Ausführliche Erklärung der Listen in CSS Word
Listen sind auch in Word sehr häufig verwendete Elemente. In CSS sind Listen und Listenelemente Elemente auf Blockebene. Das heißt, eine Liste bildet eine Blockbox und jedes darin enthaltene Listenelement bildet eine separate Blockbox. Daher gelten alle Eigenschaften von Blockboxen im Boxmodell für Listen und Listenelemente.
Darüber hinaus verfügen Listen über die drei eindeutigen Attribute „list-style-type“, „list-style-position“ und „list-style-image“, mit denen der Stil der Listenaufzählungszeichen bzw. die Anzahl der Aufzählungszeichen definiert werden. Bilder von Orten, Kugeln.
Listen können ineinander verschachtelt werden, und Listen eines Typs können mit Listen eines beliebigen Typs verschachtelt werden. Listenelemente können auch mit jedem HTML-Element (z. B. Absätzen, Bildern, Links usw.) kreuzdefiniert werden.
In Word sieht man oft Listen, die sich mit Absätzen, Bildern, Tabellen usw. überschneiden. Tatsächlich kommt es häufiger vor, dass sich Listen mit anderen Elementen überschneiden, während reine Listen seltener sind. Zum Beispiel:
-
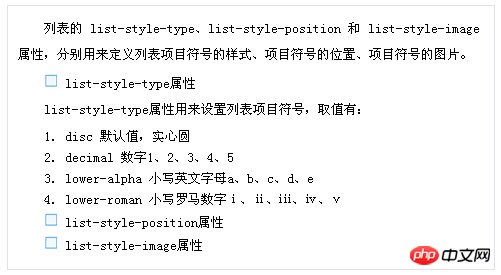
<p>列表的list-style-type、list-style-position…项目符号所使用的图片。</p>
Nach dem Login kopieren- list-style-type属性
- disc 默认值,实心圆
- decimal 数字1、2、3、4、5
- lower-alpha 小写英文字母a、b、c、d、e
- lower-roman 小写罗马数字ⅰ、ⅱ、ⅲ、ⅳ、ⅴ
list-style-type属性用来设置列表项目符号,取值有:
- list-style-position属性
- list-style-image属性
Im obigen Code ist ol in ul verschachtelt. In ol ist das Absatzelement p auch mit der Liste kreuzdefiniert Element li. Dies ist nur ein sehr einfaches Beispiel dafür, wie man Stile auf eine Liste anwendet.
Aufgrund unterschiedlicher Browser kann der Standardstil der Liste unterschiedlich sein. Um ein konsistentes Verhalten in allen Browsern zu gewährleisten, löschen Sie zunächst die Standardstile der Liste wie Ränder, Innenabstände, Listenaufzählungszeichen usw.
<br>
ul,ol { margin: 0; padding: 0; }Nach dem Login kopieren
Standardmäßig liegt der Attributwert „list-style-position“ der Liste außerhalb und die Aufzählungszeichen nehmen nicht den Platz ein Der Behälter. Wenn der Rand oder der Abstand eines Listenelements 0 beträgt, befindet sich das Aufzählungszeichen außerhalb des Containers und wird nicht am Absatztext ausgerichtet. Daher können Sie bei Bedarf das Attribut list-style-position auf inside setzen.
Darüber hinaus gibt es im Chinesischen eine Schreibgewohnheit, die darin besteht, die erste Zeile eines Absatzes um zwei Zeichen einzurücken. Um Listen und Absätze auszurichten, sollten Listenelemente auch in der ersten Zeile um zwei Zeichen eingerückt werden.
<br>
ul li, ol li { text-indent: 2em; list-style-position: inside; }Nach dem Login kopieren
Da die standardmäßigen Listenaufzählungszeichen zu einfach sind und nur wenige Auswahlmöglichkeiten bieten, können sie die Anforderungen der meisten Benutzer einfach nicht erfüllen. In diesem Zusammenhang bietet CSS eine Technologie zum Ersetzen von Bildern, mit der Sie Bilder auswählen können, die dem Seitenstil entsprechen, um die Standardsymbole für Listenelemente zu ersetzen. Wenn
das Standardsymbol für Listenelemente ersetzt, muss der HTML-Code nicht geändert werden. Verwenden Sie einfach das Attribut list-style-image, um die URL des Bildes zu definieren. Dies ist auch ein Ausdruck der Überlegenheit von CSS. Hier wird „square.png“ als Aufzählungszeichen für die ungeordnete Liste verwendet, während die standardmäßigen numerischen Aufzählungszeichen für die geordnete Liste verwendet werden.
<br>
ul { list-style-image: url(img/square.png); } ol { list-style-type: decimal; }Nach dem Login kopieren
Der obige Code scheint kein Problem zu haben und läuft normal unter Chrome, aber unter allen Versionen von IE und Opera, der inneren Ebene Die alten verwenden immer noch „square.png“ als Aufzählungspunkte. Der Grund dafür ist, dass das Attribut „list-style-image“ vererbbar ist und die innere Liste das Attribut „list-style-image“ der äußeren Liste erbt.
Wenn Sie also Bilder verwenden möchten, um die standardmäßigen Listenaufzählungszeichen zu ersetzen, müssen Sie beim Löschen des Standardstils der Liste auch das Attribut „list-style“ auf „none“ setzen.
<br/>
ol { list-style-type: decimal; list-style-image: none; }Nach dem Login kopieren
Nach der obigen Verarbeitung ist die von uns definierte Liste fast dieselbe wie die Liste in Word und funktioniert in allen Browsern. Leistung ist konsistent. Die laufenden Ergebnisse sind in Abbildung 11-13 dargestellt:
 Abbildung 11-13 Listenstil
Abbildung 11-13 Listenstil
Obwohl es aufgrund der einfachen Verwendung von list-style-image einfach ist, den Zweck zu erreichen Die Formatierung der Liste erfolgt größtenteils durch den Browser und nicht durch den Designer, daher gibt es keine genaue Kontrolle über die Position des Bildes. Wie Sie dem Bild oben entnehmen können, ist es schwierig, Bilder und Text richtig auszurichten. Darüber hinaus ist auch der Abstand zwischen Bildern und Text in verschiedenen Browsern unterschiedlich.
Das List-Style-Image-Attribut ist jedoch nicht das einzige, das die Funktion zum Ersetzen von Aufzählungszeichen durch Bilder implementieren kann. Wie bereits erwähnt, behandelt CSS jedes Element auf der Seite als Box. Die meisten öffentlichen Eigenschaften des Boxmodells sind tatsächlich auf Listen anwendbar, einschließlich der Hintergrundeigenschaft. Daher kann der Hintergrund zu diesem Zeitpunkt nützlich sein. Sie können den Hintergrund verwenden, um das Listenstilbild zu ersetzen, und dann das Attribut „Hintergrundposition“ verwenden, um die Position des Aufzählungszeichens genau zu steuern.
Um einen Hintergrund als Aufzählungszeichen zu verwenden, setzen Sie zunächst die Eigenschaft „list-style-type“ auf „none“ zurück. Andernfalls werden die Aufzählungszeichen und der Hintergrund gleichzeitig angezeigt.
<br/>
ul { list-style-type: none; }Nach dem Login kopieren
然后,为列表的 li 元素定义一个背景图像,并设置为不平铺。为了防止 li 中的文本覆盖背景图像,需要为 li 设置适当的左外边距,为图片腾出空间。再通过 background-position属性来精确控制背景图像的位置,保证背景图像和文本正确对齐。
<br/>
ul li { margin-left: 2em; background-position: 0 6px; background-repeat: no-repeat; background-image: url(img/square.png); }Nach dem Login kopieren
通过调整图片的位置,项目符号和文本可以正确对齐,并且在所有浏览器下的表现一致,比直接使用 list-style-image属性的效果明显要好多了(限于篇幅,就不截图了),这就是使用背景图像的好处。
相关推荐:
关于css设置font-size时用的px大小与word中字体大小的对应关系分析
在word中如何自动生成目录 PHP目录函数实现创建、读取目录教程实例
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Listen in CSS Word. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 Geben Sie ein √-Symbol in das Wortfeld ein
May 07, 2024 pm 01:06 PM
Geben Sie ein √-Symbol in das Wortfeld ein
May 07, 2024 pm 01:06 PM
1. Öffnen Sie das Word-Dokument und bewegen Sie den Cursor an die Stelle im Feld, an der das √-Symbol eingefügt werden muss. 2. Wählen Sie in der Menüleiste die Option [Einfügen], suchen Sie die Gruppe [Symbol] und klicken Sie auf die Schaltfläche [Symbol]. 3. Wählen Sie im Popup-Symboldialogfeld die Kategorie [Gemeinsame mathematische Symbole] aus und suchen Sie unter den gebräuchlichen mathematischen Symbolen nach dem Symbol [√]. 4. Klicken Sie auf das √-Symbol und dann auf die Schaltfläche [Einfügen], um das √-Symbol in das Feld einzufügen.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .






