
Was genau ist Node?
Node.js ist eine V8-JavaScript-Engine, die auf Chrome basiert. Node.js verwendet ein ereignisgesteuertes, nicht blockierendes E/A-Modell, was es leichtgewichtig und effizient macht. Das Wrapper-System für Node.js, NPM, ist das weltweit größte Ökosystem von Open-Source-Bibliotheken.
Haha, ich habe es mit Baidu übersetzt.
Kurz gesagt: Node.js ist JavaScript, das auf dem Server läuft
Der Zweck dieses Blogs ist es, Node bei allen zu installieren und das bekannteste „Hallo, Welt!“ zu schreiben.
Dieser Blog ist meine eigene Kreation und die geistigen Eigentumsrechte liegen bei Bruder Yang selbst. Bruder Yang begrüßt den Nachdruck, aber geben Sie unbedingt die Quelle dieses Blogs an! Vielen Dank für Ihre Mitarbeit!
Node.js kann unter Windows und Linux installiert werden. In diesem Artikel wird die neueste Version von Node v6.9.3 unter Windows als Beispiel verwendet. Es gibt immer noch einige Mängel. Bitte korrigieren Sie mich:

32-Bit-Installationspaket Download-Adresse: https://nodejs.org/dist/v6.9.3/node-v6.9.3-x86.msi
Download-Adresse des 64-Bit-Installationspakets: https://nodejs.org/dist/ v6.9.3/node-v6.9.3 -x64.msi
Die Installationsschritte sind wie folgt:
1.1 Doppelklicken Sie auf node-v6.9.3-x64.msi und fahren Sie dann fort weiter
 Sie können eine einfache Konfiguration durchführen: Wählen Sie Pfad hinzufügen und fügen Sie ihn direkt zur Systemumgebungsvariablen hinzu
Sie können eine einfache Konfiguration durchführen: Wählen Sie Pfad hinzufügen und fügen Sie ihn direkt zur Systemumgebungsvariablen hinzu

 Herzlichen Glückwunsch zu Ihrer erfolgreichen Installation!
Herzlichen Glückwunsch zu Ihrer erfolgreichen Installation!
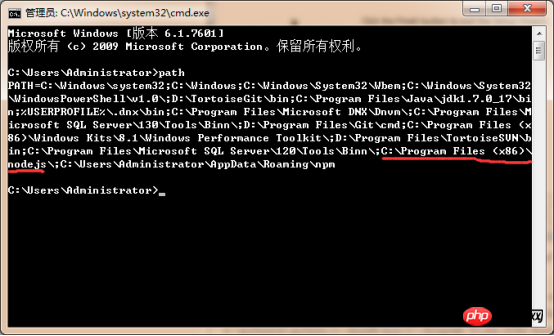
Überprüfen Sie, ob die Umgebungsvariable PATH mit Node.js konfiguriert ist, klicken Sie auf Start => Ausführen => Geben Sie „cmd“ ein => Geben Sie den Befehl „Pfad“ ein. Die folgenden Ergebnisse werden angezeigt ausgegeben werden:

Wir können sehen, dass C:Program Files (x86)nodejs in die Umgebungsvariablen aufgenommen wurde;
Überprüfen Sie die Node.js-Version
Geben Sie node -v ein (es gibt ein Leerzeichen zwischen node und „-“)
 Überprüfen Sie die npm-Version
Überprüfen Sie die npm-Version
Geben Sie npm -v ein
2 Installation der Windows-Binärdatei (.exe)
Download-Adresse des 64-Bit-Installationspakets: https://nodejs.org/dist/v6.9.3/win-x64/node.exe
Die Installationsschritte sind wie folgt:
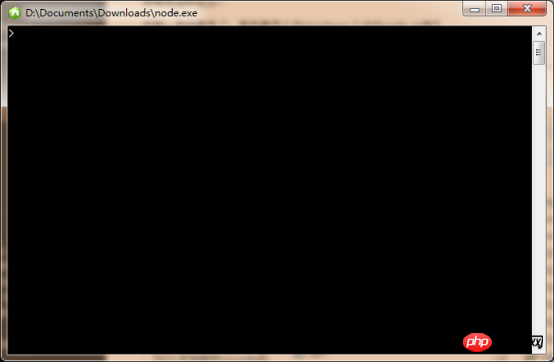
Doppelklicken Sie auf „node.exe“
 Wenn dieses Feld angezeigt wird, bedeutet dies, dass die Binärinstallation erfolgreich war!
Wenn dieses Feld angezeigt wird, bedeutet dies, dass die Binärinstallation erfolgreich war!
2. Erstellen der ersten Anwendung mit Node.js
Bevor wir die erste „Hello, World!“-Anwendung in Node.js erstellen, wollen wir zunächst verstehen, aus welchen Teilen die Node.js-Anwendung besteht:
1. Erstellen Sie das Stammverzeichnis einer Website, zum Beispiel: D:DocumentsHBuilderProjectDemonodejs
2 eine Website im Stammverzeichnis der js-Datei, zum Beispiel: server.js
3. Geben Sie den folgenden Code in server.js ein:

var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) { // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');  Mit dem obigen Code haben wir einen funktionierenden HTTP-Server fertiggestellt.
Mit dem obigen Code haben wir einen funktionierenden HTTP-Server fertiggestellt.
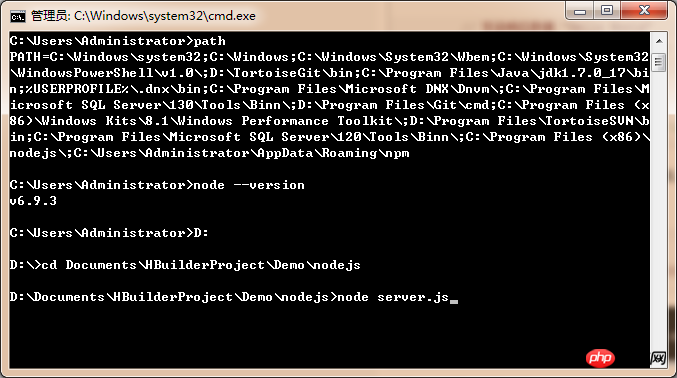
4. Verwenden Sie den Node-Befehl, um den obigen Code auszuführen:
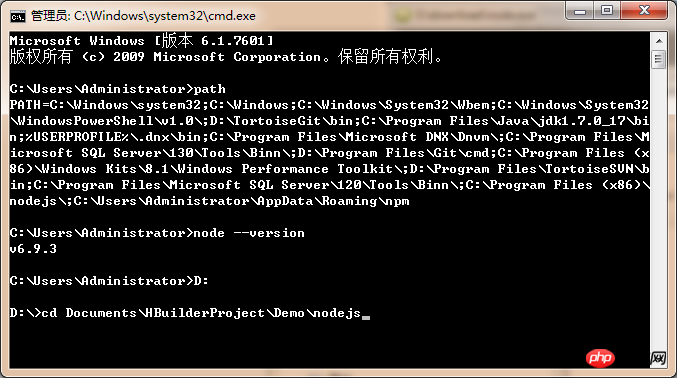
4.1 Zuerst verweisen wir das Verzeichnis auf das Stammverzeichnis der Website:
4.2 Führen Sie den Node-Befehl aus auszuführen:

4.3 Der unter http://127.0.0.1:8888 ausgeführte Server wird angezeigt, was beweist, dass der Webserver gestartet und erfolgreich ausgeführt wurde

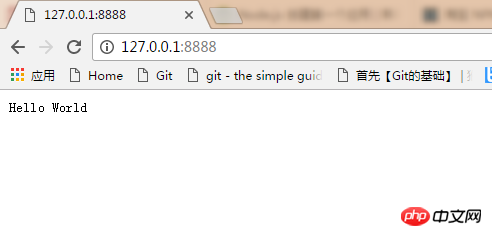
4.4 Öffnen Sie den Browser und geben Sie http://127.0.0.1:8888 ein

Hallo Welt! Haha, herzlichen Glückwunsch, Sie haben Ihre erste Knotenanwendung erfolgreich entwickelt!
Okay, das ist alles für die heutigen node.js, folgen Sie meinem Blog und wir werden in Zukunft gemeinsam zu Node voranschreiten!
Verwandte Empfehlungen:
Beispiele wie nodeJs weniger installiert und weniger Dateien in CSS-Dateien kompiliert
Nodejs-Installationsschritte unter Linux
Detaillierte Erläuterung der automatisierten Node-Bereitstellungsmethoden
Das obige ist der detaillierte Inhalt vonNodejs-Installation, Konfiguration und Bereitstellung eines Website-Beispiel-Tutorials zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




