
Viele Leute sagen, dass es keinen Vergleich mit Angular und React gibt. Sie sind alle auf MVVM-Ideen basierende Frameworks Auf unterschiedliche Weise wird es in verschiedenen Szenarien einige Unterschiede in der Leistung geben. Der Übergang von JQuery zu Vue oder MVVM stellt jedoch eine Änderung des Denkens dar. Ist dies nicht eine grundlegende Änderung?
1. jquery-Einführung: Ich glaube, jeder hat jquery verwendet. Dies war und ist immer noch die beliebteste Web-Front-End-JS-Bibliothek, aber jetzt wird ihre Nutzungsrate allmählich von anderen Unternehmen überholt Da Browserhersteller im In- und Ausland einheitlich der HTML5-Spezifikation folgen und ECMA6 auf der Browserseite implementieren, wird die Verwendung von JQuery immer geringer.
2.vue-Einführung: Vue ist ein steigender Trend Die Front-End-JS-Bibliothek ist eine optimierte MVVM. Aus technischer Sicht konzentriert sich Vue.js auf die ViewModel-Schicht von MVVM-Modellen. Es verbindet die Ansichtsebene und die Modellebene durch bidirektionale Datenbindung, und das Rendern der Seitenansicht kann durch Bearbeiten der Daten abgeschlossen werden. Natürlich gibt es viele andere MVMM-Frameworks wie Angular und React, die alle ähnlich sind und im Wesentlichen auf dem Konzept von MVVM basieren. Vue ist jedoch mit seinen einzigartigen Vorteilen wie Einfachheit, Geschwindigkeit, Kombination, Kompaktheit, Leistung und Leistung schnell aufgestiegen
3. Vergleich zwischen vue und jquey
jQuery verwendet den Selektor ($ ), um das DOM-Objekt auszuwählen, Vorgänge wie Zuweisung, Werterfassung, Ereignisbindung usw. auszuführen. Tatsächlich besteht der einzige Unterschied zu nativem HTML darin, dass DOM-Objekte bequemer ausgewählt und bedient werden können und die Daten und die Schnittstelle zusammen sind. Wenn Sie beispielsweise den Inhalt des Label-Tags $("lable").val(); abrufen müssen, hängt dies immer noch vom Wert des DOM-Elements ab.
Vue trennt Daten und Ansicht vollständig durch Vue-Objekte. Um Daten zu bearbeiten, müssen Sie nicht mehr auf das entsprechende DOM-Objekt verweisen. Man kann sagen, dass Daten und Ansicht durch das Vue-Objekt, die VM, miteinander verbunden sind. Dies ist das legendäre MVVM.
4. Beispiel
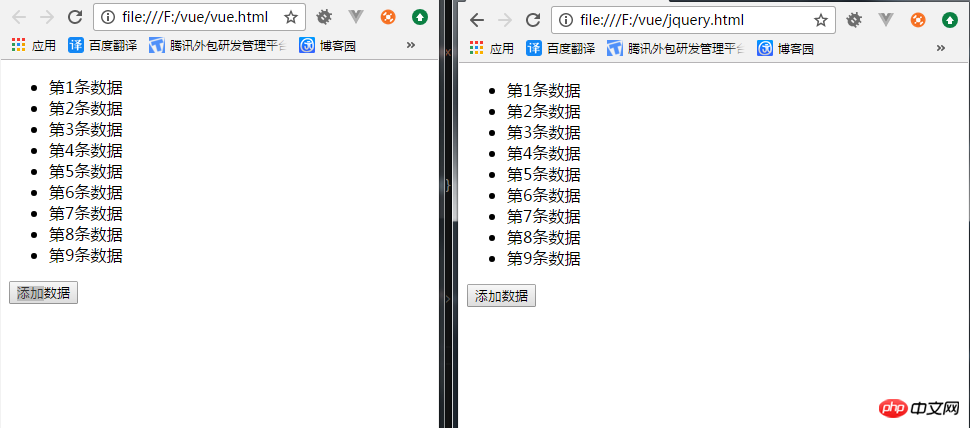
Szenario 1: Ein Element zur Liste hinzufügen Das folgende Bild zeigt den Code für zwei Operationen von vue und jquery Ein Element in der Datennachricht kann verwendet werden, um den Vorgang des Hinzufügens eines LI-Tags abzuschließen, während JQuery den Dom-Elementknoten abrufen und dem Dom eine Bezeichnung hinzufügen muss, wenn die Dom-Struktur besonders komplex ist sind sehr komplex, der Code wird sehr kompliziert und die Lesbarkeit ist schlecht
vue:

nbsp;html> <meta> <p> </p>

jquery:

nbsp;html> <meta> <p> </p>


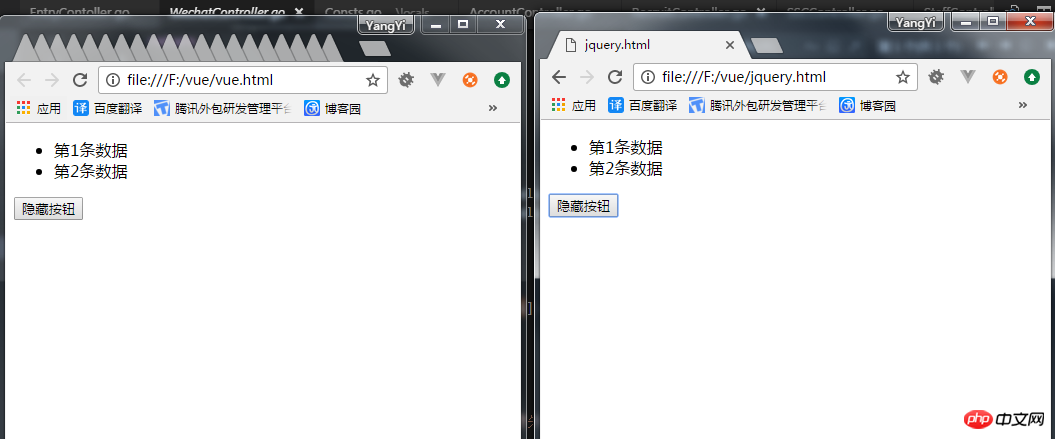
Szenario 2: Steuerschaltflächen anzeigen und ausblenden. Das Bild unten zeigt den Code für zwei Operationen von vue und jquery. Daraus können wir ersehen, dass vue nur den Wert des Attributs isShow auf true und false steuern muss. während jquery noch das Dom-Element bedienen muss, um die Anzeige und das Ausblenden der Schaltfläche zu steuern
vue:

nbsp;html> <meta> <p> </p>

jquery:

nbsp;html> <meta> <p> </p>

Ausgabeergebnis:

4. Der Inhalt ist relativ oberflächlich. Es werden hauptsächlich die Unterschiede zwischen vue und jquey analysiert. Die beiden oben genannten Beispiele sind nur eine einfache Erklärung. Die Probleme, die Vue lösen kann, sind jedoch weitaus zahlreicher und komplexer.
Für Vue geeignete Szenarien: Hintergrundseiten für komplexe Datenoperationen, Seiten zum Ausfüllen von Formularen
Für JQuery geeignete Szenarien: Zum Beispiel einige HTML5-Animationsseiten und einige Seiten, für deren Betrieb die Seite js benötigt Stil
Die beiden können jedoch auch zusammen verwendet werden. Vue konzentriert sich auf die Datenbindung, während sich JQuery auf Stiloperationen, Animationseffekte usw. konzentriert, wodurch Geschäftsanforderungen effizienter erfüllt werden
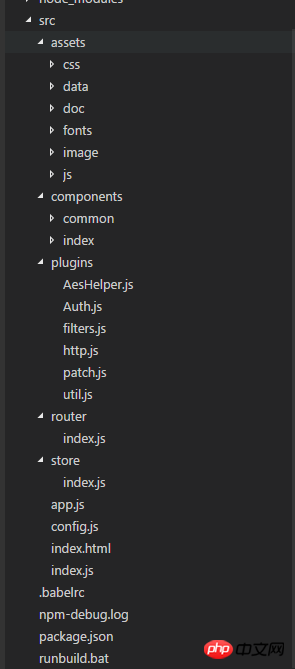
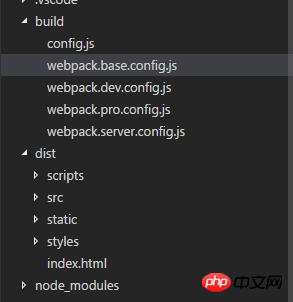
5. Im Anhang finden Sie die Front-End-Verzeichnisstruktur des Unternehmens. Wenn Sie interessiert sind, können Sie den Code mit allen teilen
src代码目录包含assets静态文件,components vue组件文件,plugins 插件文件(包含登录操作,http请求操作,过滤器,加解密操作,公共方法等),router 路由文件,store vuex文件,app.js vue相关配置,index.html主页面

build目录为webpack打包文件,dist目录为打包后生成的文件,node_modules 引用的外部组件


补充阅读:
1.jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2.Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3.可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作
4.这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的
值的变化而变化就叫做双向数据绑定
用一个简单的例子来说明编写Jquery和Vue上的不同
修改文字
点击按钮后:
改为

(1)jQuery代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<p>
<p>大家好,我是<span id="name">张三<span>!</p>
<p>我是一名<span id="jop">医生</span>.</p>
<button id = "modifyBtn">修改</button>
</p>
<script type="text/javascript">
$("#modifyBtn").click(function(){
$("#name").text("李四");
$("#jop").text("老师");
});
</script>
</body>
</html>(2)Vue代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>大家好,我是<span>{{name}}<span>!</p>
<p>我是一名<span>{{jop}}</span>.</p>
<button v-on:click="modifyInfo">修改</button>
</p>
<script>
new Vue({
el: '#app',
data:{
name:"张三",
jop:"医生"
},
methods:{
modifyInfo:function(){
this.name = "李四";
this.jop = "老师";
}
}
})
</script>
</body>
</html>相关推荐:
Das obige ist der detaillierte Inhalt vonJQuery- und Vue-Vergleichsbeispielanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




