Fügen Sie dynamisch die Codefreigabe für Tab-Instanzen hinzu
In diesem Artikel wird hauptsächlich der Beispielcode für das dynamische Hinzufügen von Registerkarten vorgestellt. Am Ende werden wir die Darstellungen mit Ihnen teilen, in der Hoffnung, allen zu helfen.
Der Quellcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>动态增加选项卡页面的演示</title>
<link rel="stylesheet" href="//cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js" type="text/javascript"></script>
<style type="text/css">
.am-tabs-nav li {
position: relative;
z-index: 1;
}
.am-tabs-nav .am-icon-close {
position: absolute;
top: 0;
right: 10px;
color: #888;
cursor: pointer;
z-index: 100;
}
.am-tabs-nav .am-icon-close:hover {
color: #333;
}
.am-tabs-nav .am-icon-close ~ a {
padding-right: 25px !important;
}
</style>
</head>
<body>
<p>
<p data-am-tabs="{noSwipe: 1}" id="doc-tab-demo-1">
<ul class="am-tabs-nav am-nav am-nav-tabs">
</ul>
<p>
</p>
</p>
<button type="button" class="am-btn am-btn-primary js-append-tab">插入 Tab</button>
</p>
<script>
$(function () {
var tabCounter = 0;
var $tab = $('#doc-tab-demo-1');
var $nav = $tab.find('.am-tabs-nav');
var $bd = $tab.find('.am-tabs-bd');
function addTab() {
var nav = '<li id=' + tabCounter + '><span></span><a href="javascript: void(0)">标签' + tabCounter + '</a></li>';
var content = '<p id=' + tabCounter + '>动态插入的标签内容' + tabCounter + '</p>';
$nav.append(nav);
$bd.append(content);
tabCounter++;
$tab.tabs('refresh');
}
// 动态添加标签页
$('.js-append-tab').on('click', function () {
addTab();
});
// 移除标签页
$nav.on('click', '.am-icon-close', function () {
var $item = $(this).closest('li');
var index = $nav.children('li').index($item);
$item.remove();
tabCounter--;
$bd.find('.am-tab-panel').eq(index).remove();
$tab.tabs('open', index > 0 ? index - 1 : index + 1);
$tab.tabs('refresh');
});
});
</script>
</body>
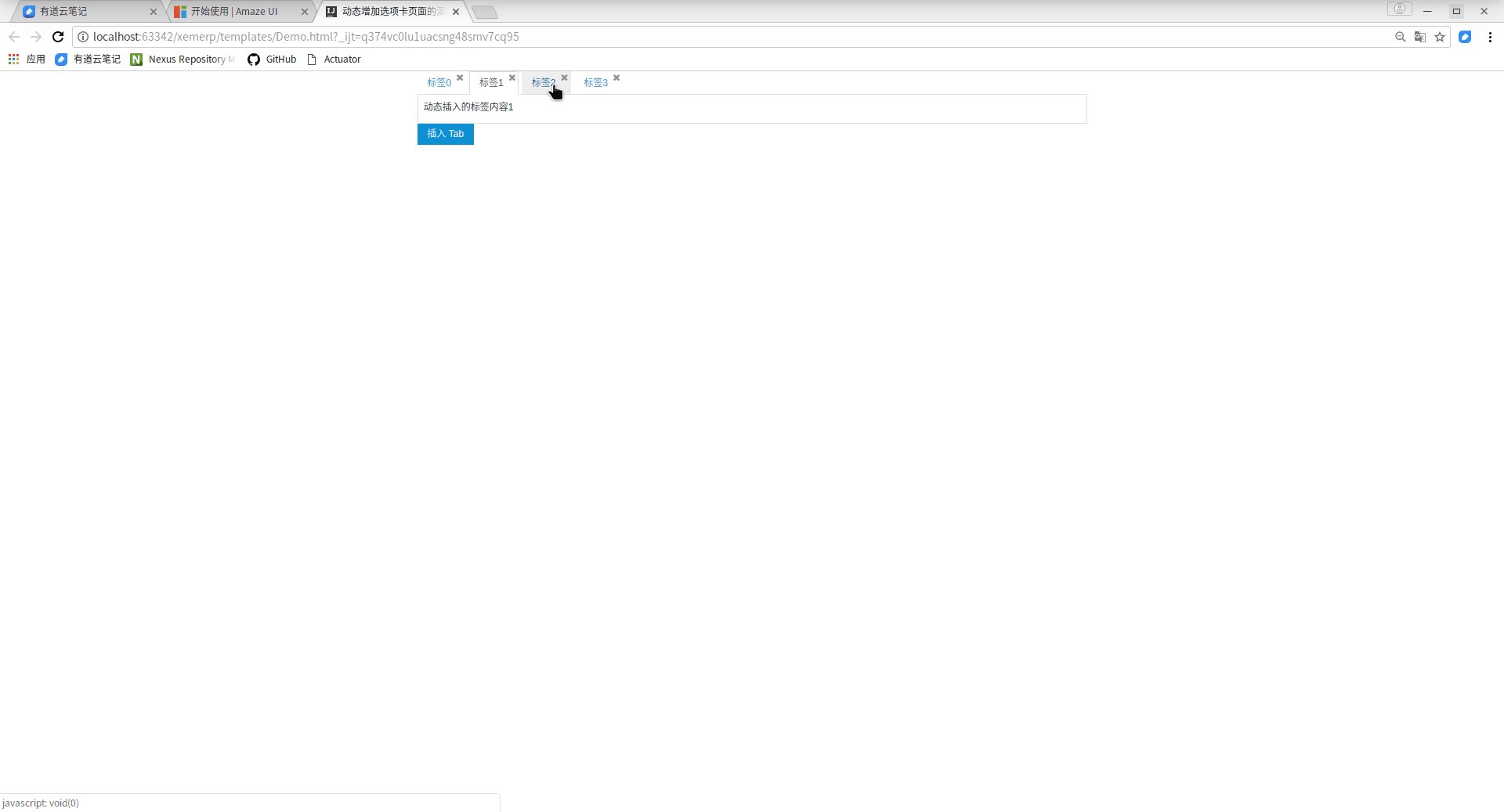
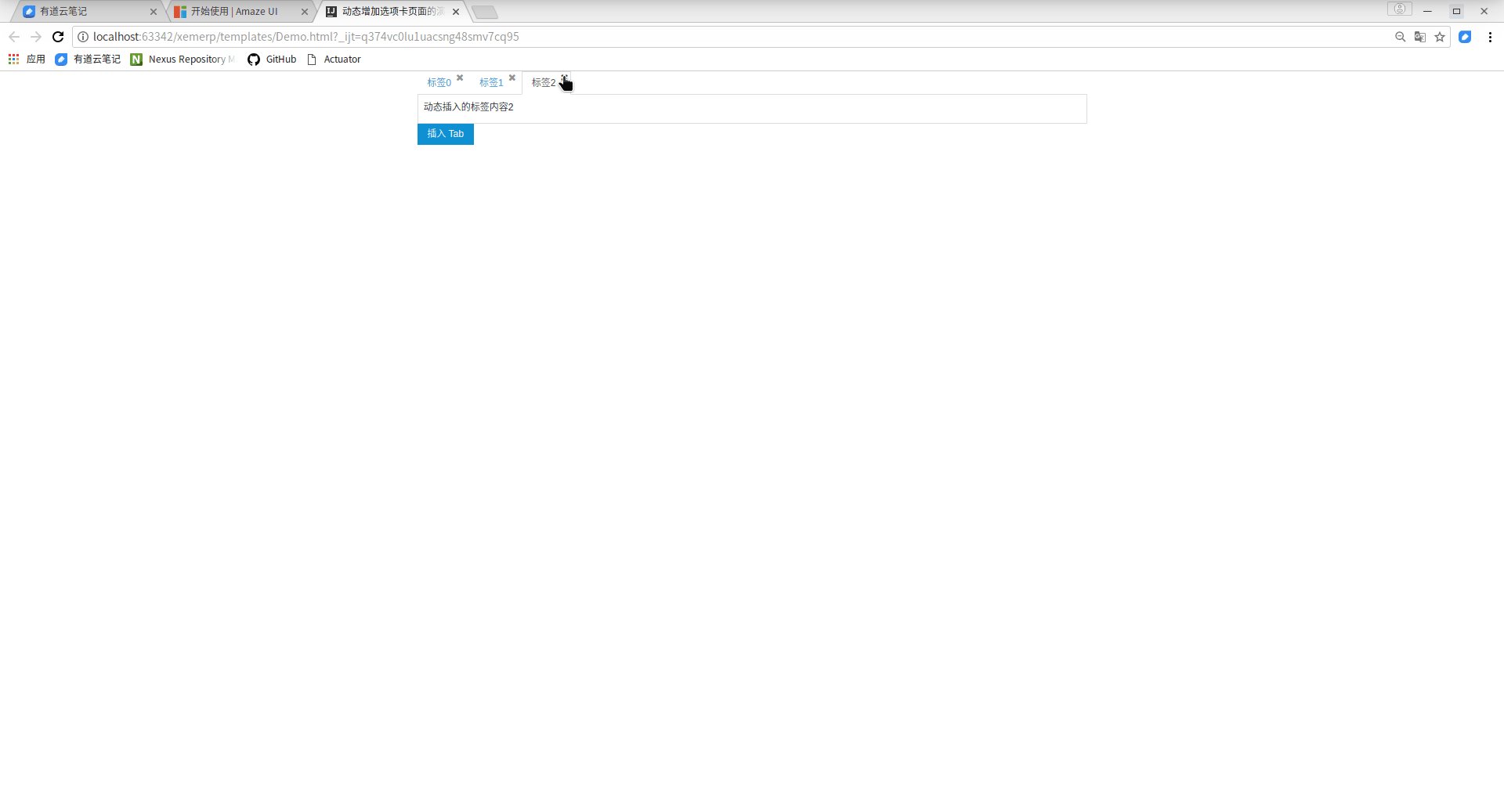
</html>Der Effekt ist wie folgt:

Verwandte Empfehlungen:
HTML+CSS+JQuery zum Erstellen von Tabs
Zwei jQuery-Methoden zum Implementieren der Tab-Funktion
Detaillierte Erläuterung des JavaScript-Plug-Ins Tab Tab
Das obige ist der detaillierte Inhalt vonFügen Sie dynamisch die Codefreigabe für Tab-Instanzen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So legen Sie den Standardkamerafokus auf dem iPhone 15 Pro fest
Sep 22, 2023 pm 11:53 PM
So legen Sie den Standardkamerafokus auf dem iPhone 15 Pro fest
Sep 22, 2023 pm 11:53 PM
Beim iPhone 15 Pro-Modell hat Apple drei Brennweitenoptionen für Aufnahmen mit der Hauptkamera eingeführt. In diesem Artikel wird erklärt, was diese Optionen sind und wie Sie Ihre bevorzugte Standardbrennweite zum Aufnehmen von Fotos festlegen. Um die Vorteile des verbesserten Kamerasystems des iPhone 15 Pro und iPhone 15 Pro Max voll auszunutzen, hat Apple den optischen Zoom der Hauptkamera um drei verschiedene Brennweitenoptionen erweitert. Zusätzlich zum Standardmodus 1x (24 mm) hat Apple die Einstellungen 1,2x (28 mm) und 1,5x (35 mm) hinzugefügt. iPhone 15 Pro-Benutzer können beim Fotografieren aus diesen Brennweiten wählen, indem sie einfach auf die 1x-Taste in der Kamera-App tippen. Aus technischen Gründen sind diese jedoch zentral
![Persönliche Hotspot-Option auf dem iPhone nicht gefunden [Behoben]](https://img.php.cn/upload/article/000/887/227/168942511475372.png?x-oss-process=image/resize,m_fill,h_207,w_330) Persönliche Hotspot-Option auf dem iPhone nicht gefunden [Behoben]
Jul 15, 2023 pm 08:45 PM
Persönliche Hotspot-Option auf dem iPhone nicht gefunden [Behoben]
Jul 15, 2023 pm 08:45 PM
Wenn um uns herum kein WLAN-Signal vorhanden ist, denken wir doch an einen persönlichen Hotspot auf unserem iPhone, oder? Kürzlich haben viele iPhone-Benutzer geäußert, dass sie die Option „Persönlicher Hotspot“ auf ihrem iPhone nicht finden können und dies daher für alle ein großes Problem darstellt. Zu den Hauptgründen, die dieses spezielle Problem auf Ihrem iPhone verursachen können, gehören möglicherweise die folgenden Gründe. Kleine Softwarefehler im iPhone. Die iOS-Software auf Ihrem iPhone ist nicht auf die neueste Version aktualisiert. Es wurden Änderungen an den Netzwerkeinstellungen auf dem iPhone vorgenommen. Aktualisieren Sie die Netzbetreibereinstellungen nicht (falls vorhanden). Es liegt ein Problem mit dem Mobilfunknetzsignal auf dem iPhone vor. Nachdem wir uns mit diesen Faktoren befasst hatten, fanden wir eine einfache Lösung für dieses Problem und verwendeten sie
 So überprüfen Sie das Land des iPhone-Modells
Jul 09, 2023 pm 11:33 PM
So überprüfen Sie das Land des iPhone-Modells
Jul 09, 2023 pm 11:33 PM
Wussten Sie, dass Apple bestimmte Teile seiner Produkte in verschiedene Länder auslagert? Ja. Sie sind speziell für den Verkauf in diesen Ländern bestimmt und werden daher dort hergestellt. Möglicherweise haben Sie ein gebrauchtes iPhone/iPad von jemand anderem gekauft und fragen sich, ob Sie wissen können, aus welchem Land Ihr iPhone stammt. Ja, es gibt eine Möglichkeit, das herauszufinden, und wir werden jetzt in diesem Artikel mehr darüber sprechen. In diesem Artikel erfahren Sie, wie Sie mit einfachen Schritten das Herkunftsland Ihres iPhones ermitteln. So ermitteln Sie das Herkunftsland des iPhone Schritt 1: Tippen Sie zunächst auf das Symbol „Einstellungen“ auf dem Startbildschirm. Schritt 2: Hiermit öffnen Sie die App „Einstellungen“. Klicken Sie nach dem Öffnen darauf, um zur Option „Allgemein“ zu gelangen, wie unten gezeigt.
 Fix: Die Option „In der Taskleiste andocken' ist unter Windows 11 ausgegraut
Sep 15, 2023 pm 05:35 PM
Fix: Die Option „In der Taskleiste andocken' ist unter Windows 11 ausgegraut
Sep 15, 2023 pm 05:35 PM
Die Sprachleiste ist eine wichtige Funktion in Windows, die es Benutzern ermöglicht, schnell zwischen Eingaben zu wechseln, anstatt die Tastenkombination + zu verwenden. Aber in manchen Fällen erscheint die Dock-Option in der Taskleiste in Windows 11 grau. Dieses Problem mit WindowsSpacebar scheint sehr häufig vorzukommen und es gibt keine Lösung. Wir haben versucht, die Spracheinstellungen zu ändern und den Inhalt neu zu konfigurieren, aber ohne Erfolg. Obwohl es uns schließlich gelang, die Grundursache und Lösung zu finden. Warum kann ich die Sprachleiste in der Taskleiste in Windows 11 nicht andocken? Sie haben nur eine Sprache installiert und die Sprachleiste funktioniert nur mit mehreren Sprachen. Die Sprache ist nicht korrekt installiert. Ein Fehler in Windows 11. Beschädigte Systemdateien oder Benutzerprofile. Wenn in W
 So verwenden Sie Anführungszeichen in Apple Notes
Oct 12, 2023 pm 11:49 PM
So verwenden Sie Anführungszeichen in Apple Notes
Oct 12, 2023 pm 11:49 PM
In iOS 17 und macOS Sonoma hat Apple neue Formatierungsoptionen für Apple Notes hinzugefügt, darunter Anführungszeichen und einen neuen Monostyle-Stil. Hier erfahren Sie, wie Sie sie verwenden. Mit zusätzlichen Formatierungsoptionen in Apple Notes können Sie Ihren Notizen jetzt Anführungszeichen hinzufügen. Das Format der Blockzitate erleichtert das visuelle Versetzen von Textabschnitten mithilfe der Anführungszeichenleiste links vom Text. Tippen/klicken Sie einfach auf die Formatschaltfläche „Aa“ und wählen Sie die Option „Blockzitat“ aus, bevor Sie etwas eingeben oder wenn Sie sich in der Zeile befinden, die Sie in ein Blockzitat umwandeln möchten. Diese Option gilt für alle Texttypen, Stiloptionen und Listen, einschließlich Checklisten. Im selben Menü „Format“ finden Sie die neue Option „Einzelstil“. Dies ist eine Überarbeitung der vorherigen „gleichbreiten“
 Beginnen Sie bei Null und führen Sie Schritt für Schritt durch die Installation von Flask und die schnelle Einrichtung eines persönlichen Blogs
Feb 19, 2024 pm 04:01 PM
Beginnen Sie bei Null und führen Sie Schritt für Schritt durch die Installation von Flask und die schnelle Einrichtung eines persönlichen Blogs
Feb 19, 2024 pm 04:01 PM
Von Grund auf werde ich Ihnen Schritt für Schritt beibringen, wie Sie Flask installieren und schnell einen persönlichen Blog erstellen. Als Person, die gerne schreibt, ist es sehr wichtig, einen persönlichen Blog zu haben. Als leichtes Python-Web-Framework kann Flask uns dabei helfen, schnell ein einfaches und voll funktionsfähiges persönliches Blog zu erstellen. In diesem Artikel fange ich bei Null an und zeige Ihnen Schritt für Schritt, wie Sie Flask installieren und schnell einen persönlichen Blog erstellen. Schritt 1: Python und pip installieren Bevor wir beginnen, müssen wir zuerst Python und pi installieren
 So stellen Sie im Rechtsklick-Menü von Windows 11 standardmäßig „Weitere Optionen anzeigen' ein
Jul 10, 2023 pm 12:33 PM
So stellen Sie im Rechtsklick-Menü von Windows 11 standardmäßig „Weitere Optionen anzeigen' ein
Jul 10, 2023 pm 12:33 PM
Eine der nervigsten Änderungen, die wir Benutzer nie wollen, ist die Aufnahme von „Weitere Optionen anzeigen“ in das Kontextmenü mit der rechten Maustaste. Sie können es jedoch entfernen und erhalten das klassische Kontextmenü in Windows 11 zurück. Kein Mehrfachklicken und Suchen nach diesen ZIP-Verknüpfungen in Kontextmenüs mehr. Befolgen Sie diese Anleitung, um unter Windows 11 zu einem vollständigen Kontextmenü mit der rechten Maustaste zurückzukehren. Fix 1 – CLSID manuell anpassen Dies ist die einzige manuelle Methode auf unserer Liste. Sie müssen bestimmte Schlüssel oder Werte im Registrierungseditor anpassen, um dieses Problem zu beheben. Hinweis – Registrierungsänderungen wie diese sind sehr sicher und funktionieren problemlos. Daher sollten Sie eine Sicherung der Registrierung erstellen, bevor Sie dies auf Ihrem System versuchen. Schritt 1 – Probieren Sie es aus
 Umgang mit Kontrollkästchen und Radiobuttons in PHP-Formularen
Aug 11, 2023 am 08:39 AM
Umgang mit Kontrollkästchen und Radiobuttons in PHP-Formularen
Aug 11, 2023 am 08:39 AM
Umgang mit Kontrollkästchen und Optionsfeldern in PHP-Formularen In der Webentwicklung sind Formulare eine der wichtigsten Möglichkeiten der Dateninteraktion zwischen Anwendungen und Benutzern. In Formularen müssen wir manchmal Kontrollkästchen und Optionsfelder verwenden, um Optionen auszuwählen. In diesem Artikel wird erläutert, wie Sie mit Kontrollkästchen und Optionsfeldern in PHP umgehen. 1. Kontrollkästchenverarbeitung In HTML können wir <inputtype="checkbox&qu" verwenden




