
Ionic Generator ist eine Befehlszeilenfunktion. ionic2 hilft uns automatisch bei der Erstellung von Anwendungen, wodurch wir viel Zeit sparen und unsere Geschwindigkeit bei der Entwicklung wichtiger Teile eines Projekts erhöhen.
Der Ionengenerator ermöglicht uns die automatische Erstellung der folgenden Teile:
•Komponente
•Richtlinie
•Seite
•Anbieter
1 . Erstellen Sie eine Seite: ionic g page [PageName]
Erstellen Sie eine neue Seite mit diesem Befehl.
Wir müssen nur unsere eingeben Befehlszeile und führen Sie den folgenden Befehl aus:
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts:
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login .html:
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
2. Komponente erstellen: ionische g-Komponente [ComponentName]
Die Komponente ist ein Teil von Code, der sein kann Jeder Teil unserer Anwendung verwendet
, um eine Komponente mit diesem Befehl zu erstellen:
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my-component.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}3. Direktive erstellen: ionic g Directive [DirectiveName]
Direktive, unsere Anwendung kann auf jeder sein verwendete Element-Modifikatorattribute.
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}4. Erstellen Sie einen Dienstanbieter: ionic g Provider [ProviderName]
Erstellen Sie nun einen neuen Dienst (Anbieter), der für die Verarbeitung der REST-API-Verbindung und die lokale Speicherung von Daten verantwortlich ist. , SQLite usw.
Um es zu erstellen, gehen wir zu unserem Terminal und führen den folgenden Befehl aus:
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
Der Servicecode lautet wie folgt:
user-service .ts:
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}5. Erstellen Sie eine Pipeline-Pipe: ionic g pipe [PipeName]
Änderungen der Pipe: Wir können unsere Vorlagen für beliebige Daten verwenden, z. B. für die Anzeige von Text in Großbuchstaben, die Anzeige von Währungswerten, das Datumsformat usw.
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
Der Code unserer Pipeline lautet wie folgt
myPipe.ts:
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
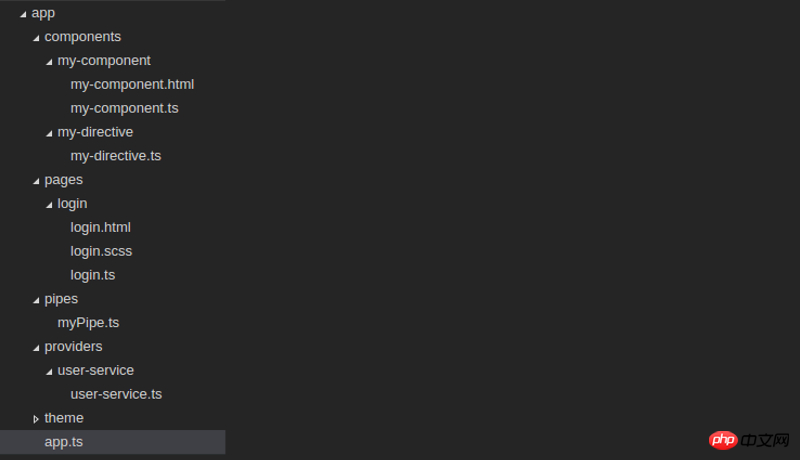
}Schließlich sieht unsere generierte Anwendungsstruktur so aus:

Unser Projekt wird organisierter und kontrollierter gespeichert, und das alles kann manuell implementiert werden, aber die Verwendung des Ionengenerators kann bei der Erstellung dieser Inhalte wertvolle Zeit sparen.
Verwandte Empfehlungen:
Einführung in die Lazy-Loading-Konfiguration von ionic2
Die Ionic2-Serie verwendet DeepLinker, um die angegebene Seiten-URL zu implementieren
ionic2 benutzerdefinierte Cordova-Plug-in-Entwicklung_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonSo verwenden Sie automatische Generatoren in ionic2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein System?
Was ist ein System?
 So lösen Sie internalerror0x06
So lösen Sie internalerror0x06
 Allgemeine Postgresql-Befehle
Allgemeine Postgresql-Befehle
 Wie lautet das Format des Kontonamens von Steam?
Wie lautet das Format des Kontonamens von Steam?
 So ermitteln Sie den Standort des Mobiltelefons einer anderen Person
So ermitteln Sie den Standort des Mobiltelefons einer anderen Person
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux




