
In diesem Artikel werden hauptsächlich die häufig verwendeten Meldungsfelder in JS vorgestellt, in der Hoffnung, allen zu helfen.
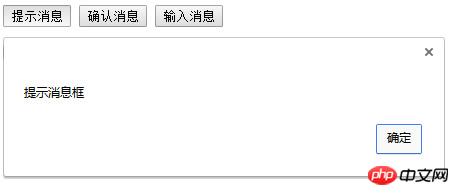
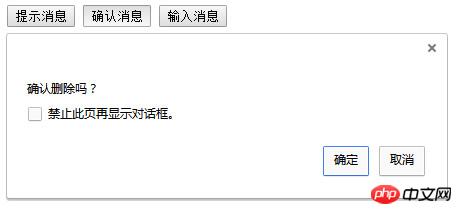
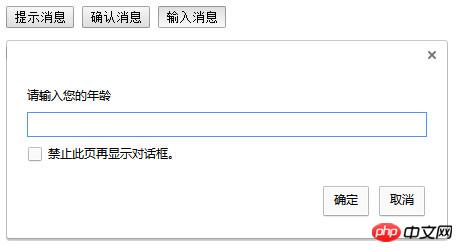
Werfen wir zunächst einen Blick auf den Laufeffekt



Hinzufügen Teilen Sie sie alle. Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>Verwandte Empfehlungen:
Benutzerdefinierte Miniprogramm-Nachrichtenbox
JavaScripts drei Meldungsfelder benachrichtigen, bestätigen, fordern auf
Das obige ist der detaillierte Inhalt vonHäufig verwendete Meldungsfelder in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




