Schnelles Wissen über das WeChat-Miniprogramm
Dieser Artikel vermittelt Ihnen hauptsächlich das schnelle Wissen über WeChat-Miniprogramme, was die Entwicklung von WeChat-Miniprogrammen für jeden einfacher machen kann.
1. Konfiguration
Konfiguration vollständige Analyse
project.config.json (Projektkonfigurationsdatei)
{
// 文件描述
"description": "项目配置文件",
// 项目代码配置
"setting": {
// 是否检查 url 域名安全性和 TLS 版本
"urlCheck": false,
// 是否将项目的 es5 代码转成 es6
"es6": true,
// 是否自动补全 css 兼容前缀
"postcss": true,
// 是否压缩代码
"minified": true,
// 是否启用新功能
"newFeature": true
},
// 编译方式
"compileType": "miniprogram",
// 版本号
"libVersion": "1.7.2",
// appid
"appid": "touristappid",
// 项目名
"projectname": "haiyangbg",
// 项目配置
"condition": {
// 搜索关键字
"search": {
"current": -1,
"list": []
},
// 客服
"conversation": {
"current": -1,
"list": []
},
// 编译方式
"miniprogram": {
"current": -1,
"list": []
}
}
}app.json (Miniprogrammkonfiguration)
{
// 项目路由设置(第一项为首页)
"pages":[
"pages/index/index",
"pages/logs/logs"
],
// 窗口设置
"window":{
// 顶部导航栏背景色,必须是十六进制颜色值,如"#000000"
"navigationBarBackgroundColor": "#9ef468",
// 顶部导航栏显示文字
"navigationBarTitleText": "组件展示",
// 导航栏文字颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 下拉背景的文字样式,仅支持 dark/light
"backgroundTextStyle":"light",
// 下拉背景色,必须是十六进制颜色值,如"#000000"
"backgroundColor": "#333",
// 是否开启下拉刷新
"enablePullDownRefresh": true,
// 距离最底端触多少距离时触发触底事件,单位px
"onReachBottomDistance": 40
},
//网络请求过期时间,单位毫秒
"networkTimeout": {
// 普通ajax请求
"request": 20000,
// Socket请求
"connectSocket": 20000,
// 文件上传
"uploadFile": 20000,
// 文件下载
"downloadFile": 20000
},
// tab导航栏
"tabBar": {
// 文字的颜色
"color": "#999",
// 选中时文字的颜色
"selectedColor": "#000",
// 背景色
"backgroundColor": "#fff",
// 上边框的颜色,仅支持 black/white
"borderStyle": "black",
// tab导航栏显示在底部还是顶部(顶部不显示图片)
"position": "bottom",
// 导航栏列表项
"list": [{
// 导航到的页面路径
"pagePath": "pages/index/index",
// tab按钮上的文字
"text": "组件",
// 图片路径
"iconPath": "img/com-l.png",
// 选中后显示的图片
"selectedIconPath": "img/com-d.png"
},{
"pagePath": "pages/logs/logs",
"text": "API",
"iconPath": "img/api-l.png",
"selectedIconPath": "img/api-d.png"
}]
},
// 调试信息
"debug": true
}Seite .json (Einzelseitenkonfiguration)
Das json einer einzelnen Seite ist das app.json-Feld von window. Beim Laden auf diese Seite überschreibt diese Konfiguration das app.json
2. Lebenszyklus
Miniprogramm-App-Lebenszyklus
onLaunch ------ Wenn die Initialisierung des Miniprogramms ist abgeschlossen, Auslöser (wird nur einmal aufgerufen)
onShow ------ 1. Starten Sie das Applet 2. Betreten Sie die Vordergrundanzeige aus dem Hintergrund, Auslöser
-
onHide ------ Wenn das Miniprogramm vom Vordergrund in den Hintergrund tritt, lösen Sie
onError ------ 1 aus . Ein Skriptfehler tritt auf. 2. Der API-Aufruf schlägt fehl, löst eine Fehlermeldung aus
Lebenszyklus einer einzelnen Seite
onLoad ------ Wenn die Seite geladen wird, auslösen (nur einmal aufgerufen)
onShow ------ Wenn die Seite angezeigt wird, auslösen
onReady -- ---- Wenn das erste Rendering abgeschlossen ist, Trigger (wird nur einmal aufgerufen)
onHide --- --- Wenn die Seite ausgeblendet ist, lösen Sie
onUnload aus ------ Wenn die Seite entladen ist, lösen Sie
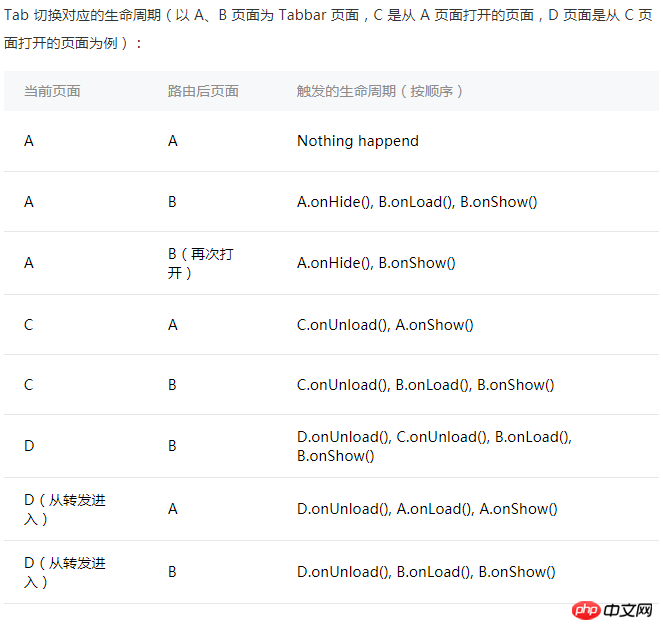
Detaillierte Lebenszyklusklassifizierung:
1. Kleines Programmstart: - -> Seiten (in Indexreihenfolge) - -> App-Routing auf Homepage-Routing festlegen - -> ; App.onLaunchApp.onShowPage.onLoadPage.onShow 2. In den Hintergrund wechseln (App- und Seitenlebenszyklus überlappen): Page.onReady
Das Applet wird in den Hintergrund geschaltet- -> > - -> - -> Zurück zum Applet- - -> die vorherige Seite, neu stellt die neue Seite dar
page.onHideApp.onHide Jump- -> Legen Sie die Route als Zielseite fest- --> Daten - -> App.onShowpage.onShow
Weiterleitung- -> > - -> init data - ->
- Routing - ->
navigateToold.onHidenew.onLoadnew.onShowRouting festlegen- -> - -> init data - ->new.onReady redirectToTab-Umschaltung )old.onUnloadnew.onLoadnew.onShownew.onReady-
navigateBack3. Datenbindung und -renderingold.onUnloadnew.onShowDatenbindung: { { message } } reLaunchold.onUnloadRenderingnew.onLoadnew.onShownew.onReadyListen-Rendering: switchTab Rendering-Block:
 Bedingtes Rendering:
Bedingtes Rendering:
- 4 ) Grundlegende Verwendung:
- (Definieren Sie Codeausschnitte, die an verschiedenen Stellen aufgerufen werden können, verwenden Sie das Namensattribut als Namen der Vorlage und verwenden Sie das is Attribut beim Aufruf)
-
Erweiterte Verwendung
- wx:for=" { { message } } " - wx:for-index="idx" (设置索引的变量名,默认 index ) - wx:for-item="itemName"(设置每一项的变量名,默认item )Nach dem Login kopieren - Wenn viele Seiten dieselbe Vorlage benötigten, musste die Vorlage importiert werden Erstellen Sie zunächst ein neues
- im Ordner „Seiten“ und ein neues
- wx:if="boolean" - wx:elif="boolean" -wx:else="boolean" == (if - else if - if) - hidden="boolean"
Nach dem Login kopieren5 🎜>
Ereignis
Klickereignis// 源码(需要和调用的页面在同一个wxml里)
<template name="template">
<view>
I am {{ name }}
</view>
</template>
// 调用
<template is="template" data="{{...message}}"/>
// js 数据
Page({
data: {
message: {
name: '海洋饼干'
}
}
})Langes Drücken-Ereignis (mehr als 0,35 Sekunden)
template文件夹template.wxmlTouch
// template.wxml
<template name="template">
<view>
I am {{ name }}
</view>
</template>// page.wxml 调用
<import src ="../template/template.wxml"/>
<template is="template" data="{{...message}}"/>
// js 数据
Page({
data: {
message: {
name: '海洋饼干'
}
}
})Berührung beginnt
Bewegung nach Berührung beginnen
- Unterbrechung nach Berührung
tap - Berührung beendet
longpress
AnimationEreignis
过渡完成时触发
transitionend动画开始时触发
animationstart一次迭代结束时触发
animationiteration动画完成时触发
animationend
事件冒泡,事件捕获
绑定事件 + 冒泡:
bind+ 事件名 , 如bindtap绑定事件 + 阻止冒泡:
catch+ 事件名 , 如catchtap
捕获 + 冒泡:
capture-bind:+ 事件名 , 如capture-bind:tap捕获 + 中断事件 + 取消冒泡:
capture-catch:+ 事件名 , 如capture-catch:tap
事件对象
BaseEvent( 基础事件,所有事件的父类 )同 target
id( String - 事件源的id )tagName( String - 当前组件的类型 )dataset( Object - 事件源组件上由data-开头的自定义属性集合 )type( String - 事件类型 )timeStamp( Integer - 事件生成时的时间戳 )target( Object - 触发事件的组件的属性 )currentTarget( Object - 当前组件的属性 )TouchEvent( 触摸事件 )identifier( Number - 触摸点的标识符 )pageX( Number - 距文档左上角 x 轴的距离 )pageY( Number 距文档左上角 y 轴的距离 )clientX( Number 距页面可显示区域 x 轴的距离 )clientY( Number 距页面可显示区域 y 轴的距离 )touches( Array 停留在屏幕中的触摸点的信息对象集合 )changedTouches( Array 变化的触摸点信息对象集合 )CustomEvent( 自定义事件 )detail( Object - 自定义事件额外的信息 )
6. wxs 模块
wxs 文件就是 js 文件,引入 wxs 文件就是引入一个 js 模块( 不能用es6 ),现有两种引入方式
-
在
wxml里引用,使用<wxs>标签
1.1.module必填,为当前模块的模块名
1.2.src选填,引用.wxs文件的相对路径(仅当标签为 单闭合标签 或 标签的内容为空 时有效)
1.3. 例引入:<wxs src="./index.wxs" module="index" /> 自己撸: <wxs module="index"> var foo = '海洋饼干' module.exports = { foo } </wxs>Nach dem Login kopieren 在
wxs里引用,使用require引用
2.1. 例var tools = require("./tools.wxs")
7. wxss 样式
微信版的 css ,几个不同的地方
添加 自适应尺寸单位 ( rpx )
添加 导入外联样式 ( @import )
精减 css选择器,只支持
类选择器 .class
id选择器 #id
标签选择器 element
兄弟选择器 element1,element2
伪元素选择器 只支持两种 ::after ::before
8. 自定义组件
使用自定义组件
-
创建自定义组件( 类似于page,但需要在 json 文件中将
component字段设为true){ "component": true }Nach dem Login kopieren -
创建组件构造器 ( 构造函数不是page(),而是Component() )
Component({ // 组件的对外属性(父组件传的数据) properties: { msg: { type: String, value: 'msg', // 父组件值改变时触发的回调 observer: () => { console.log('i am change') } } }, data: { componentData: {} }, })Nach dem Login kopieren -
使用自定义组件( 先要在页面的
json文件中进行引用声明 )// 先引用声明 "usingComponents": { // hybg 标签名 "hybg": "../component/component" // 相对路径 } // 直接使用,需要的话要绑定数据 <hybg msg="{{ data }}"></hybg>Nach dem Login kopieren
slot 模板
1. 单 solt
"
// component
<view>
<slot></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view> page 的 slot </view>
</hybg>
// 效果
<view>
<view> page 的 slot </view>
</view>
"
2. 多slot
"
// 先在 Component 的 js 中添加
options: {
// 启用多slot
multipleSlots: true
},
// 多 slot 需要使用不同的 name 来区分
<view>
<slot name="first"></slot>
<slot name="last"></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</hybg>
// 效果
<view>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</view>
"父子组件事件(子组件传值)
// page
fatherEvent: function(e){
console.log(e.detail) // 组件传递的自定义信息
}
<hybg bindhybgEvent="fatherEvent"></hybg>
// component
tap: function(){
var myEventDetail = { a: 10} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的配置选项
// bubbles 事件是否冒泡
// capturePhase 事件是否拥有捕获阶段
// composed 是否可以穿越父组件边界
this.triggerEvent('hybgEvent', myEventDetail, myEventOption)
}
<view bindtap="tap">触发 hybgEvent 事件</view>相关推荐:
Das obige ist der detaillierte Inhalt vonSchnelles Wissen über das WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.




