 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript kopiert den Inhalt in den Implementierungscode der Zwischenablage
JavaScript kopiert den Inhalt in den Implementierungscode der Zwischenablage
JavaScript kopiert den Inhalt in den Implementierungscode der Zwischenablage
Gemeinsame Methoden
<p>Ich habe das allmächtige Google überprüft. Die gängigen Methoden sind nun hauptsächlich die folgenden zwei:- <p>Bibliotheken von Drittanbietern: clipboard.js
- <p>Native Methode: document.execCommand()
clipboard.js
<p>Dies ist die offizielle Website von Clipboard: https://clipboardjs.com/, es scheint so einfach zu sein.Zitieren
<p> direktes Zitat:<script src="dist/clipboard.min.js"></script>
<p> Paket: npm install clipboard --save und dann import Clipboard from 'clipboard';
verwenden Sie
aus der Eingabe Box Copy
<p> Jetzt gibt es ein<input>-Tag auf der Seite. Wir müssen den darin enthaltenen Inhalt kopieren. Wir können Folgendes tun:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');<button>-Tag Ein data-clipboard-target-Attribut wird hinzugefügt und sein Wert ist der <input> des zu kopierenden id. Wie der Name schon sagt, wird der Inhalt vom gesamten Tag kopiert.
Direkt kopieren
<p>Manchmal möchten wir den Inhalt nicht von<input> kopieren, sondern den Wert einfach direkt aus der Variablen abrufen. Wenn wir dies in Vue tun können:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';Ereignis
<p>Manchmal müssen wir nach dem Kopieren etwas tun, dann benötigen wir die Unterstützung der Rückruffunktion. <p>Fügen Sie den folgenden Code zur Verarbeitungsfunktion hinzu:// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});Zusammenfassung
<p>Das Dokument erwähnte auch, dass, wenn Sieclipboard auf einer einzelnen Seite verwenden, um Um das Lebenszyklusmanagement eleganter zu gestalten, denken Sie daran, es nach Gebrauch btn.destroy() zu zerstören.
<p>clipboard Ist es nicht sehr einfach zu bedienen? Ist es jedoch nicht elegant genug, zusätzliche Bibliotheken von Drittanbietern nur für eine copy-Funktion zu verwenden? Was sollten wir zu diesem Zeitpunkt tun? Verwenden Sie dann native Methoden, um dies zu erreichen.
document.execCommand()-Methode
<p> Schauen wir uns zunächst an, wie diese Methode aufMDN definiert ist:
die es einem ermöglicht, Befehle auszuführen, um den Inhalt der zu manipulieren Bearbeitbarer Bereich.<p> bedeutet, dass Sie Befehle ausführen können, um den Inhalt des bearbeitbaren Bereichs zu bearbeiten. Beachten Sie, dass es sich um den bearbeitbaren Bereich handelt.
Definition
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)<p>Die Methode gibt einen
Boolean-Wert zurück, der angibt, ob der Vorgang erfolgreich war.
-
<p>
aCommandName: Stellt den Befehlsnamen dar, z. B.:copy,cutusw. (weitere Befehle finden Sie unter Befehle); > : Ob die Benutzeroberfläche angezeigt werden soll, normalerweise -
<p>
aShowDefaultUIfalse: Einige Befehle erfordern zusätzliche Parameter, die im Allgemeinen nicht verwendet werden; > -
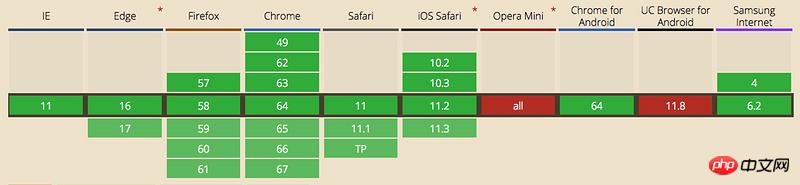
<p>Kompatibilität
aValueArgumentDie Kompatibilität dieser Methode war vorher nicht sehr gut, aber glücklicherweise ist sie mittlerweile grundsätzlich mit allen Mainstream-Browsern kompatibel und kann auch auf mobilen Endgeräten verwendet werden.
 aus dem Eingabefeld mit Jetzt gibt es ein
aus dem Eingabefeld mit Jetzt gibt es ein -Tag auf dem Seite, die wir möchten Um den Inhalt zu kopieren, können wir Folgendes tun:
<p>An anderer Stelle kopieren<input>Manchmal gibt es kein <input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})<input>bearbeitbaren Bereich <p> arbeiten kann, was bedeutet, dass mit Ausnahme von Eingabefeldern wie und <p> , diese Methode kann nicht verwendet werden. execCommand()In dieser Zeit müssen wir das Land retten. <input><textarea>Es kann als Erfolg bei der Rettung des Landes durch eine Kurve gewertet werden. Bei der Verwendung dieser Methode traten mehrere Fallstricke auf. <p>Aufgetretene Fallstricke<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})- zum Code hinzu, um dieses
- schreibgeschützt zu machen, und die Tastatur wird nicht hochgezogen . <p>
<p>
input.setAttribute('readonly', 'readonly');Kann nicht kopiert werden<input><p>这个问题是由于input.select()在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是input.setSelectionRange(0, input.value.length);。
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})相关推荐:
JS复制内容到剪切板的实例代码(兼容IE与火狐)_javascript技巧
jQuery插件Zclip实现完美兼容个浏览器点击复制内容到剪贴板_jquery
JavaScript实现复制内容到粘贴板代码_javascript技巧
Das obige ist der detaillierte Inhalt vonJavaScript kopiert den Inhalt in den Implementierungscode der Zwischenablage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Deaktivieren oder aktivieren Sie die automatische Kopierauswahl zum Kopieren im Terminal
Mar 24, 2024 am 09:46 AM
Deaktivieren oder aktivieren Sie die automatische Kopierauswahl zum Kopieren im Terminal
Mar 24, 2024 am 09:46 AM
In diesem Artikel erfahren Sie, wie Sie das automatische Kopieren von Auswahlen in die Zwischenablage im Windows-Terminal aktivieren oder deaktivieren. Windows Terminal ist ein Multi-Tab-Terminal-Emulator, der von Microsoft speziell für Windows 11/10 entwickelt wurde und die herkömmliche Eingabeaufforderung ersetzt. Es unterstützt die Ausführung von Anwendungen wie Eingabeaufforderung, PowerShell, WSL, Azure usw. Bei der Arbeit im Terminal müssen Benutzer häufig Befehle und Ausgaben kopieren, das Terminal unterstützt jedoch standardmäßig keine Kopierauswahlvorgänge. Lesen Sie weiter, um zu erfahren, wie Sie dieses Problem beheben können. Wie kann ich das automatische Kopieren von Auswahlen in den Cache im Terminal aktivieren oder deaktivieren? So können Sie das automatische Kopieren von Auswahlen in die Terminal-Zwischenablage aktivieren oder deaktivieren: Öffnen Sie die Terminal-Anwendung und klicken Sie oben



