So erhalten Sie diesen.$router.push-Parameter in Vue
1.Params
Da dynamisches Routing auch Parameter übergibt, kann der Pfad nicht zusammen mit Parametern in dieser.$router.push()-Methode verwendet werden, da sonst Parameter ungültig werden. Sie müssen den Namen verwenden, um die Seite anzugeben.
und Zugriff über das Namensattribut der Routing-Konfiguration
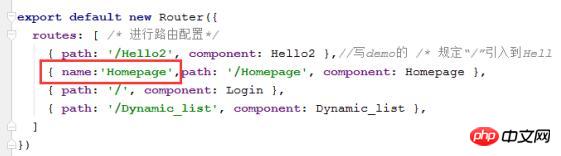
Definieren Sie Parameter in der Routing-Konfigurationsdatei:

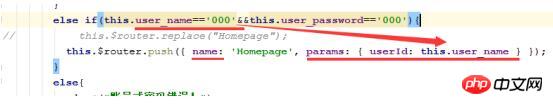
Rufen Sie die Seite über den Namen ab und Parameter übergeben:

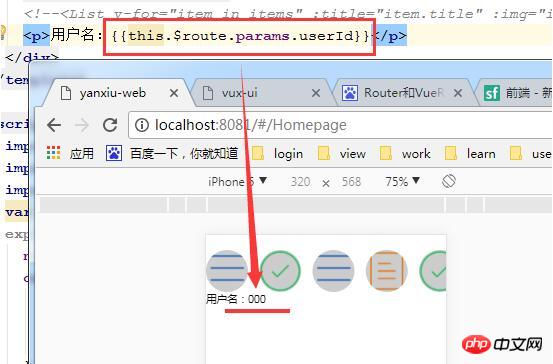
Parameter über this.$route.params auf der Zielseite abrufen:

2. Abfrage
Die Seite übergibt Parameter über Pfad und Abfrage. In diesem Beispiel ist Zeile eine Zeile mit Tabellendaten

Rufen Sie die Parameter auf der Zielseite ab this.$route.query:
this.$route.query.row.xxx
Das obige ist der detaillierte Inhalt vonSo erhalten Sie diesen.$router.push-Parameter in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie bekomme ich eine Dateierweiterung in Python?
Sep 08, 2023 pm 01:53 PM
Wie bekomme ich eine Dateierweiterung in Python?
Sep 08, 2023 pm 01:53 PM
Eine Dateierweiterung in Python ist ein Suffix, das an das Ende eines Dateinamens angehängt wird, um das Format oder den Typ der Datei anzugeben. Es besteht normalerweise aus drei oder vier Zeichen, einem Dateinamen gefolgt von einem Punkt, wie zum Beispiel „.txt“ oder „.py“. Betriebssysteme und Programme verwenden Dateierweiterungen, um zu bestimmen, um welchen Dateityp es sich handelt und wie er verarbeitet werden soll. Wird als reine Textdatei erkannt. Dateierweiterungen in Python sind beim Lesen oder Schreiben von Dateien von entscheidender Bedeutung, da sie das Dateiformat und die beste Möglichkeit zum Lesen und Schreiben von Daten festlegen. Beispielsweise ist die Dateierweiterung „.csv“ die Erweiterung, die beim Lesen von CSV-Dateien verwendet wird, und das CSV-Modul wird zum Verarbeiten der Dateien verwendet. Algorithmus zum Erhalten der Dateierweiterung in Python. Bearbeiten Sie die Dateinamenzeichenfolge in Python.
 Verwenden Sie die Funktion math.Max, um den Maximalwert in einer Reihe von Zahlen zu ermitteln
Jul 24, 2023 pm 01:24 PM
Verwenden Sie die Funktion math.Max, um den Maximalwert in einer Reihe von Zahlen zu ermitteln
Jul 24, 2023 pm 01:24 PM
Verwenden Sie die Funktion math.Max, um den Maximalwert in einer Zahlenmenge zu ermitteln. In der Mathematik und Programmierung ist es häufig erforderlich, den Maximalwert in einer Zahlenmenge zu ermitteln. In der Go-Sprache können wir die Max-Funktion im Mathematikpaket verwenden, um diese Funktion zu erreichen. In diesem Artikel wird erläutert, wie Sie mit der Funktion math.Max den Maximalwert in einer Reihe von Zahlen ermitteln, und es werden entsprechende Codebeispiele bereitgestellt. Zuerst müssen wir das Mathematikpaket importieren. In der Go-Sprache können Sie das Schlüsselwort import verwenden, um ein Paket zu importieren, wie unten gezeigt: import"mat
 Wo Sie den Google-Sicherheitscode erhalten
Mar 30, 2024 am 11:11 AM
Wo Sie den Google-Sicherheitscode erhalten
Mar 30, 2024 am 11:11 AM
Google Authenticator ist ein Tool zum Schutz der Sicherheit von Benutzerkonten. Sein Schlüssel sind wichtige Informationen, die zur Generierung dynamischer Bestätigungscodes verwendet werden. Wenn Sie den Schlüssel von Google Authenticator vergessen haben und ihn nur über den Sicherheitscode überprüfen können, wird Ihnen der Herausgeber dieser Website hoffentlich weiterhelfen Erfahren Sie mehr. Benutzer lesen bitte weiter unten! Öffnen Sie zunächst die Telefoneinstellungen und rufen Sie die Einstellungsseite auf. Scrollen Sie auf der Seite nach unten und suchen Sie nach Google. Gehen Sie zur Google-Seite und klicken Sie auf Google-Konto. Rufen Sie die Kontoseite auf und klicken Sie unter dem Bestätigungscode auf „Anzeigen“. Geben Sie Ihr Passwort ein oder verwenden Sie Ihren Fingerabdruck, um Ihre Identität zu überprüfen. Besorgen Sie sich einen Google-Sicherheitscode und verwenden Sie den Sicherheitscode, um Ihre Google-Identität zu überprüfen.
 Wie erhalte ich das letzte Element von LinkedHashSet in Java?
Aug 27, 2023 pm 08:45 PM
Wie erhalte ich das letzte Element von LinkedHashSet in Java?
Aug 27, 2023 pm 08:45 PM
Das Abrufen des letzten Elements aus einem LinkedHashSet in Java bedeutet, das letzte Element in seiner Sammlung abzurufen. Obwohl Java über keine integrierte Methode zum Abrufen des letzten Elements in LinkedHashSets verfügt, gibt es mehrere effektive Techniken, die Flexibilität und Komfort bieten, um dieses letzte Element effizient abzurufen, ohne die Einfügereihenfolge zu unterbrechen – ein Muss für Java-Entwickler, die in der Anwendung effektiv behandelt werden . Durch die effektive Anwendung dieser Strategien in ihren Softwareprojekten können sie die beste Lösung für diese Anforderung erreichen. LinkedHashSetLinkedHashSet ist eine effiziente Datenstruktur in Java, die HashSet und kombiniert
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Holen Sie sich jetzt die neuesten Updates: Beheben Sie fehlende neueste Updates
Nov 08, 2023 pm 02:25 PM
Holen Sie sich jetzt die neuesten Updates: Beheben Sie fehlende neueste Updates
Nov 08, 2023 pm 02:25 PM
Wenn die Option „Die neuesten Updates abrufen, sobald sie verfügbar sind“ fehlt oder ausgegraut ist, führen Sie möglicherweise eine Developer Channel-Version von Windows 11 aus, und das ist normal. Bei anderen treten nach der Installation des Updates KB5026446 (22621.1778) Probleme auf. Hier erfahren Sie, was Sie tun können, um die Option „Neueste Updates erhalten, sobald sie verfügbar sind“ wiederherzustellen. Wie erhalte ich die Option „Die neuesten Updates erhalten, sobald sie verfügbar sind“ zurück? Bevor Sie mit einer der folgenden Lösungen beginnen, prüfen Sie unbedingt, ob die neuesten Windows 11-Updates verfügbar sind, und installieren Sie diese. 1. Gehen Sie mit ViVeTool zur Microsoft Update-Katalogseite und suchen Sie nach dem Update KB5026446. Laden Sie das Update herunter und installieren Sie es erneut auf Ihrem PC
 Mar 18, 2024 pm 02:10 PM
Mar 18, 2024 pm 02:10 PM
Obwohl die allgemeine Funktionsweise heimischer Mobiltelefone sehr ähnlich ist, gibt es in einigen Details dennoch einige Unterschiede. Beispielsweise können verschiedene Mobiltelefonmodelle und Hersteller unterschiedliche Dual-SIM-Installationsmethoden haben. Erzhenwo 12Pro, ein neues Mobiltelefon, unterstützt auch Dual-SIM Dual Standby, aber wie soll Dual-SIM auf diesem Telefon installiert werden? Wie installiere ich Dual-SIM auf Realme 12Pro? Denken Sie daran, Ihr Telefon vor der Installation auszuschalten. Schritt 1: Finden Sie das SIM-Kartenfach: Suchen Sie das SIM-Kartenfach des Telefons. Normalerweise befindet sich das SIM-Kartenfach beim Realme 12 Pro an der Seite oder oben am Telefon. Schritt 2: Führen Sie die erste SIM-Karte mit einem speziellen SIM-Kartenstift oder einem kleinen Gegenstand in den Steckplatz im SIM-Kartenfach ein.
 Java-Programm zum Ermitteln der Größe einer bestimmten Datei in Bytes, Kilobytes und Megabytes
Sep 06, 2023 am 10:13 AM
Java-Programm zum Ermitteln der Größe einer bestimmten Datei in Bytes, Kilobytes und Megabytes
Sep 06, 2023 am 10:13 AM
Die Größe einer Datei ist der Speicherplatz, den eine bestimmte Datei auf einem bestimmten Speichergerät, beispielsweise einer Festplatte, einnimmt. Die Größe einer Datei wird in Bytes gemessen. In diesem Abschnitt besprechen wir, wie man ein Java-Programm implementiert, um die Größe einer bestimmten Datei in Bytes, Kilobytes und Megabytes zu ermitteln. Ein Byte ist die kleinste Einheit digitaler Informationen. Ein Byte entspricht acht Bits. Ein Kilobyte (KB) = 1.024 Byte, ein Megabyte (MB) = 1.024 KB, ein Gigabyte (GB) = 1.024 MB und ein Terabyte (TB) = 1.024 GB. Die Größe einer Datei hängt normalerweise vom Dateityp und der darin enthaltenen Datenmenge ab. Am Beispiel eines Textdokuments kann die Dateigröße nur wenige Kilobyte betragen, während dies bei einer hochauflösenden Bild- oder Videodatei der Fall sein kann






