Tutorial zur Installation der vue.js-Instanz
In diesem Artikel wird hauptsächlich das Installations-Tutorial von vue.js vorgestellt. Ich hoffe, es kann Ihnen helfen.
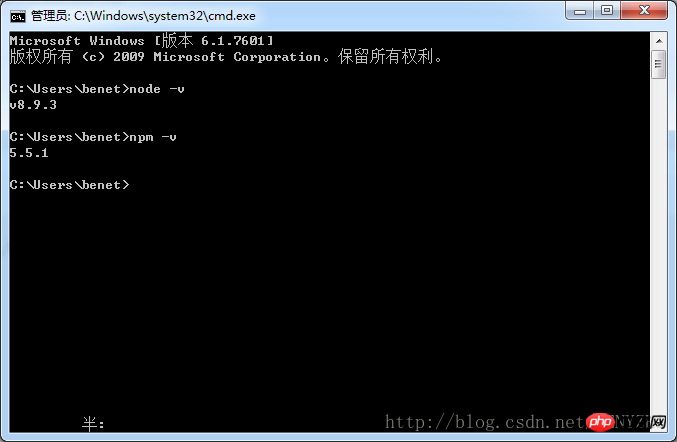
1. Verwenden Sie win+r, um cmd zu öffnen 
如果已经安装成功了,就会出现以上图片中的样式
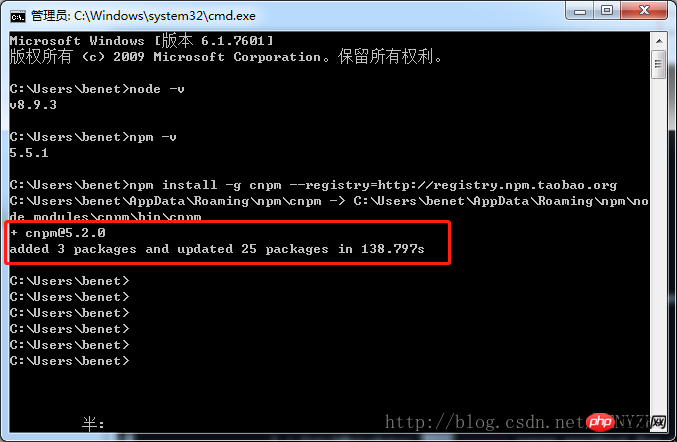
2. Installieren Sie cnpm
Die Knotenumgebung wurde installiert und der npm-Paketmanager ist auch verfügbar. Da einige npm-Ressourcen blockiert sind oder fremde Ressourcen sind, schlägt die Verwendung von npm zum Installieren von Abhängigkeitspaketen häufig fehl. Daher benötige ich auch den inländischen Spiegel von npm – cnpm.
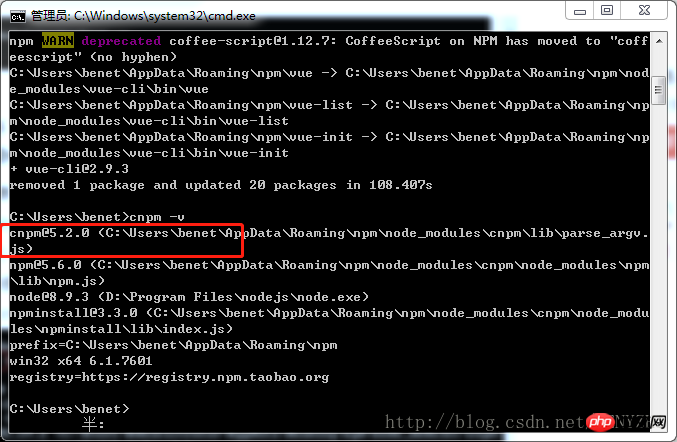
Geben Sie npm install -g cnpm –registry=http://registry.npm.taobao.org in die Befehlszeile ein und warten Sie. Die Installation ist wie unten gezeigt abgeschlossen. 
Nach Abschluss können wir cnpm anstelle von npm verwenden, um abhängige Pakete zu installieren 
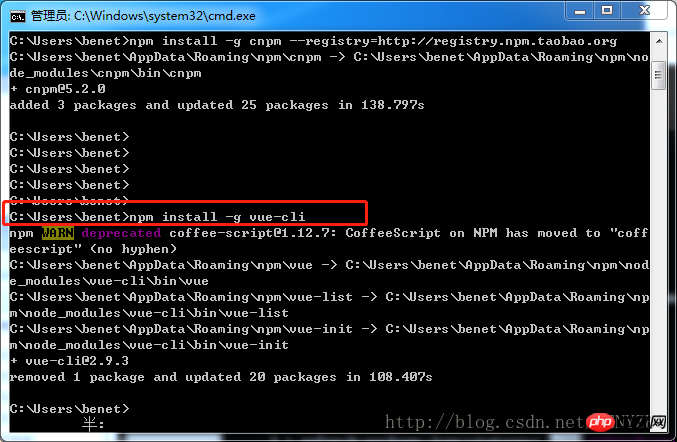
3. Installieren Sie das vue-cli-Scaffolding-Build-Tool
Führen Sie es in der Befehlszeile aus Geben Sie den Befehl npm install -g vue-cli ein und warten Sie, bis die Installation abgeschlossen ist. 
4. Verwenden Sie vue-cli, um das Projekt zu erstellen.
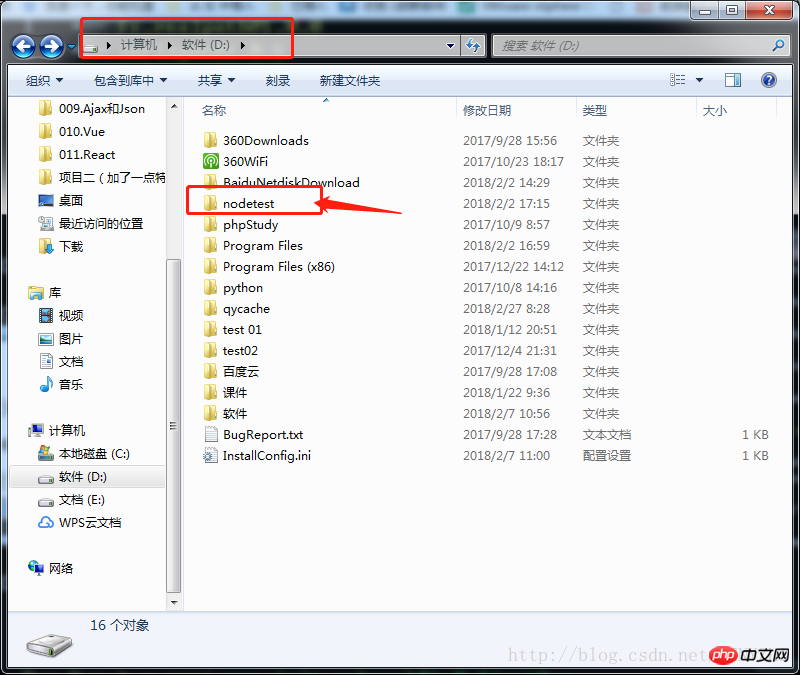
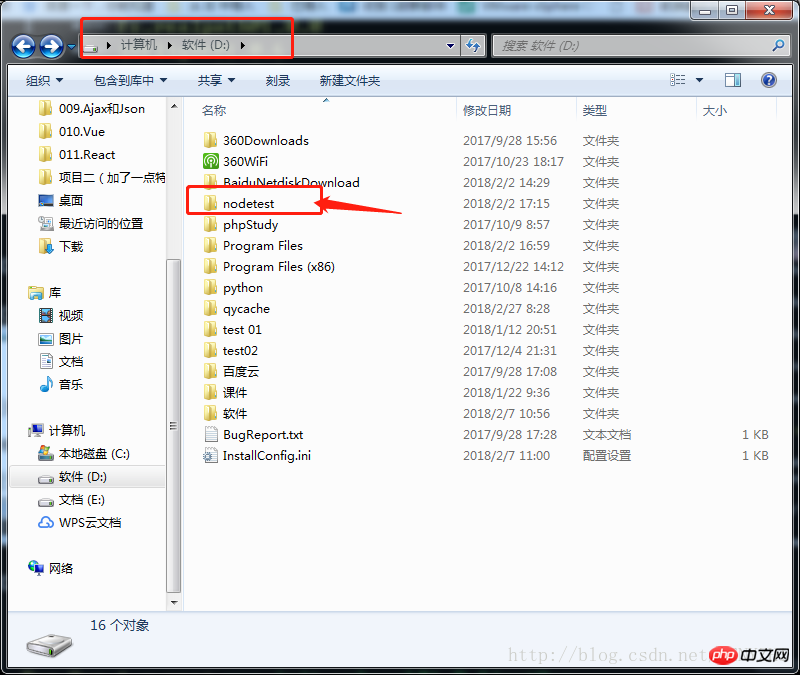
Unsere aktuellen Übungsprojekte werden alle an einem einheitlichen Ort platziert, um die spätere Verwaltung zu erleichtern. Unter D:/nodetest verwenden wir Befehle zur Eingabe angegebenes Verzeichnis.
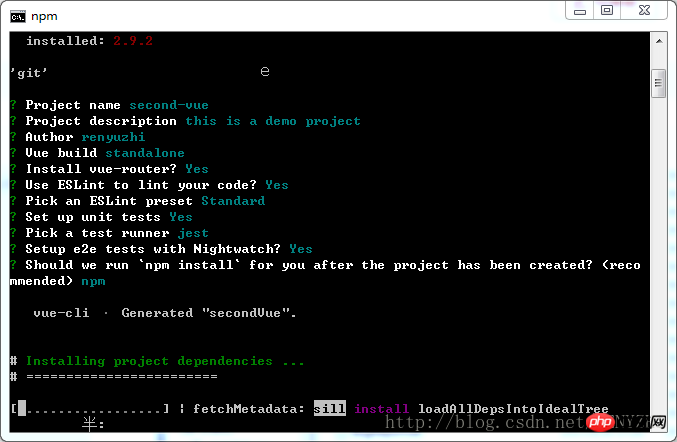
Lassen Sie uns erklären, was der Installationsprozess bedeutet?
Projektname Projektname, Sie können ihn selbst angeben oder direkt die Eingabetaste drücken, um dem Standardnamen in Klammern zu folgen (beachten Sie, dass der Name hier keine Großbuchstaben enthalten darf, andernfalls wird ein Fehler gemeldet. Leider kann der Name nicht verwendet werden enthalten keine Großbuchstaben mehr)
Projektbeschreibung (Ein Vue.js-Projekt) Projektbeschreibung, Sie können auch direkt auf Eingabe klicken und den Standardnamen verwenden
Autor (……..) renyuzhi
ermöglicht dem Benutzer dann die Auswahl
Laufzeit + Compiler: für die meisten Benutzer empfohlen. Ausführen und Kompilieren. Da dies empfohlen wird, wählen Sie es aus.
Nur Laufzeit: ca. 6 KB weniger gzip, aber Vorlagen (oder jedes Vue-spezifische HTML) sind NUR in .vue-Dateien erlaubt – Renderfunktionen sind an anderer Stelle erforderlich. Nur zur Laufzeit, wenn es bereits Empfehlungen gibt, wählen Sie die erste
Vue-Router installieren? (Y /n) Möchten Sie den Vue-Router installieren? Dies ist die offizielle Route und wird in den meisten Fällen verwendet. Geben Sie hier einfach „y“ ein und drücken Sie die Eingabetaste.
eslint ist ein Tool zum Überprüfen von Codesyntaxspezifikationen. Wenn Sie nicht einverstanden sind, wird die Funktion zum Überprüfen von Syntaxspezifikationen nicht zum Webpack-Kompilierungsprozess hinzugefügt 

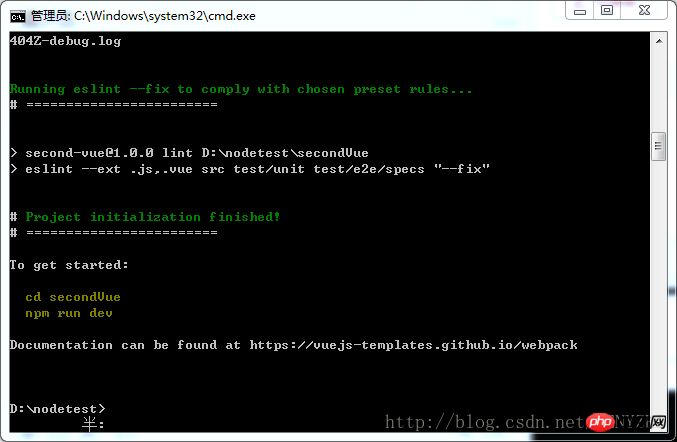
Wir müssen während des Installationsvorgangs eine Weile warten. 


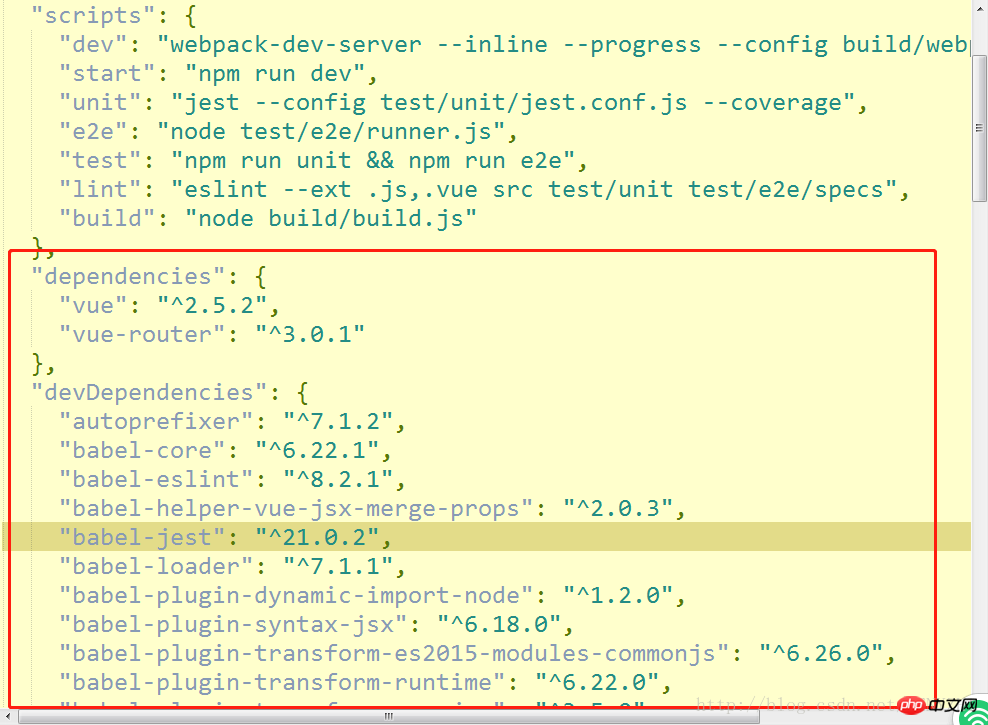
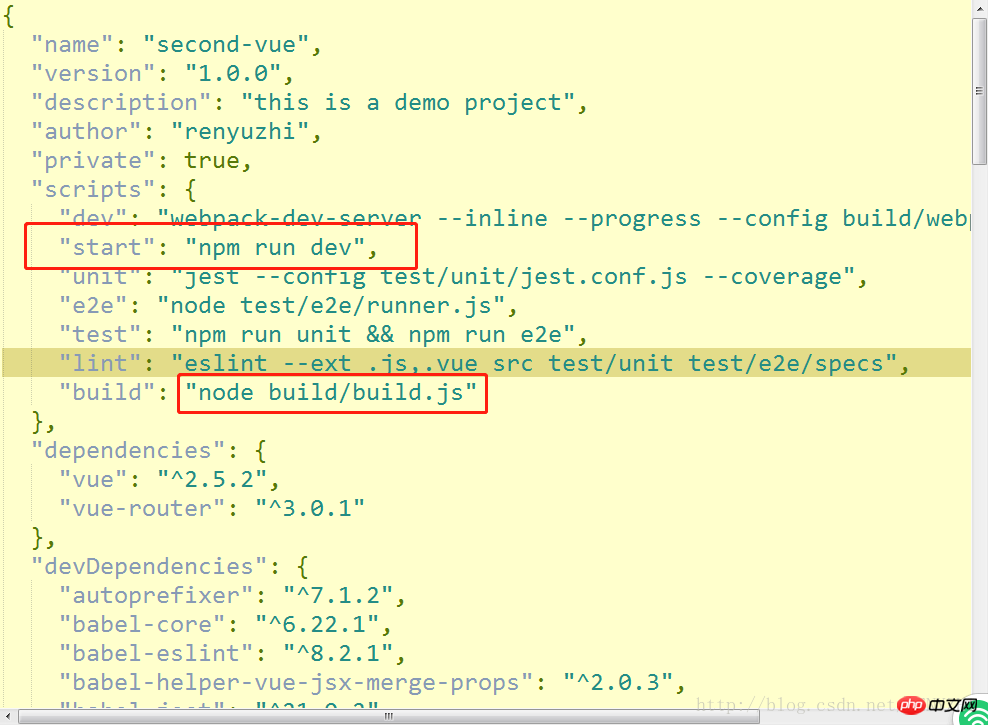
Wir öffnen die package.json-Datei und platzieren die Konfigurationsdatei 
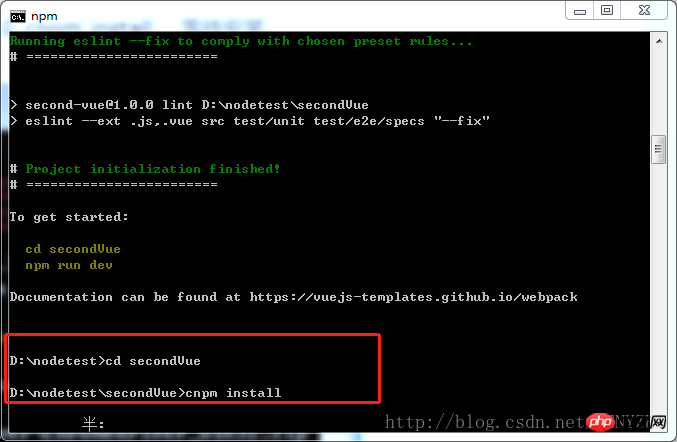
5. Installieren Sie die für das Projekt erforderlichen Abhängigkeiten

6 Gemäß den Eingabeaufforderungen der Konfigurationsdatei verwenden wir den Befehl npm run dev, um das auszuführen Projekt Projekt 
Wir können die Seite sehen, wenn wir localhost:8080 lokal öffnen~ Jetzt ist die Installation erfolgreich~ Ich bin faul und finde es schwierig zu tippen, also lade ich ständig Bilder hoch~
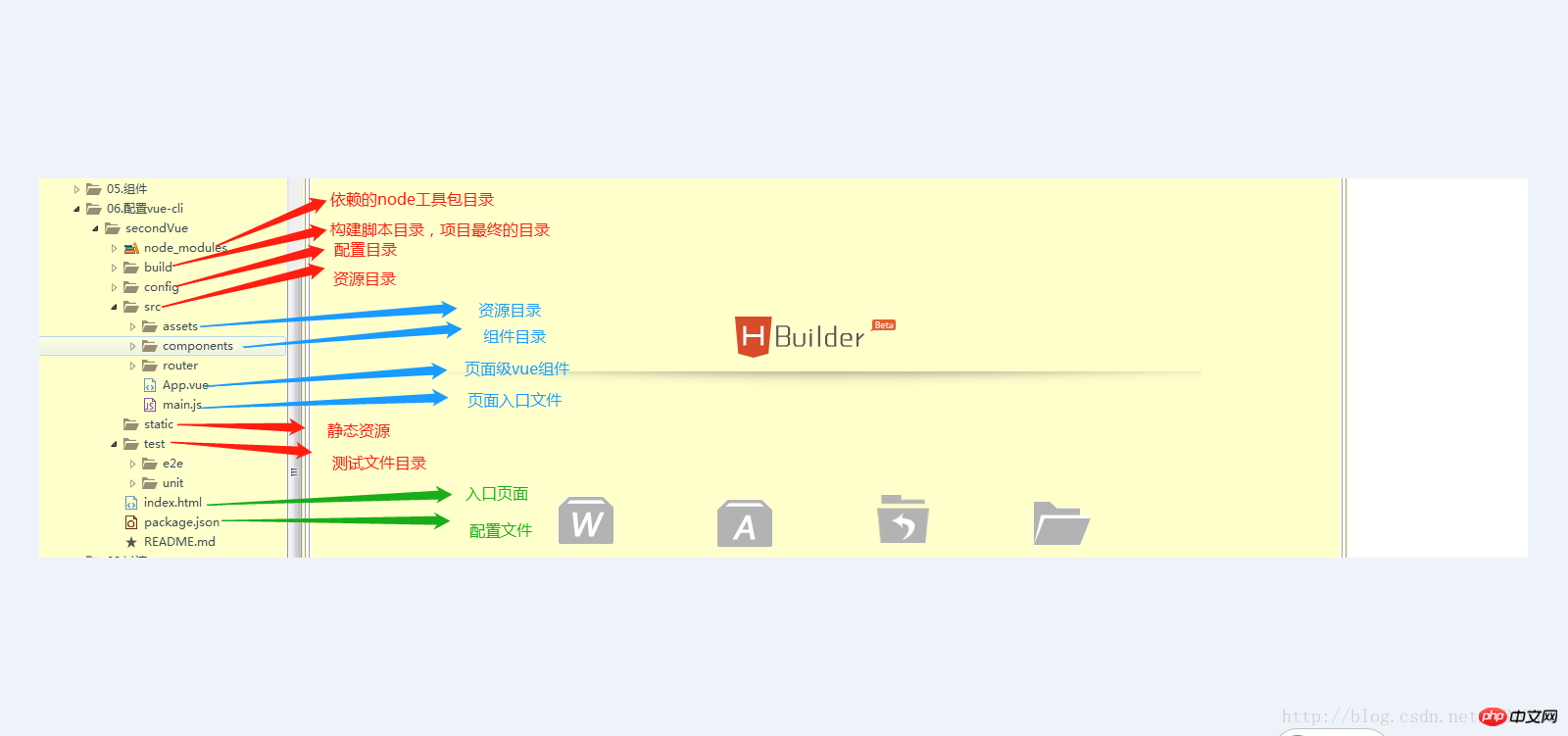
Hier sprechen wir kurz darüber, was jede Datei bedeutet: 
build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。
Verwandte Empfehlungen:
So installieren Sie Vue in phpstorm .js Plug-in
Das obige ist der detaillierte Inhalt vonTutorial zur Installation der vue.js-Instanz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.
 PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Int-Typ in einen String. In PHP ist das Konvertieren von Ganzzahldaten in einen String ein häufiger Vorgang. In diesem Tutorial erfahren Sie, wie Sie die in PHP integrierten Funktionen verwenden, um den Typ int in einen String zu konvertieren, und stellen gleichzeitig spezifische Codebeispiele bereit. Cast verwenden: In PHP können Sie Cast verwenden, um ganzzahlige Daten in einen String umzuwandeln. Diese Methode ist sehr einfach. Sie müssen lediglich (string) vor den ganzzahligen Daten hinzufügen, um sie in einen String umzuwandeln. Unten finden Sie einen einfachen Beispielcode
 Tutorial zum Upgrade des Hongmeng-Systems für Mobiltelefone von Honor
Mar 23, 2024 pm 12:45 PM
Tutorial zum Upgrade des Hongmeng-Systems für Mobiltelefone von Honor
Mar 23, 2024 pm 12:45 PM
Honor-Handys sind aufgrund ihrer hervorragenden Leistung und ihres stabilen Systems seit jeher bei Verbrauchern beliebt. Vor kurzem haben Honor-Mobiltelefone ein neues Hongmeng-System herausgebracht, das die Aufmerksamkeit und Erwartungen vieler Benutzer auf sich gezogen hat. Das Hongmeng-System ist als das System bekannt, das „die Welt vereint“. Es bietet ein reibungsloseres Bedienerlebnis und höhere Sicherheit und ermöglicht es Benutzern, eine völlig neue Welt der Smartphones zu erleben. Viele Benutzer haben geäußert, dass sie ihr Honor-Mobiltelefonsystem auf das Hongmeng-System aktualisieren möchten. Werfen wir also einen Blick auf das Upgrade-Tutorial des Hongmeng-Systems des Honor-Mobiltelefons. Erstens, ich
 Ein einfaches Tutorial zum Konvertieren von englischen Buchstaben voller Breite in Buchstaben halber Breite
Mar 25, 2024 pm 09:21 PM
Ein einfaches Tutorial zum Konvertieren von englischen Buchstaben voller Breite in Buchstaben halber Breite
Mar 25, 2024 pm 09:21 PM
Wenn wir zur Eingabe von Englisch einen Computer verwenden, stoßen wir manchmal auf den Unterschied zwischen englischen Buchstaben voller Breite und englischen Buchstaben halber Breite. Englische Buchstaben in voller Breite beziehen sich auf die Zeichen, die durch Drücken der Umschalttaste und der Tastenkombination für englische Buchstaben eingegeben werden, wenn die Eingabemethode im chinesischen Modus ist. Sie nehmen eine Zeichenbreite in voller Breite ein. Englische Buchstaben mit halber Breite beziehen sich auf Zeichen, die direkt eingegeben werden, wenn die Eingabemethode im englischen Modus ist, und nehmen eine halbe Zeichenbreite ein. In einigen Fällen müssen wir möglicherweise englische Buchstaben voller Breite in Buchstaben halber Breite umwandeln. Hier ist eine einfache Anleitung: Öffnen Sie zunächst einen Texteditor oder einen anderen






