 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des vollständigen Anordnungsalgorithmus von JS für Zeichenfolgen und Speicherüberlauf
Detaillierte Erläuterung des vollständigen Anordnungsalgorithmus von JS für Zeichenfolgen und Speicherüberlauf
Detaillierte Erläuterung des vollständigen Anordnungsalgorithmus von JS für Zeichenfolgen und Speicherüberlauf
Feb 28, 2018 pm 01:27 PMIn diesem Artikel erfahren Sie hauptsächlich den vollständigen Permutationsalgorithmus von JS für Zeichenfolgen und eine detaillierte Erklärung des Speicherüberlaufs. Finden Sie anhand einer Zeichenfolge die vollständige Permutation aller Zeichenkombinationen in der Zeichenfolge. Die enthaltenen Zeichen werden nicht wiederholt.
1 2 |
|
Ich bin bei der Implementierung des Algorithmus auf ein Problem gestoßen, das ich immer noch nicht lösen kann. Da der Gesamtpermutationsalgorithmus jedoch sehr wichtig ist, habe ich diesen Artikel geschrieben, um ihn aufzuzeichnen.
Algorithmus 1: Rekursion
Algorithmusidee:
Wenn die Zeichenfolgenlänge 1 ist, geben Sie die Zeichenfolge aus;
-
Wenn die Länge größer als 1 ist, nehmen Sie den ersten Buchstaben der Zeichenfolge, suchen Sie die vollständige Anordnung der Zeichenfolge mit der Länge -1 und fügen Sie den ersten Buchstaben an einer beliebigen Position jeder Anordnung ein.
Algorithmusimplementierung:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Der Algorithmus sollte nicht schwer zu verstehen sein. Wenn die als Parameter übergebene Zeichenfolge jedoch "abcdefghijkl" ist, ist der für die Anordnung verwendete Speicherplatz 12!=479001600 und eine übermäßige Speichernutzung führt zu einem Speicherüberlauf. Wenn Sie die Ausführung auf Ihrem eigenen PC durchführen, können Sie mit node --max-old-space-size=8192 den Speicher ändern. Aber ich muss Codewars ausführen, damit der Speicher nicht geändert werden kann. Meine Idee war also, die Tail-Rekursionsoptimierung zu verwenden. Haha, Optimierung der Node-Tail-Rekursion? Egal, probieren wir es erst einmal.
Algorithmus 2: Schwanzrekursion
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Der erste Parameter der Funktion ist die Zeichenfolge dieser Rekursion und der zweite Parameter ist das vollständige Anordnungsergebnis der ersten x Zeichen.
Die Idee ist:
Erhalten Sie jedes Mal den ersten Buchstaben der aktuellen rekursiven Zeichenfolge.
Wenn die Länge des zweiten Parameters Ist 0, bedeutet dies, dass es sich um die erste Rekursion handelt, und das Ergebnis dieser Initialisierung ist
[首字母]. Entfernen Sie dann den ersten Buchstaben aus der rekursiven Zeichenfolge und übergeben Sie die verbleibende Zeichenfolge an die nächste Rekursion.Nehmen Sie für jede weitere Rekursion den ersten Buchstaben der rekursiven Zeichenfolge und fügen Sie ihn in die ein erste x Zeichen Finden Sie an allen Positionen der vollständigen Anordnung die vollständige Anordnung von x+1 Zeichen
-
rekursiv, bis der erste Parameter eine leere Zeichenfolge ist, dann ist der zweite Parameter alle Zeichen der vollständigen Anordnung der Zeichenfolge.
Es ist vielleicht nicht leicht zu verstehen, aber wissen Sie einfach, dass es sich um eine Schwanzrekursion handelt. Obwohl die Tail-Rekursion nur im strengen ES6-Modus gültig ist, funktioniert sie immer noch nicht, nachdem ich
'use strict';hinzugefügt habe. Tatsächlich denke ich, dass es sich nicht um einen Überlauf des Funktionsaufrufstapels handelt, sondern um einen Überlauf des Heapspeichers für Variablen. Es gibt also wahrscheinlich keine Lösung. Denn unabhängig von der Gesamtanordnung beträgt die Raumkomplexität O(n!).
Algorithmus 3: Schleife
Zuletzt poste ich den Code für die Schleife. Er ist nutzlos, also verwenden Sie ihn einfach, um Ihre Ideen zu erweitern.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
Verwandte Empfehlungen:
JS-Methode zur Implementierung des vollständigen Permutations- und Kombinationsalgorithmus
JavaScript-Spaßfrage: Vollständige Anordnung und Deduplizierung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des vollständigen Anordnungsalgorithmus von JS für Zeichenfolgen und Speicherüberlauf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Optimierung des großen Speichers. Was soll ich tun, wenn der Computer auf 16g/32g Speichergeschwindigkeit aktualisiert wird und es keine Änderung gibt?
Jun 18, 2024 pm 06:51 PM
Optimierung des großen Speichers. Was soll ich tun, wenn der Computer auf 16g/32g Speichergeschwindigkeit aktualisiert wird und es keine Änderung gibt?
Jun 18, 2024 pm 06:51 PM
Optimierung des großen Speichers. Was soll ich tun, wenn der Computer auf 16g/32g Speichergeschwindigkeit aktualisiert wird und es keine Änderung gibt?
 Samsung gab den Abschluss der Verifizierung der 16-Layer-Hybrid-Bonding-Stacking-Prozesstechnologie bekannt, die voraussichtlich in großem Umfang im HBM4-Speicher zum Einsatz kommen wird
Apr 07, 2024 pm 09:19 PM
Samsung gab den Abschluss der Verifizierung der 16-Layer-Hybrid-Bonding-Stacking-Prozesstechnologie bekannt, die voraussichtlich in großem Umfang im HBM4-Speicher zum Einsatz kommen wird
Apr 07, 2024 pm 09:19 PM
Samsung gab den Abschluss der Verifizierung der 16-Layer-Hybrid-Bonding-Stacking-Prozesstechnologie bekannt, die voraussichtlich in großem Umfang im HBM4-Speicher zum Einsatz kommen wird
 Lexar bringt Ares Wings of War DDR5 7600 16 GB x2-Speicherkit auf den Markt: Hynix A-Die-Partikel, 1.299 Yuan
May 07, 2024 am 08:13 AM
Lexar bringt Ares Wings of War DDR5 7600 16 GB x2-Speicherkit auf den Markt: Hynix A-Die-Partikel, 1.299 Yuan
May 07, 2024 am 08:13 AM
Lexar bringt Ares Wings of War DDR5 7600 16 GB x2-Speicherkit auf den Markt: Hynix A-Die-Partikel, 1.299 Yuan
 Quellen zufolge werden Samsung Electronics und SK Hynix nach 2026 gestapelten mobilen Speicher kommerzialisieren
Sep 03, 2024 pm 02:15 PM
Quellen zufolge werden Samsung Electronics und SK Hynix nach 2026 gestapelten mobilen Speicher kommerzialisieren
Sep 03, 2024 pm 02:15 PM
Quellen zufolge werden Samsung Electronics und SK Hynix nach 2026 gestapelten mobilen Speicher kommerzialisieren
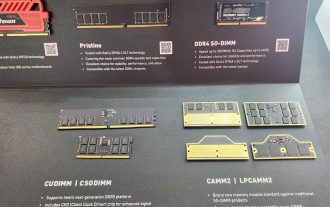
 Kingbang bringt neuen DDR5 8600-Speicher auf den Markt, erhältlich in CAMM2, LPCAMM2 und regulären Modellen
Jun 08, 2024 pm 01:35 PM
Kingbang bringt neuen DDR5 8600-Speicher auf den Markt, erhältlich in CAMM2, LPCAMM2 und regulären Modellen
Jun 08, 2024 pm 01:35 PM
Kingbang bringt neuen DDR5 8600-Speicher auf den Markt, erhältlich in CAMM2, LPCAMM2 und regulären Modellen
 Was soll ich tun, wenn der Speicher in Win10 nicht beschrieben werden kann?_Wie löse ich das Problem, dass der Speicher in Win10 nicht beschrieben werden kann?
Mar 25, 2024 am 11:01 AM
Was soll ich tun, wenn der Speicher in Win10 nicht beschrieben werden kann?_Wie löse ich das Problem, dass der Speicher in Win10 nicht beschrieben werden kann?
Mar 25, 2024 am 11:01 AM
Was soll ich tun, wenn der Speicher in Win10 nicht beschrieben werden kann?_Wie löse ich das Problem, dass der Speicher in Win10 nicht beschrieben werden kann?
 Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
Mar 26, 2024 am 11:45 AM
Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
Mar 26, 2024 am 11:45 AM
Detaillierte Erläuterung der Methode zum Konvertieren des Typs „int' in „string' in PHP
 Die Auswirkungen der KI-Welle sind offensichtlich. TrendForce hat seine Prognose für Preiserhöhungen bei DRAM-Speicher und NAND-Flash-Speicher in diesem Quartal nach oben korrigiert.
May 07, 2024 pm 09:58 PM
Die Auswirkungen der KI-Welle sind offensichtlich. TrendForce hat seine Prognose für Preiserhöhungen bei DRAM-Speicher und NAND-Flash-Speicher in diesem Quartal nach oben korrigiert.
May 07, 2024 pm 09:58 PM
Die Auswirkungen der KI-Welle sind offensichtlich. TrendForce hat seine Prognose für Preiserhöhungen bei DRAM-Speicher und NAND-Flash-Speicher in diesem Quartal nach oben korrigiert.





