
Kürzlich habe ich an der Verzeichnisfunktion des Blogs gearbeitet und einen Fehler oder einen sogenannten Unterschied zwischen modernen Browsern gefunden, nämlich bei der Erfassung und Einstellung des Seiten-Scroll-Werts (scrollTop).
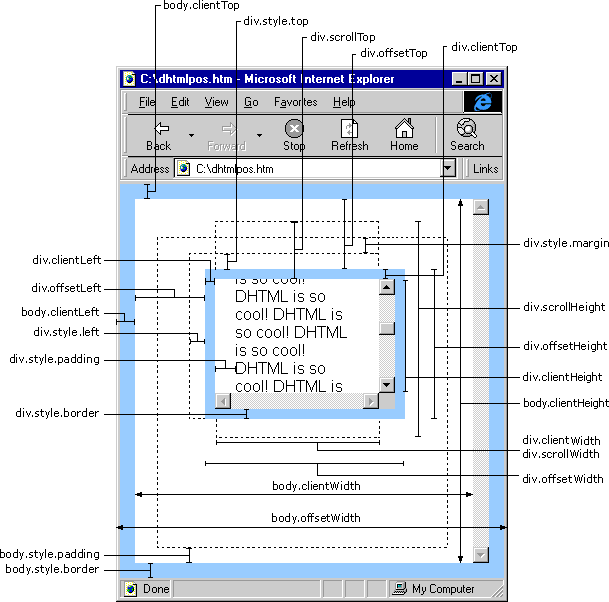
Lassen Sie uns vorher über die Koordinatenerfassung von Seitenelementen sprechen. Die Klassizität dieses Bildes muss nicht noch einmal erwähnt werden.

Funktion zum Scrollen zu einer bestimmten Position implementieren
Eine der wichtigsten Funktionen ist das Scrollen der Seite durch Klicken auf den Titel. Da wir zu einem bestimmten Titel auf der Seite scrollen möchten, müssen wir die spezifische absolute Position des Scroll-Elements und die häufig verwendete Position berechnen offsetTop dient dazu, die nächstgelegene Position des aktuellen Elements zu ermitteln. Der Offset des Elements, der seine Positionierung bestimmt, gilt hier nicht.
Hier sollte die vom Browser nativ bereitgestellte Schnittstelle getBoundingClientRect verwendet werden. Diese Funktion gibt die absolute Position des Elements von jedem Rand des Browsers zurück, unabhängig vom Positionierungstyp. , sehr gut geeignet zum Erstellen von Seitenscrolleffekten.
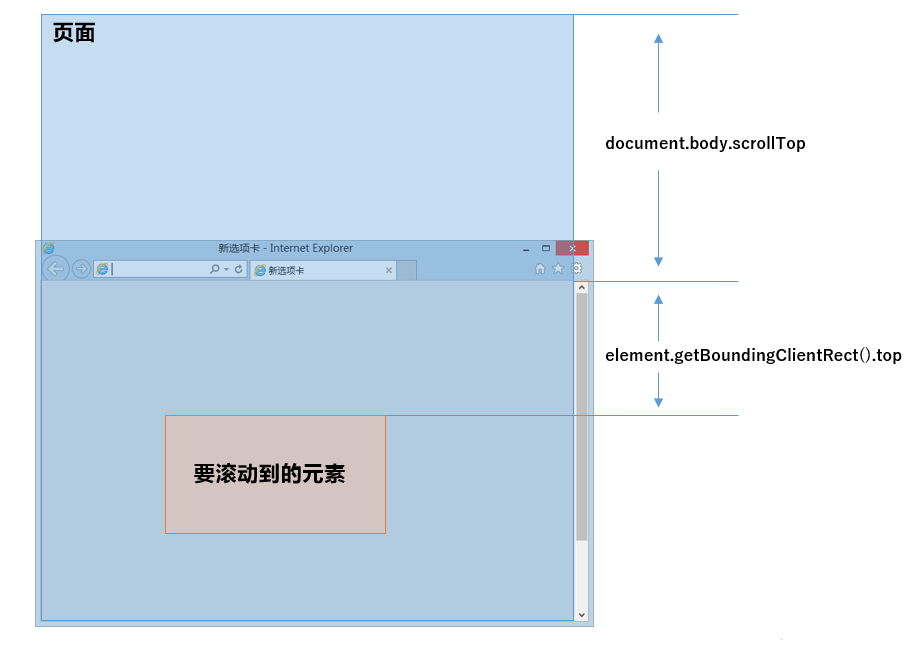
Erhalten Sie die zum Scrollen erforderlichen Daten. Der ScrollTop-Bereich ist die Höhe, auf der die Seite durch Scrollen ausgeblendet wurde. Anschließend erhalten Sie den Abstand zwischen dem Element und dem oberen Rand des Browsers kann die erforderliche Scrollhöhe berechnen. Das Beziehungsdiagramm lautet wie folgt:
 Dann ist die Position, zu der die Seite gescrollt werden soll:
Dann ist die Position, zu der die Seite gescrollt werden soll:
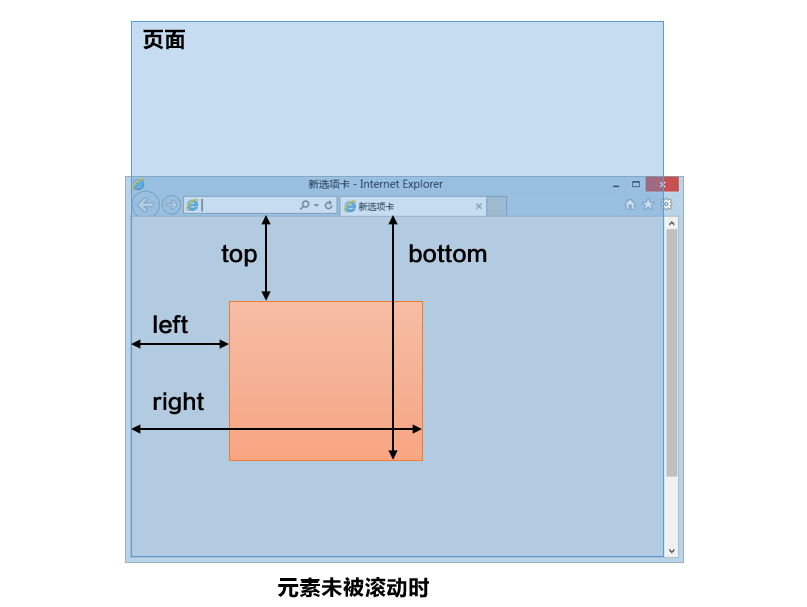
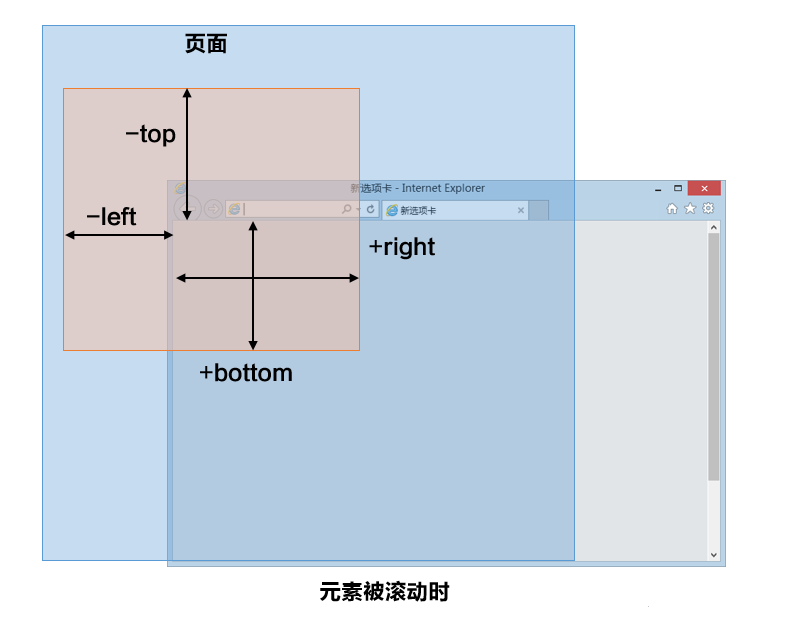
By the way, inilah perbezaan antara getBoundingClientRect().top Elemen yang diperoleh disembunyikan dengan menatal dan tidak menatal:


Seperti yang dapat dilihat daripada rajah di atas, walaupun elemen yang hendak ditatal berada di luar sempadan penyemak imbas, bahagian atas yang diperolehi ialah nombor negatif, dan ketinggian halaman yang dikira masih betul.
Fungsi mengklik pada lompat direktori selesai, dan ia sempurna setakat ini.
Isu keserasian antara FireFox dan scrollTop Chrome
Sehingga saya menguji FireFox hari ini, saya mendapati bahawa fungsi lompat menatal halaman di bawah Firefox tidak boleh digunakan.
1. Ujian antara muka asli

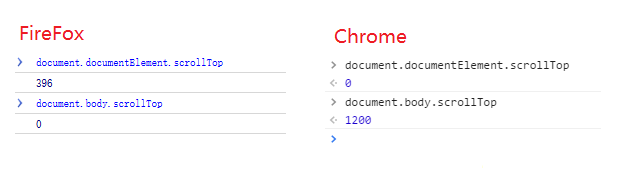
Izinkan saya menyebutnya dahulu:

document.documentElement ialah elemen dan document.body ialah elemen
Keputusan ujian menunjukkan bahawa pada Firefox, ketinggian tatal halaman hanya boleh diperoleh dan ditetapkan melalui elemen html, manakala di Google, ia hanya boleh diperoleh dan ditetapkan melalui elemen badan.
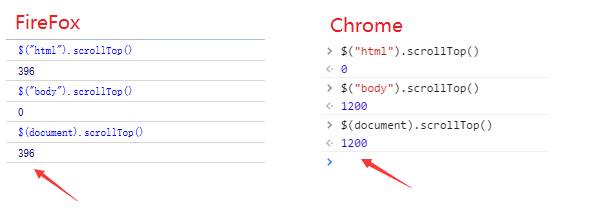
2. ujian antara muka jquery
Di atas menggunakan atribut scrollTop asli untuk mendapatkan dan menetapkan, dan jquery sendiri juga melaksanakan enkapsulasi atribut scrollTop Anda boleh mencuba keserasiannya.

Saya sangat gembira apabila mendapati $(dokumen) boleh digunakan untuk mencapai keserasian dengan mendapatkan dan menetapkan scrollTop.
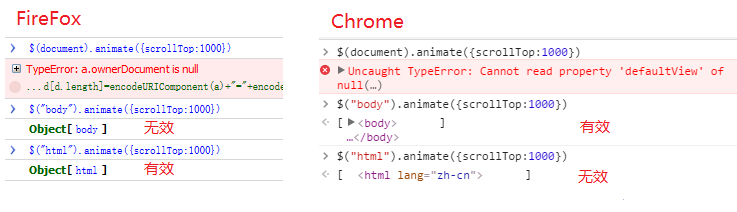
3. Ujian pelaksanaan animasi tatal atas
Walaupun keserasian dicapai, untuk mencapai hasil yang lebih baik, saya berharap dapat menggunakan animasi untuk menatal ke kedudukan tertentu pada halaman dan bukannya melompat secara langsung. Ini dicapai menggunakan fungsi animasi jquery.

Saya mendapati bahawa walaupun $(document) boleh digunakan untuk mencapai pemerolehan dan tetapan, kesan animasi tidak boleh digunakan dan hanya boleh dicapai menggunakan elemen badan dan elemen html.
Penyelesaian Akhir
Pelan pelaksanaan yang paling sempurna ialah:
Dapatkan atau tetapkan terus ketinggian skrol halaman semasa:
Tetapkan ketinggian halaman semasa dengan kesan animasi:
Di atas ialah kaedah untuk menyelesaikan masalah keserasian kesan tatal halaman jsTatal atas antara penyemak imbas FireFox dan Chrome Saya harap ia akan membantu pembelajaran semua orang.




