Die Beziehung zwischen ES6-„Klassen' und objektorientiert
Dieses Mal werde ich Ihnen die Beziehung zwischen der „Klasse“ und der Objektorientierung vorstellen. Was sind die Vorsichtsmaßnahmen bezüglich der Beziehung zwischen der „Klasse“ und der Objektorientierung von ES6? Das Folgende ist der eigentliche Kampf.
Das letzte Mal haben wir über die objektorientierte Natur von ES5 und die parasitäre kombinatorische Vererbung gesprochen, die von allen als die beste angesehen wird. Die Zeiten schreiten voran, und in ES6 hat der große Chef der Objektorientierung selbstverständlich eine große Änderung erfahren, von der ursprünglichen relativ langen Schreibmethode zu einer „kleinen und frischen“ Schreibmethode. Werfen wir einen Blick darauf.
In ES6 gibt es das Konzept der Klasse, und es ist offen etabliert.
Schauen wir uns eine Codezeichenfolge an:
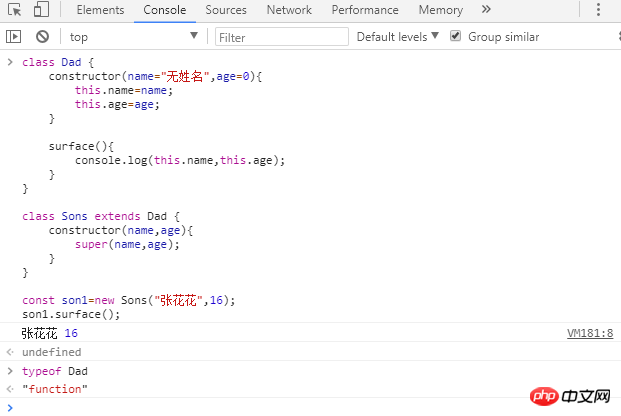
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();Tatsächlich verwenden wir immer noch das letzte Mal erwähnte Beispiel. In ES6 wird „extend“ verwendet, um die Vererbung von der übergeordneten Klasse zu implementieren. Gleichzeitig wird im Konstruktor die Supermethode aufgerufen, um Parameter von der Unterklasse an die übergeordnete Klasse zu übertragen. Hier übergeben wir Zhang Huahua als Parameter und die Oberflächenmethode der übergeordneten Klasse wird erfolgreich aufgerufen. Beachten Sie, dass die hier in der Klasse definierte Methode tatsächlich die Methode im Prototyp von ConstructorDad ist.
Wenn ich das sage, werden meine Freunde vielleicht ein wenig schockiert sein, exo mich? Warum hat es die Methode geändert? Testen wir es in der Konsole:

Wow! Wie erschreckend, es ist eigentlich nur eine Funktion. Tatsächlich ist das Konzept der Klasse in ES5 nur eine Verpackung verwandter Konzepte in ES5. Um es schön auszudrücken: Es ist eine Abstraktion von syntaktischem Zucker, aber es scheint einfacher zu sein. Für das obige Beispiel haben wir die Oberflächenmethode der übergeordneten Klasse geerbt, oder wir können selbst eine Methode schreiben, um sie zu überschreiben.
Dieses Mal haben wir eine weitere Oberflächenmethode in der Unterklasse geschrieben und dabei die gleichnamige Methode, die von der übergeordneten Klasse geerbt wurde, erfolgreich überschrieben.
Ich glaube, dass Sie die Methoden beherrschen, nachdem Sie diese Fälle gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Verwandte Lektüre:
Wie Vue Tastaturereignisse global konfiguriert
Warum die CSS-Datei in den Kopf einfügen
Zusammenfassung des Box-Modells in HTML
Welche Bedeutung hat Overflow-Scrolling?
Das obige ist der detaillierte Inhalt vonDie Beziehung zwischen ES6-„Klassen' und objektorientiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Konvertieren Sie ein Array oder Objekt mit der json_encode()-Funktion von PHP in einen JSON-String
Nov 03, 2023 pm 03:30 PM
Konvertieren Sie ein Array oder Objekt mit der json_encode()-Funktion von PHP in einen JSON-String
Nov 03, 2023 pm 03:30 PM
JSON (JavaScriptObjectNotation) ist ein leichtes Datenaustauschformat, das sich zu einem gängigen Format für den Datenaustausch zwischen Webanwendungen entwickelt hat. Die json_encode()-Funktion von PHP kann ein Array oder Objekt in einen JSON-String konvertieren. In diesem Artikel wird die Verwendung der json_encode()-Funktion von PHP vorgestellt, einschließlich Syntax, Parametern, Rückgabewerten und spezifischen Beispielen. Syntax Die Syntax der Funktion json_encode() lautet wie folgt: st
 Quellcode-Erkundung: Wie werden Objekte in Python aufgerufen?
May 11, 2023 am 11:46 AM
Quellcode-Erkundung: Wie werden Objekte in Python aufgerufen?
May 11, 2023 am 11:46 AM
Wedge Wir wissen, dass Objekte im Wesentlichen auf zwei Arten erstellt werden: zum einen über Python/CAPI und zum anderen durch den Aufruf eines Typobjekts. Bei Objekten integrierter Typen werden beispielsweise beide Methoden unterstützt. Listen können beispielsweise über [] oder list() erstellt werden, und letzteres ist ein aufrufendes Typobjekt. Aber beispielsweise Objekte benutzerdefinierter Klassen können wir nur durch den Aufruf von Typobjekten erstellen. Wenn ein Objekt aufgerufen werden kann, ist das Objekt aufrufbar, andernfalls ist es nicht aufrufbar. Ob ein Objekt aufrufbar ist, hängt davon ab, ob eine Methode im entsprechenden Typobjekt definiert ist. wie
 Verwenden Sie die Python-Funktion __contains__(), um die Einschlussoperation eines Objekts zu definieren
Aug 22, 2023 pm 04:23 PM
Verwenden Sie die Python-Funktion __contains__(), um die Einschlussoperation eines Objekts zu definieren
Aug 22, 2023 pm 04:23 PM
Verwenden Sie die Funktion __contains__() von Python, um die Einschlussoperation eines Objekts zu definieren. Python ist eine prägnante und leistungsstarke Programmiersprache, die viele leistungsstarke Funktionen für die Verarbeitung verschiedener Datentypen bietet. Eine davon besteht darin, die Eindämmungsoperation von Objekten durch Definieren der Funktion __contains__() zu implementieren. In diesem Artikel wird erläutert, wie Sie mit der Funktion __contains__() die Einschlussoperation eines Objekts definieren, und es wird ein Beispielcode bereitgestellt. Die Funktion __contains__() ist Pytho
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Verwenden Sie die Funktion __le__() von Python, um einen Kleiner-gleich-Vergleich zweier Objekte zu definieren
Aug 21, 2023 pm 09:29 PM
Verwenden Sie die Funktion __le__() von Python, um einen Kleiner-gleich-Vergleich zweier Objekte zu definieren
Aug 21, 2023 pm 09:29 PM
Titel: Verwenden der Python-Funktion __le__() zum Definieren eines Kleiner-gleich-Vergleichs zweier Objekte. In Python können wir Vergleichsoperationen zwischen Objekten mithilfe spezieller Methoden definieren. Eine davon ist die Funktion __le__(), mit der Kleiner-gleich-Vergleiche definiert werden. Die Funktion __le__() ist eine magische Methode in Python und eine spezielle Funktion, die zur Implementierung der Operation „Kleiner als oder gleich“ verwendet wird. Wenn wir zwei Objekte mit dem Kleiner-gleich-Operator (<=) vergleichen, Python
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 Detaillierte Erläuterung der 5 Schleifendurchlaufmethoden von Javascript-Objekten
Aug 04, 2022 pm 05:28 PM
Detaillierte Erläuterung der 5 Schleifendurchlaufmethoden von Javascript-Objekten
Aug 04, 2022 pm 05:28 PM
Wie durchläuft man Javascript-Objekte? Im folgenden Artikel werden fünf JS-Objektdurchlaufmethoden im Detail vorgestellt und diese fünf Methoden kurz verglichen. Ich hoffe, dass er Ihnen hilfreich sein wird!





