 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lösung für die Fehlausrichtung der Auswahl-Dropdown-Box-Optionen von iview
Lösung für die Fehlausrichtung der Auswahl-Dropdown-Box-Optionen von iview
Lösung für die Fehlausrichtung der Auswahl-Dropdown-Box-Optionen von iview
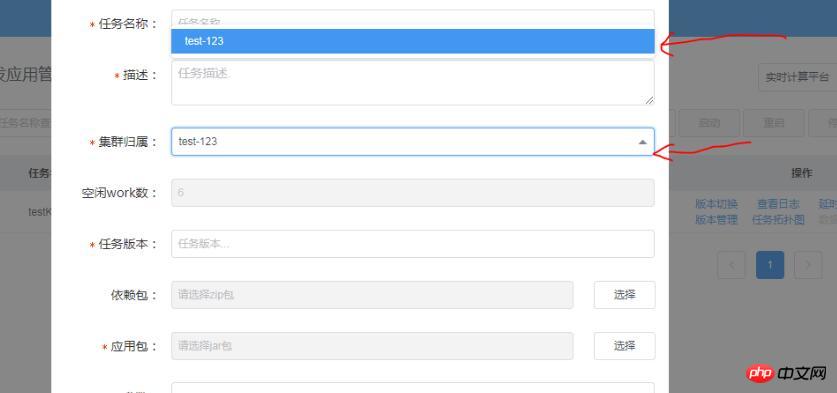
Bei der Verwendung von iview bin ich auf ein solches Problem gestoßen, als ich die Dropdown-Box-Komponente „Auswählen“ in Model verwendet habe. Wenn das Popup-Feld jedoch einen Bildschirm überschreitet und gescrollt werden muss, werden die ausgewählten Dropdown-Optionen falsch ausgerichtet (Abbildung 1 unten zeigt normal, Abbildung 2 zeigt die Dropdown-Optionen nach dem Scrollen falsch ausgerichtet).
Abbildung 1:

Abbildung 2:

Nach der Analyse des Komponentencodes haben wir den folgenden Stil gefunden:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Lösung
Es Hat dieser Stil Einfluss auf die Positionierung des Dropdown-Felds? Die Lösung besteht darin, den ursprünglichen Stil des Autors zu überschreiben.
Allerdings hat der Autor leider ein !important hinzugefügt und die Priorität geändert.
Wie können Sie also dafür sorgen, dass Ihr Stil eine höhere Priorität hat als sein? Sie können diesen Stil zur benutzerdefinierten Stildatei hinzufügen:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}Dies löst das oben genannte Problem. Informationen dazu, warum das Hinzufügen eines Körpers die Priorität des Stils ändern kann, finden Sie in meinen Blogartikeln (how2js.cn).
Verwandte Empfehlungen:
jQuery implementiert die Auswahl-Dropdown-Box, um den aktuell ausgewählten Text abzurufen
div+css Beispielcode für ausgewähltes Dropdown-Feld simulieren
Das obige ist der detaillierte Inhalt vonLösung für die Fehlausrichtung der Auswahl-Dropdown-Box-Optionen von iview. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24
 Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Es ist kein Geheimnis, dass der Internet Explorer schon lange in Ungnade gefallen ist, aber mit der Einführung von Windows 11 kommt die Realität. Anstatt in Zukunft manchmal den IE zu ersetzen, ist Edge jetzt der Standardbrowser im neuesten Betriebssystem von Microsoft. Vorerst können Sie den Internet Explorer noch in Windows 11 aktivieren. Allerdings hat IE11 (die neueste Version) bereits ein offizielles Ruhestandsdatum, nämlich den 15. Juni 2022, und die Uhr tickt. Vor diesem Hintergrund ist Ihnen vielleicht aufgefallen, dass Internet Explorer manchmal Edge öffnet, und es gefällt Ihnen möglicherweise nicht. Warum passiert das also? existieren
 Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Immer mehr Benutzer beginnen mit der Aktualisierung des Win11-Systems. Da jeder Benutzer unterschiedliche Nutzungsgewohnheiten hat, verwenden viele Benutzer immer noch den IE11-Browser. Was soll ich also tun, wenn das Win11-System den IE-Browser nicht verwenden kann? Unterstützt Windows11 immer noch ie11? Werfen wir einen Blick auf die Lösung. Lösung des Problems, dass Win11 den ie11-Browser nicht verwenden kann 1. Klicken Sie zunächst mit der rechten Maustaste auf das Startmenü und wählen Sie „Eingabeaufforderung (Administrator)“, um es zu öffnen. 2. Geben Sie nach dem Öffnen direkt „Netshwinsockreset“ ein und drücken Sie zur Bestätigung die Eingabetaste. 3. Geben Sie nach der Bestätigung „netshadvfirewallreset&rdqu“ ein
 So verbergen Sie das ausgewählte Element in jquery
Aug 15, 2023 pm 01:56 PM
So verbergen Sie das ausgewählte Element in jquery
Aug 15, 2023 pm 01:56 PM
So verbergen Sie das Select-Element in JQuery: 1. Methode hide (), fügen Sie die jQuery-Bibliothek in die HTML-Seite ein, Sie können verschiedene Selektoren verwenden, um das Select-Element auszublenden, der ID-Selektor ersetzt die SelectId durch die ID des von Ihnen ausgewählten Elements tatsächlich verwenden; 2. css()-Methode, verwenden Sie den ID-Selektor, um das ausgewählte Element auszuwählen, das ausgeblendet werden muss, verwenden Sie die css()-Methode, um das Anzeigeattribut auf „none“ zu setzen, und ersetzen Sie selectId durch die ID des ausgewählten Elements.
 Asynchrone Verarbeitungsmethode von Select Channels Go zur gleichzeitigen Programmierung mit Golang
Sep 28, 2023 pm 05:27 PM
Asynchrone Verarbeitungsmethode von Select Channels Go zur gleichzeitigen Programmierung mit Golang
Sep 28, 2023 pm 05:27 PM
Asynchrone Verarbeitungsmethode der gleichzeitigen Programmierung von SelectChannelsGo mit Golang Einführung: Die gleichzeitige Programmierung ist ein wichtiger Bereich in der modernen Softwareentwicklung, der die Leistung und Reaktionsfähigkeit von Anwendungen effektiv verbessern kann. In der Go-Sprache kann die gleichzeitige Programmierung mithilfe von Channels- und Select-Anweisungen einfach und effizient implementiert werden. In diesem Artikel wird die Verwendung von Golang für die asynchrone Verarbeitungsmethode der gleichzeitigen Programmierung von SelectChannelsGo vorgestellt und spezifische Informationen bereitgestellt
 Das Ende einer Ära: Internet Explorer 11 ist im Ruhestand, hier ist, was Sie wissen müssen
Apr 20, 2023 pm 06:52 PM
Das Ende einer Ära: Internet Explorer 11 ist im Ruhestand, hier ist, was Sie wissen müssen
Apr 20, 2023 pm 06:52 PM
Der 15. Juni 2022 ist der Tag, an dem Microsoft den Support für Internet Explorer 11 (IE11) beendet und sein Kapitel über Legacy-Browser abschließt. Das Unternehmen erinnert Nutzer bereits seit Längerem an dieses End-of-Life-Datum und fordert sie dazu auf, einen Umstieg auf Microsoft Edge zu planen. Microsoft bündelt IE11 mit Windows 8.1 als modernen Standard-Webbrowser für Windows. Obwohl er nie die (aktuellen) Höhen von Chrome erreichte, war er 2014 nach IE8 der am zweithäufigsten verwendete Desktop-Browser. Natürlich mit 20
 So brechen Sie den automatischen Sprung zu Edge ab, wenn Sie den IE in Win10_Solution öffnen, um zum automatischen Sprung der IE-Browserseite zu gelangen
Mar 20, 2024 pm 09:21 PM
So brechen Sie den automatischen Sprung zu Edge ab, wenn Sie den IE in Win10_Solution öffnen, um zum automatischen Sprung der IE-Browserseite zu gelangen
Mar 20, 2024 pm 09:21 PM
In letzter Zeit haben viele Win10-Benutzer festgestellt, dass ihr IE-Browser bei der Verwendung von Computerbrowsern immer automatisch zum Edge-Browser springt. Wie kann man also den automatischen Sprung zum Edge beim Öffnen des IE in Win10 deaktivieren? Lassen Sie diese Website den Benutzern sorgfältig vorstellen, wie sie beim Öffnen des IE in Win10 automatisch zum Rand springen und schließen. 1. Wir melden uns beim Edge-Browser an, klicken auf ... in der oberen rechten Ecke und suchen nach der Dropdown-Einstellungsoption. 2. Nachdem wir die Einstellungen eingegeben haben, klicken Sie in der linken Spalte auf Standardbrowser. 3. Abschließend aktivieren wir in der Kompatibilität das Kontrollkästchen, um ein erneutes Laden der Website im IE-Modus zu verhindern, und starten den IE-Browser neu.
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 So aktivieren Sie die IE-Beschleunigungsfunktion
Jan 30, 2024 am 08:48 AM
So aktivieren Sie die IE-Beschleunigungsfunktion
Jan 30, 2024 am 08:48 AM
Wie aktiviere ich die IE-Beschleunigungsfunktion? Wenn der IE zu langsam ist, um Webseiten zu öffnen, können wir darin den Hardwarebeschleunigungsmodus aktivieren. Viele Freunde berichteten, dass die Geschwindigkeit beim Öffnen von Webseiten bei Verwendung des IE-Browsers extrem langsam ist, was auch einen gewissen Einfluss auf unser Surfen im Internet hat. Ich möchte den Editor nur fragen, ob es eine Lösung gibt. In diesem Fall können Sie den Hardwarebeschleunigungsmodus des IE-Browsers aktivieren. Werfen Sie einen Blick unten! Um die Beschleunigungsfunktion im IE zu aktivieren, öffnen Sie den sicheren IE-Browser, klicken Sie auf das zahnradförmige „Einstellungen“-Symbol in der oberen rechten Ecke und wählen Sie „Internetoptionen“ zur Eingabe, wie in der Abbildung gezeigt. 2. Klicken Sie in der Tab-Navigation oben im Fenster „Internetoptionen“ auf „Erweitert“, wie in der Abbildung dargestellt. 3.



