
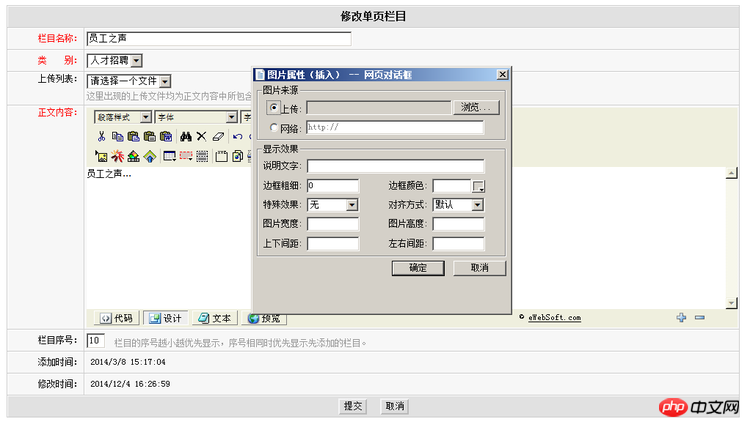
eWebEditor ist ein browserbasierter Online-HTML-Editor, mit dem WEB-Entwickler das herkömmliche mehrzeilige Texteingabefeld „textarea“ durch ein visuelles Rich-Text-Eingabefeld ersetzen können. In diesem Artikel wird hauptsächlich die Methode vorgestellt, mit der Google Chrome eWebEditor unterstützt. Es wird standardmäßig nicht angezeigt und die Komponente muss installiert werden.
[Plattform]
Online-HTML-Editor: eWebEditor Version 2.8.0 Endgültige Version
Webbrowser: Google Chrome 37.0 .2062.0
Betriebssystem: Windows7 Professional Edition Service Pack 1
[Schritte]
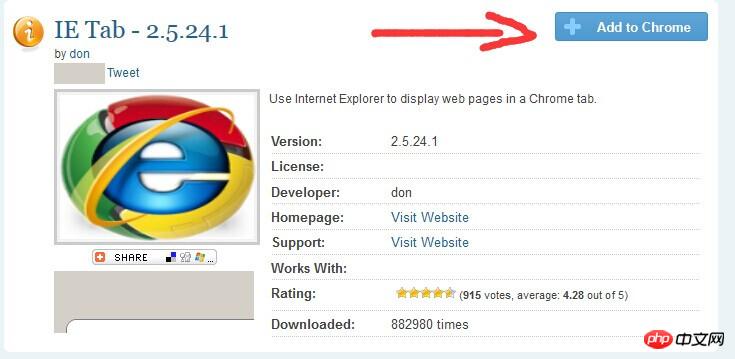
Suchen Sie auf Baidu nach „IE Tab“ und rufen Sie die inländische Website auf, um dieses Plug-in herunterzuladen, oder geben Sie ein „http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728“ herunterladen.
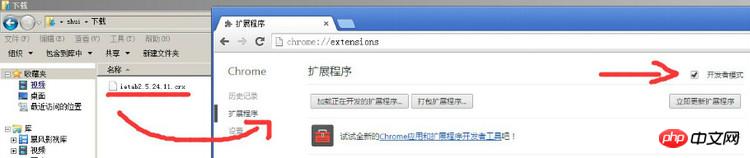
Wenn Sie die letztere Methode verwenden, können Sie sie nicht direkt installieren (der Download und die Installation werden in der unteren linken Ecke des Browsers angezeigt) und Chrome meldet ständig, dass sie nicht korrekt installiert werden kann. Danach habe ich das Download-Verzeichnis in der unteren linken Ecke des Browsers geöffnet und „ietab2.5.24.11.crx“ direkt in Chrome gezogen, und es hat funktioniert!
[Bild 1]

[Bild 2]

[Bild 3]

[Bild 4]

[Bild 5]

Verwandte Empfehlungen:
Bitte finden Sie etwas Nützliches in PHP eWebEditor-Editor, wie man es löst
eWebEditor v3.8 Kommerzielle Vollversion (PHP)_PHP-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass Google Chrome eWebEditor unterstützt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Chrom?
Was bedeutet Chrom?
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Neueste Nachrichten zu BTC-Münzen
Neueste Nachrichten zu BTC-Münzen
 Verwendung der Memset-Funktion
Verwendung der Memset-Funktion
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 Lenovo-Tastaturtreiber
Lenovo-Tastaturtreiber
 Was ist der Unterschied zwischen GUID- und MBR-Formaten?
Was ist der Unterschied zwischen GUID- und MBR-Formaten?
 Empfehlung für PHP-Programmiersoftware
Empfehlung für PHP-Programmiersoftware




