
Das Debuggen kleiner Programme ähnelt dem allgemeinen Web-Debugging, achten Sie jedoch auf einige Punkte:
Auswahl der Debugging-Dateien
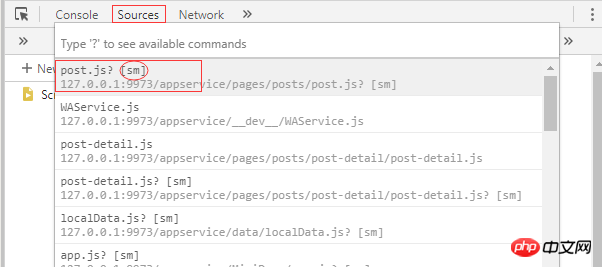
Öffnen Sie den Debugger, wählen Sie die Registerkarte Sources und verwenden Sie dann die Tastenkombination: ctrl+p, um das Suchfeld zu öffnen und die Datei mit dem Suffix sm zum Debuggen auszuwählen. 
Anzeige der Datenbindung
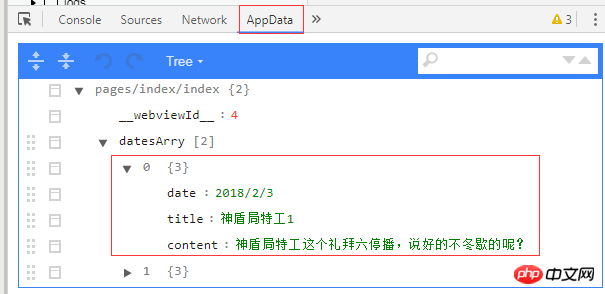
Öffnen Sie den Debugger und wählen Sie die Seite AppData aus Überprüfen Sie, ob die Seitendatenbindung detaillierte Informationen enthält und ob sie korrekt gebunden ist. Zeichnet den Datenbindungsinhalt aller Seiten auf. 
Anhand des obigen Bildes können wir erkennen, dass nur das datesArry-Objekt Daten enthält, die an die Seite gebunden werden müssen.
TemplateVorlage
wxml / wxss / jsWiederverwendung von Modulen, um Benutzeroberfläche und Geschäftslogik besser zu kapseln und die Wiederverwendbarkeit zu erhöhen
Wenn ein Bereich an mehreren Stellen vorhanden sein muss. Bei der Verwendung Sie können diesen Bereich in eine Vorlage umwandeln und diese Vorlage einfach aufrufen, wenn Sie sie verwenden. Dadurch wird das Schreiben wiederholten Codes reduziert, die Wartung vereinfacht und der Code aufgeräumter.
Vorlagencode schreiben
<template name='postItem'>
<view class='box'>
<view class='title-box'>
<text class='title'>{{item.title}}</text>
<text class='date'>{{item.date}}</text>
</view>
<image src='{{item.imgUrl}}' class='cont-image'></image>
<text class='content'>{{item.content}}</text>
</view>
</template>Um die Verwaltung unserer Vorlagendateien zu erleichtern, können Sie unter pages-Ordner In der Vorlagendatei wird die geschriebene Vorlage gespeichert. Wir müssen den Code mit dem Tag template umschließen und ihm ein name-Attribut hinzufügen. Natürlich müssen wir auch den entsprechenden Stil schreiben unterscheidet sich von der normalen Schreibweise.
Die neu erstellte Vorlagendatei kann nur die Dateien wxml und wxss der Vorlage speichern. Derzeit funktioniert das Einfügen anderer Dateitypen in die Vorlagendatei des Miniprogramms nicht und kann nicht wiederverwendet werden Es wird kein Fehler gemeldet, z. B. in der Datei js. Das
template-Tag ist lediglich ein Platzhalter, der dem Compiler mitteilt, dass hier der Vorlagencode geladen wird. Wenn die Seite kompiliert wird, verschwindet das Tag, sodass wir auf Ereignisse mit der Vorlagendatei reagieren können Bedarf Umschließen Sie die Vorlagendatei in dem Bereich, in dem die Vorlagendatei geladen wird, mit einem Tag, das Ereignisse hinzufügen kann, z. B.: view / block
<view bindtap=” ....”> template模版代码 </view>
Vorlagencode verwenden
Wie kann ich den Vorlagencode nach dem Schreiben dort verwenden, wo der Vorlagencode geladen werden muss?
Der Vorlagencode befindet sich zunächst in anderen Ordnern. Um ihn zu verwenden, müssen Sie die Vorlagendatei importieren.
Im Allgemeinen wird am Anfang die Datei eingegeben, die der zu importierenden Vorlagendatei entspricht 🎜>
// 在对应的wxml文件中开头引入 <import src = '模版wxml文件路径' /> // 在对应的wxss文件中开头引入,注意末尾的分号 @import '模版wxss文件路径' ;
-Datei, die die Vorlagendatei einleitet, an der entsprechenden Stelle wxml
<template is = '模版的名字' data="{{要绑定到模版的数据}}"// bolck标签的作用是作用事件到template模版上面
<block wx:for=" 服务器获取的数据集" wx:for-item='item' wx:for-index='index' >
<template is = '模版的名字' data="{{要绑定到模版的数据,一般是服务器获取的一个数据对象item}}"
</block>, und standardmäßig kann wx:for=' ' die entsprechenden Unterobjektdaten und seinen Indexwert kennen, aber wir haben festgestellt, dass jedes an die Vorlage gebundene Datenelement mit item / index (Attributwert des Unterobjekts) gebunden sein muss. vor den Daten, item.属性值 Es ist überflüssig. Gibt es eine Möglichkeit, es zu vereinfachen? Natürlich! item
<view wx:for='{{datesArry}}' wx:for-item='item' wx:for-index='idx'>
// 在对应的item的前面加上 ... 三个点
<template is='postItem' data='{{...item}}' />
// <view>{{idx}}</view>
</view> drei Punkte vor dem Unterobjekt der Schleife item hinzu. Eine einfache Codezeile implementiert die folgende Seite. Der Effekt des Hinzufügens von drei kleinen Punkten vor ...
) ...
Binden Sie zu Beginn einige Informationen, die wir speichern müssen, und geben Sie sie an andere Stellen weiter, z. B. an den Artikelindex der angeklickten Seite. data-
, bevor es bedient werden kann; der Grund dafür ist, dass das view-Tag nur ein Platzhalter ist und nach der Kompilierung verschwindet. template
<view wx:for='{{datesArry}}' wx:for-item='item' data-postId='{{item.postId}} wx:for-index='idx' catchtap='onPostTap' '>
<template is='postItem' data='{{...item}}' />
</view> wird vom Server abgerufen und ist ein Attribut in der Datenquelle. item.postId
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
var postIdData = event.currentTarget.dataset;
console.log(postId); // 1
console.log(postIdData);
}: Erhalten benutzerdefinierter Attributwertevent.currentTarget.dataset.postid
Ereignisobjektevent
event.currentTarget:当前点击的目标元素
event.currentTarget.dataset:目标元素上面的自定义属性集合

通过获取到的自定义属性,可以作为一个参数绑定一个链接上面,达到不同栏位的点击跳转到不同的页面:
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
wx.navigateTo({
url: 'xxxx?id='+postId,
})
}上面只是说明了在同一个页面之间获取自定义属性,要是在不同页面之间怎么获取自定义属性,达到传递值的作用呢?
wx.navigateTo({
url: 'xxxx?id='+postId,
})通过上面的方法把参数postId,传递出去,然后在要接收的页面中使用options.id来获取
onLoad: function (options) {
var postId = options.id;
console.log(options);
}options.id就是通过wx.navigateTo传递过去的postId
相关推荐:<br>
<a href="http://www.php.cn/js-tutorial-386466.html" target="_self">微信小程序template模板引用实例分享</a>
Das obige ist der detaillierte Inhalt vonTeilen praktischer Beispiele aus den ersten Schritten mit WeChat-Miniprogrammen (4). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Was bedeutet Kontext?
Was bedeutet Kontext?
 Wo sind die Online-Zuschauerzahlen bei Station B?
Wo sind die Online-Zuschauerzahlen bei Station B?
 Was bedeutet vorzeichenlose Ganzzahl?
Was bedeutet vorzeichenlose Ganzzahl?
 Was sind die Federrahmen?
Was sind die Federrahmen?
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke
Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke




