
Nach zwei Tagen Recherche wurde das VUE-Paketprojekt endlich online über BAE veröffentlicht. Obwohl es immer noch einige Probleme mit der Schnittstelle gibt, bin ich immer noch sehr zufrieden. Lassen Sie uns zunächst über die für dieses Projekt erforderlichen Technologien sprechen, die Anwendungs-Engine BAE von vue+express+git+Baidu. Während ich die Bearbeitung fortsetzte, habe ich schließlich die simulierten Daten der von mir geschriebenen JSON-Datei hochgeladen.
Spezifische Schritte:
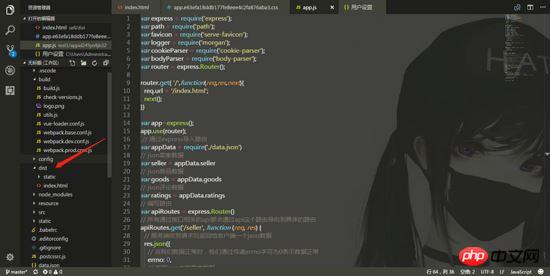
1. Lassen Sie uns zunächst über die Verpackung des geschriebenen Vue-Projekts sprechen (ich werde nicht auf den spezifischen Verpackungsprozess eingehen. Führen Sie einfach npm build aus, es wird neu sein -Erstellt in der VUE-Projektdatei. Erstellen Sie eine dist-Datei. Dies ist das gepackte Projekt nur 2 Cent pro Tag. Es macht viel Spaß, alleine zu spielen.
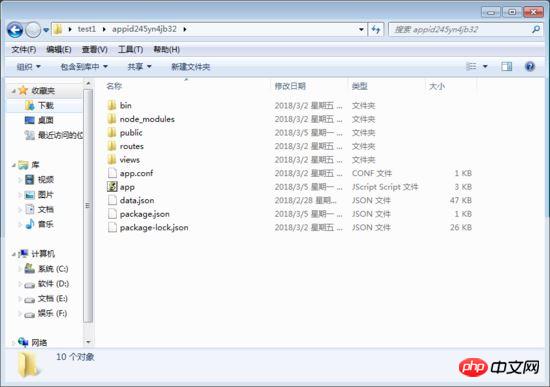
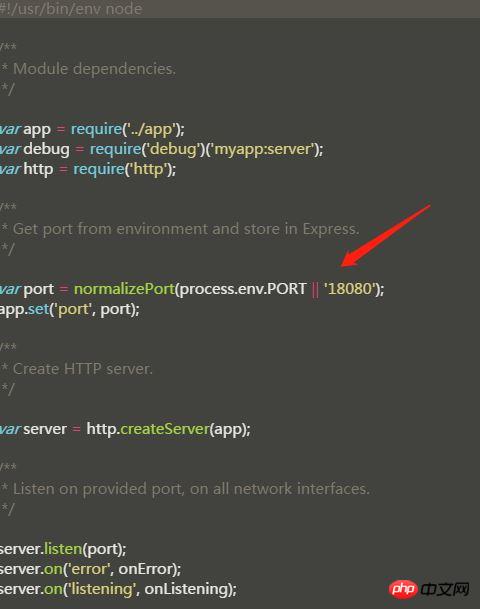
Die detaillierten Schritte werden unter https://cloud.baidu.com/doc/BAE/QuickGuide.html vorgestellt. Ich verwende das GIT-Versionsverwaltungstool. Stellen Sie sicher, dass Sie den Typ nodejs0.10.21-web auswählen. Weil wir ein Express-Framework verwenden. Nachdem Sie Ihre eigene Bibliothek gemäß den Schritten erstellt haben. Machen Sie sich zunächst mit dem Konfigurationsdokument vertraut. 
 Laden Sie auf diese Weise alle Dateien hoch, öffnen Sie die Website und Sie sollten die Dinge im Vue-Projekt sehen können. (Es sieht einfach so aus, als gäbe es keine Daten)
Laden Sie auf diese Weise alle Dateien hoch, öffnen Sie die Website und Sie sollten die Dinge im Vue-Projekt sehen können. (Es sieht einfach so aus, als gäbe es keine Daten) 
So packen Sie Vue-Projekte in statische Dateien
Das obige ist der detaillierte Inhalt vonDie Vue-Projektverpackung wird über Baidu BAE auf Online-Instanzen veröffentlicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 So konfigurieren Sie Maven in der Idee
So konfigurieren Sie Maven in der Idee
 Was sind die Linux-Löschbefehle?
Was sind die Linux-Löschbefehle?
 So legen Sie Transparenz in CSS fest
So legen Sie Transparenz in CSS fest
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?
 Der Dateiname enthält illegalen Inhalt
Der Dateiname enthält illegalen Inhalt
 Welche Software ist ae
Welche Software ist ae
 Der Zweck des Levels
Der Zweck des Levels




