = function() {}; Field.prototype.getChild = function() {}; Field.prototype.save = function() { setCookie(this.id, this.getValue); }; Field.prototype.getElement = function() { return this.element; }; Field.prototype.getValue = function() { throw new Error('Unsupported operation on the class Field.'); };Nach dem Login kopieren -
InputField-Klasse
/* InputField class. */ var InputField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.input = document.createElement('input'); this.input.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.input); }; extend(InputField, Field); // Inherit from Field. InputField.prototype.getValue = function() { return this.input.value; };Nach dem Login kopieren -
TextareaField-Klasse
/* TextareaField class. */ var TextareaField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.textarea = document.createElement('textarea'); this.textarea.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.textarea); }; extend(TextareaField, Field); // Inherit from Field. TextareaField.prototype.getValue = function() { return this.textarea.value; };Nach dem Login kopieren -
SelectField-Klasse
/* SelectField class. */ var SelectField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.select = document.createElement('select'); this.select.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.select); }; extend(SelectField, Field); // Inherit from Field. SelectField.prototype.getValue = function() { return this.select.options[this.select.selectedIndex].value; };Nach dem Login kopieren
Die Verwendung des
/* Usage. */
var contactForm = new CompositeForm('contact-form', 'POST', 'contact.php');
contactForm.add(new InputField('first-name', 'First Name'));
contactForm.add(new InputField('last-name', 'Last Name'));
contactForm.add(new InputField('address', 'Address'));
contactForm.add(new InputField('city', 'City'));
contactForm.add(new SelectField('state', 'State', stateArray));
// var stateArray =[{'al', 'Alabama'}, ...]
contactForm.add(new InputField('zip', 'Zip'));
contactForm.add(new TextareaField('comments', 'Comments'));
addEvent(window, 'unload', contactForm.save);-Kombinationsmodus eignet sich zum Bedienen einer großen Anzahl von Objekten, und die Betriebsobjekte haben hierarchische Beziehungen durch Klassifizierung Objekte, die Beziehung zwischen Objekten wird geschwächt. Dieser Modus macht den Code modularer, mehrschichtig und besser wartbar
Verwandte Empfehlungen:
Detaillierte Erläuterung des js-Bridge-Entwurfsmusters
Analyse von Beispielen gängiger grundlegender Entwurfsmuster in Node.js
Detaillierte Erläuterung des js-Proxy-Entwurfsmusters
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des js-Kombinationsentwurfsmusters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Im Java-Framework besteht der Unterschied zwischen Entwurfsmustern und Architekturmustern darin, dass Entwurfsmuster abstrakte Lösungen für häufige Probleme beim Softwaredesign definieren und sich dabei auf die Interaktion zwischen Klassen und Objekten konzentrieren, beispielsweise Fabrikmuster. Architekturmuster definieren die Beziehung zwischen Systemstrukturen und Modulen und konzentrieren sich auf die Organisation und Interaktion von Systemkomponenten, wie z. B. eine geschichtete Architektur.
 Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Das Dekoratormuster ist ein strukturelles Entwurfsmuster, das das dynamische Hinzufügen von Objektfunktionen ermöglicht, ohne die ursprüngliche Klasse zu ändern. Es wird durch die Zusammenarbeit von abstrakten Komponenten, konkreten Komponenten, abstrakten Dekoratoren und konkreten Dekoratoren implementiert und kann Klassenfunktionen flexibel erweitern, um sich ändernden Anforderungen gerecht zu werden. In diesem Beispiel werden Milch- und Mokka-Dekoratoren zu Espresso für einen Gesamtpreis von 2,29 $ hinzugefügt, was die Leistungsfähigkeit des Dekoratormusters bei der dynamischen Änderung des Verhaltens von Objekten demonstriert.
 Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
1. Factory-Muster: Trennen Sie Objekterstellung und Geschäftslogik und erstellen Sie Objekte bestimmter Typen über Factory-Klassen. 2. Beobachtermuster: Ermöglicht Subjektobjekten, Beobachterobjekte über ihre Zustandsänderungen zu benachrichtigen, wodurch eine lose Kopplung und ein Beobachtermuster erreicht werden.
 Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Entwurfsmuster lösen Herausforderungen bei der Codewartung, indem sie wiederverwendbare und erweiterbare Lösungen bereitstellen: Beobachtermuster: Ermöglicht Objekten, Ereignisse zu abonnieren und Benachrichtigungen zu erhalten, wenn sie auftreten. Factory-Muster: Bietet eine zentralisierte Möglichkeit, Objekte zu erstellen, ohne auf konkrete Klassen angewiesen zu sein. Singleton-Muster: stellt sicher, dass eine Klasse nur eine Instanz hat, die zum Erstellen global zugänglicher Objekte verwendet wird.
 Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Das Adaptermuster ist ein strukturelles Entwurfsmuster, das die Zusammenarbeit inkompatibler Objekte ermöglicht. Es wandelt eine Schnittstelle in eine andere um, sodass die Objekte reibungslos interagieren können. Der Objektadapter implementiert das Adaptermuster, indem er ein Adapterobjekt erstellt, das das angepasste Objekt enthält, und die Zielschnittstelle implementiert. In einem praktischen Fall kann der Client (z. B. MediaPlayer) über den Adaptermodus Medien im erweiterten Format (z. B. VLC) abspielen, obwohl er selbst nur normale Medienformate (z. B. MP3) unterstützt.
 PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
TDD wird verwendet, um hochwertigen PHP-Code zu schreiben. Die Schritte umfassen: Testfälle schreiben, die erwartete Funktionalität beschreiben und sie zum Scheitern bringen. Schreiben Sie Code so, dass nur die Testfälle ohne übermäßige Optimierung oder detailliertes Design erfolgreich sind. Nachdem die Testfälle bestanden wurden, optimieren und überarbeiten Sie den Code, um die Lesbarkeit, Wartbarkeit und Skalierbarkeit zu verbessern.
 Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Das Guice-Framework wendet eine Reihe von Entwurfsmustern an, darunter: Singleton-Muster: Durch die @Singleton-Annotation wird sichergestellt, dass eine Klasse nur eine Instanz hat. Factory-Methodenmuster: Erstellen Sie eine Factory-Methode über die Annotation @Provides und rufen Sie die Objektinstanz während der Abhängigkeitsinjektion ab. Strategiemodus: Kapseln Sie den Algorithmus in verschiedene Strategieklassen und geben Sie die spezifische Strategie über die Annotation @Named an.
 Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Zu den Vorteilen der Verwendung von Entwurfsmustern in Java-Frameworks gehören: verbesserte Lesbarkeit, Wartbarkeit und Skalierbarkeit des Codes. Zu den Nachteilen gehören Komplexität, Leistungsaufwand und eine steile Lernkurve aufgrund übermäßiger Nutzung. Praktischer Fall: Der Proxy-Modus wird zum verzögerten Laden von Objekten verwendet. Setzen Sie Entwurfsmuster mit Bedacht ein, um ihre Vorteile zu nutzen und ihre Nachteile zu minimieren.