Detaillierte Erläuterung des Margin-Attributs von CSS
Als Front-End-Hunde müssen wir uns jeden Tag mit Webseiten befassen. Wenn Ihnen das UI einen Designentwurf zusendet, sind CSS-Kenntnisse besonders wichtig. Allerdings bereitet mir CSS, eine Auszeichnungssprache, oft Kopfzerbrechen: Sie hat keine Logik und steckt voller versteckter Regeln. Jedes Mal, wenn ich ein Projekt mache, verschwende ich den größten Teil meiner Zeit und Energie damit, das Layout und das Layout anzupassen Weitere Informationen zum Stil finden Sie unter Warum ist CSS auf Zhihu so schwer zu erlernen?
Text
Marge ist ein charakterstarkes Attribut. Im Folgenden erkläre ich die beängstigenden Aspekte der Marge in jeder Hinsicht.
Einfluss der Elementgröße
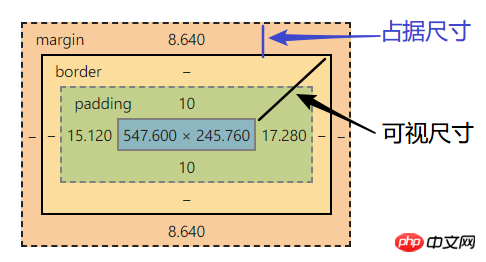
Normalerweise kann die Größe eines Elements unterteilt werden in: sichtbare Größe und belegte Größe
Visuelle Größe - clientWidth (Rahmen). - Polsterung - Größe)
Belegte Größe - äußere Breite (Rand - Rand)

Wie wirkt sich die Marge auf diese beiden Größen aus?
Zunächst müssen beide Größen bestimmte Bedingungen erfüllen.
Beeinflussungsbedingungen der visuellen Größe
Gilt für Elemente auf Blockebene, für die keine Breite/Höhe festgelegt ist (Breite und Höhe sind tot eingestellt, wie kann das sein). betroffen?)
Es umfasst keine absoluten Gleitkomma-Festelemente, horizontalen Inline-Elemente und TabellenzellenelementeGilt nur für horizontale Bemaßungen (Rand links/Rand rechts)
Die Einflussbedingung der Besetzungsgröße
Gilt für horizontale Block-/Inline-Block-Elemente
Gilt in jede Richtung
Es hat nichts mit dem Breiten-/Höhenwert zu tun
Das Inline-Element wirkt sich nur auf die horizontale Richtung aus (wird erwähnt). später)
Einflussbeispiel
Margin beeinflusst die visuelle horizontale Größe des Elements
Beispiel für die visuelle Größe von MarginMargin beeinflusst die belegte Größe. Man kann sagen, dass dies die natürliche Fähigkeit von Margin ist, daher werde ich kein Beispiel nennen.
Prozenteinheit
Im Allgemeinen ist unter den Margeneinheiten die Prozenteinheit die schwindelerregendste.
-
Die prozentualen Ränder gewöhnlicher Elemente werden relativ zur Breite des Containers berechnet
<style> #parent { margin: 20px 400px; width: 100px; height: 200px; } #child { /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; /* 父元素的宽度 * 50% */ width: 50%; /* 父元素的高度 * 50% */ height: 50%; } </style> <p id="parent"> <p id="child"></p> </p>Nach dem Login kopieren -
Absolut positioniert Der prozentuale Spielraum wird relativ zur Breite des ersten Vorgängerelements mit dem Positionierungsattribut (relativ/absolut/fest)
<style> #parent { width: 100px; } #child { /* 注意子元素已增加绝对定位,则百分比按照定位属性的祖先元素的宽度计算, 本例中是浏览器视口 */ position:absolute; /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; } </style> <p id="parent"> <p id="child"></p> </p>Nach dem Login kopieren
Überlappungsdetails
Überlappung ist die wichtigste unausgesprochene Randregel. Was passiert- Angrenzende Geschwisterelemente
- Übergeordnetes und erstes/letztes untergeordnetes Element
- Leere Elemente auf Blockebene (Selbst und Selbst)
- Elemente auf Blockebene (Ausgenommen Float- und absolute Elemente )
- Berücksichtigt nicht den Schreibmodus, sondern erfolgt nur in vertikaler Richtung (Rand oben/Rand unten)
- Eltern-Kind Überlappungsbedingungen
- Rand-oben-Überlappung
- Rand-unten-Überlappung
- Das nicht formatierende Kontextelement des übergeordneten Elements hat keine Einstellung „overflow:hidden“
- Das übergeordnete Element hat keine Einstellung „Rand unten“
- Das übergeordnete Element hat keine Padding-Bottom-Einstellungen
- Es gibt keine Inline-Elementtrennung zwischen dem übergeordneten Element und dem ersten untergeordneten Element 🎜>Das übergeordnete Element hat keine Höhenbeschränkungen.
- Das nicht formatierende Kontextelement des übergeordneten Elements ist nicht festgelegt. overflow:hidden
- Das übergeordnete Element hat keinen Rand-Top-Satz
- Das übergeordnete Element hat keinen Padding-Top-Satz
- Es gibt kein Inline-Element Trennung zwischen dem übergeordneten Element und dem ersten untergeordneten Element
Überlappungsbedingung für den Rand eines leeren Blockebenenelements
Berechnungsregeln
1. 元素没有 border 设置 2. 元素没有 padding 设置 3. 里面没有 inline 元素 4. 没有 height,或者 min-height
-
Addieren Sie die positiven und negativen Werte
<style> #top{ margin-top:30px; } #bottom{ margin-bottom:20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为 : #top元素的 margin-top值Nach dem Login kopieren -
Der negativste Wert
<style> #top{ margin-top:-30px; } #bottom{ margin-bottom:20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为: #top元素的margin-top值 加上 #bottom元素的margin-bottom值Nach dem Login kopieren -
Das übergeordnete und das erste/letzte untergeordnete Element überlappen
Das Festlegen eines vertikalen Randes für das untergeordnete Element entspricht dem Festlegen desselben vertikalen Randattributs zum übergeordneten Element,auch Das heißt, wenn sich Ränder zwischen übergeordneten und untergeordneten Elementen überschneiden, haben sie ein gemeinsames Randattribut<style> #top{ margin-top:-30px; } #bottom{ margin-bottom:-20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为 : #top元素的 margin-top值Nach dem Login kopieren
überlappende Bedeutung
- Das Verschachteln oder direkte Platzieren eines leeren p irgendwo auf der Seite hat keinen Einfluss auf das ursprüngliche Layout.
- Eine beliebige Anzahl fehlender p-Elemente hat keinen Einfluss auf das ursprüngliche Leselayout.
- margin autoWenn Sie verwenden, sollten Sie an ein Wort denken:
One without Block -Level-Elemente, die die Breite und Höhe festlegen, füllen die Breite automatisch ausmargin autoWenn eine Seite ein fester Wert und eine Seite automatisch ist, dann ist auto die Größe des verbleibenden RaumsWenn beide Seiten automatisch sind , der verbleibende Platz wird gleichmäßig aufgeteilt. Ein Beispiel für Platz
ist wie folgt:
<style> #demo{ width: 500px; margin-right:100px; /* margin-left: 100vw - margin-right - width*/ margin-left:auto; } </style> <p id="demo"></p>Nach dem Login kopierenmargin:auto 0 !== 垂直居中
以上,我们可得当一个块级元素设置了
margin: 0 auto可以实现水平居中,而为什么 margin:auto 0 不会垂直居中?
答:一个块级元素会自动填充可用的水平尺寸,但不会填充垂直尺寸,是因为其根本没有任何可用的垂直空间。也就是说 margin: 0 auto , 总是有尺寸可以来填充的! 而 margin: auto 0 是没有任何尺寸的可以来填充的。
失效情况
当子元素的宽度大于父元素的宽度 ,是无法通过 margin: 0 auto 实现居中的
因为,这个时候已经没有任何空间可以填充了,当宽度超出父元素时,margin 已经为负值了。垂直居中
writing-mode 与垂直居中
<style> .father{ writing-mode: vertical-lr;/* 更改流的方向为 垂直方向 */ } .son{ margin: auto; } </style> <p class="father"> <p class="son"></p> </p>Nach dem Login kopieren绝对定位元素
<style> .parent{ position: relative; } .child{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin:auto; } </style> <p class="parent"> <p class="child"></p> </p>Nach dem Login kopieren失效情景
inline 水平元素的垂直margin 无效(margin-top/margin-bottom)
margin 重叠发生
绝对定位元素非定位方位的 margin值 "无效"
因为 绝对定位元素 脱离了文档流,与相邻元素没有关系,所以它不可能像普通元素一样,设置margin,推走其他元素margin 鞭长莫及
因为 有某些元素破坏了 文档流,设置了 float absolute,造成了假象,margin不会根据 这些破坏元素作为标准display:table-cell/display:table-row 等声明的margin无效!某些替换元素除外,根据各个浏览器的实现方式作为区分。比如,给 button 元素声明 display:table-cell,但在 chrome 中,button 的 display 属性是 inline-block 。
内联特性导致 margin 失效
margin-top: 负无穷, 但是,小到 1em 便无效了。
因为它是内联元素,默认是基线对齐,x字母下边缘对齐,margin 值再大,也不会起作用。
margin负无穷情景解析其他属性
margin-start
正常流向,margin-start 等同于 margin-left,两者重叠不相加
如果水平流向是从右向左,margin-start 等同于 margin-right
在垂直流下 ( writing-mode:vertical-*; ) margin-start 等同于 margin-top
margin-end 与 margin-start 相对
margin-before 默认情况等同于 margin-top
margin-after 默认情况等同于 margin-bottom
margin-collapse
margin-collapse:collapse;
(默认值) 发生重叠margin-collapse:discard;
取消重叠,margin 重叠部分为 0 ,没有marginmargin-collapse:separate;
不发生重叠,margin 重叠部分为 margin-top + margin-bottom相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Margin-Attributs von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






