So bedienen Sie Stücklisten in js richtig
1. Was ist Stückliste?
BOM: Browser-Objektmodell ist ein Browser-Objektmodell, das eine vom Inhalt unabhängige Objektstruktur bereitstellt und mit dem Browserfenster interagieren kann, das den Browser darstellt Das Fensterobjekt des Fensters ist das Objekt der obersten Ebene der Stückliste, und andere Objekte sind Unterobjekte dieses Objekts.
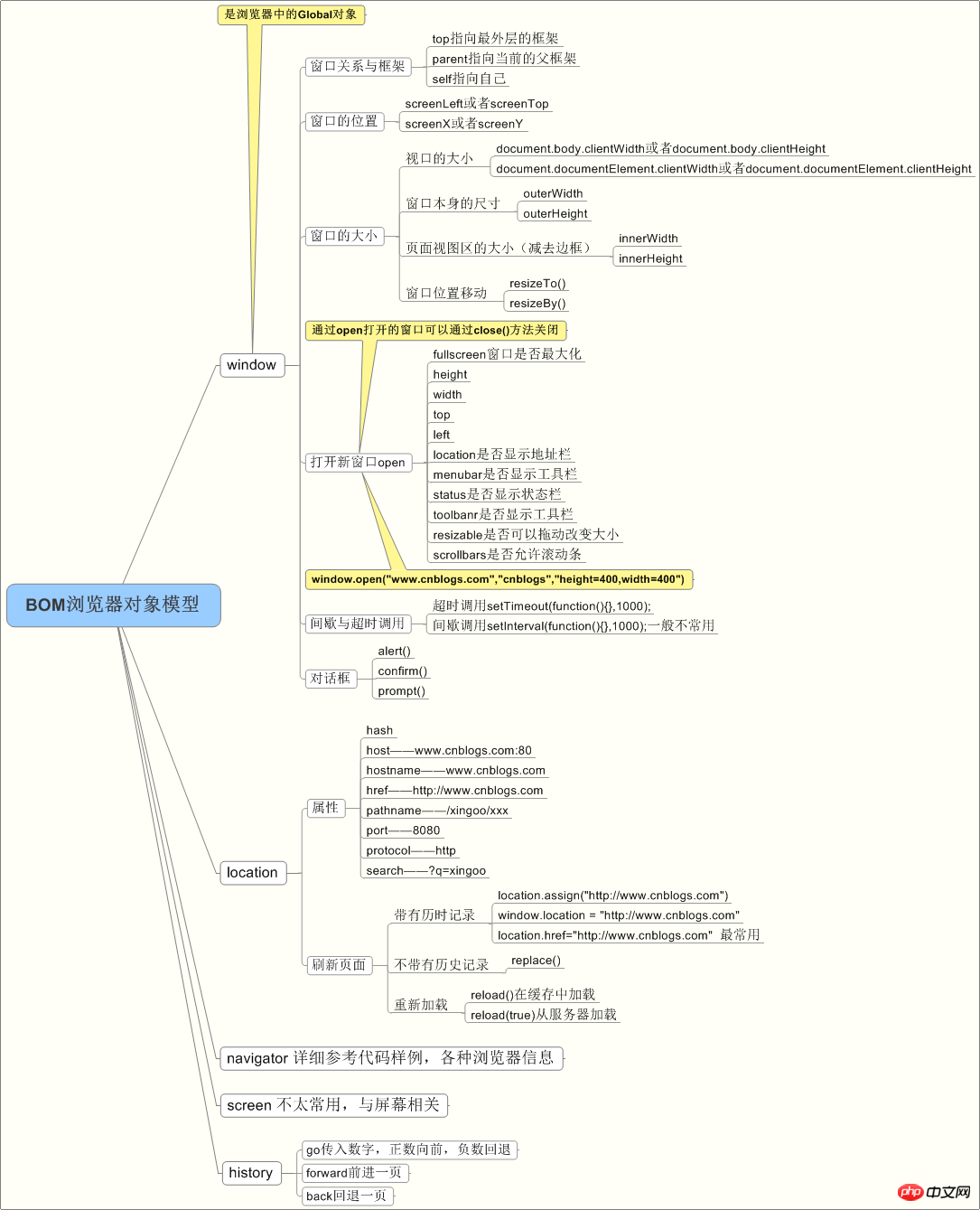
2. Mindmap zum Thema Stücklistenwissen

3. Der Hauptbrowser-Kernel Bezieht sich auf die Zu den Vertretern vor 2013 gehörten Trident (IE), Gecko (Firefox), Webkit (Safari Chrome usw.) und Presto (Opera). Im Jahr 2013 begann Google mit der Entwicklung der Blink-Engine, die nach Chrome 28 zum Einsatz kam. Opera gab seine selbst entwickelte Presto-Engine auf und stürzte sich in die Arme von Google, um die Blink-Engine zu entwickeln (360, UC, QQ, 2345 usw.) haben ebenfalls das Webkit aufgegeben und sich für Blink entschieden.
Der Kernel des mobilen Browsers bezieht sich hauptsächlich auf den Kernel des integrierten Browsers des Systems.
Zu den derzeit häufig verwendeten Kerneln in Browsern für mobile Geräte gehören Webkit, Blink, Trident, Gecko usw. Unter ihnen verwenden Apple iOS-Plattformen wie iPhone und iPad hauptsächlich WebKit. Der Browserkernel des Android-Systems vor Android 4.4 ist WebKit , und Android4 .4 Der Systembrowser wird auf Chromium umgestellt, der Kernel ist Blink, ein Zweig von Webkit, und der Systembrowserkernel von Windows Phone 8 ist Trident.
4. Stücklistenobjekte
Häufig verwendete Stücklistenobjekte sind: Fensterobjekt, Standortobjekt, Navigatorobjekt, Bildschirmobjekt, Verlaufsobjekt
1), Fensterobjekt: Stückliste Das Kernobjekt ist das Fenster, das eine Instanz des Browsers darstellt. Im Browser hat das Fensterobjekt eine Doppelrolle. Es ist nicht nur eine Schnittstelle für den Zugriff auf das Browserfenster über Javascript, sondern auch ein durch ECMAScript angegebenes globales Objekt.
- Alle globalen JavaScript-Objekte, -Funktionen und -Variablen werden automatisch Mitglieder des Fensterobjekts.
- Globale Variablen sind Eigenschaften des Fensterobjekts.
- Globale Funktionen sind Methoden des Fensterobjekts.
- Zu den allgemeinen Methoden des Fensterobjekts gehören die Methoden der Popup-Klasse
. Fenster auslassen
alert('prompt information')
confirm("confirmation information")prompt("pop-up input box")
open("url address", "opened ") Modus (kann -self oder -black sein)", "die Größe des neuen Fensters") Hinweis: Wenn die URL leer ist, wird standardmäßig eine leere Seite geöffnet. Wenn die Öffnungsmethode leer ist, wird die Seite geöffnet standardmäßig in einem neuen Fenster geöffnet werden. Der Rückgabewert ist: Gibt das Fensterobjekt des neu geöffneten Fensters zurück
close() Schließt die aktuelle Webseite. Hinweis: Es liegen Kompatibilitätsprobleme vor: FF: Es ist verboten, den Code festzulegen, der den Browser schließt Aktuelles Fenster
Timer, löschen Sie den Timer.
setTimeout(function, time) Nur einmal ausführen
setInterval(function, time) Unendlich ausführen
clearTimeout/clearInterval(timer name) Timer löschen
2), Standortobjekt
window.location-Objekt: Wird verwendet, um die Adresse (URL) der aktuellen Seite abzurufen und den Browser auf eine neue Seite umzuleiten. Sie können schreiben, ohne das Fensterpräfix zu verwenden.
hash gibt die Zeichenfolge nach dem #-Zeichen zurück, die den Hash nicht enthält, andernfalls wird eine leere Zeichenfolge zurückgegeben.
Host gibt den Servernamen und die Portnummer zurück.Pfadname gibt den Verzeichnis- und Dateinamen zurück. /project/test.html
Suchergebnisse? Alle Werte nach der Zahl.port gibt die angegebene Portnummer in der URL zurück. Wenn die URL die Portnummer nicht enthält, wird eine leere Zeichenfolge zurückgegeben.
portocol gibt das von der Seite verwendete Protokoll zurück. http: oder https:
3), Navigator-Objekt
Das window.navigator-Objekt enthält Informationen über den Browser des Besuchers. Sie können schreiben, ohne das Fensterpräfix zu verwenden.
navigator.appName: Browsername; navigator.sprache: vom Browser festgelegte Sprache; navigator.userAgent: vom Browser festgelegte Zeichenfolge; .
userAgent ist das am häufigsten verwendete Attribut und wird zur Vervollständigung der Browserbeurteilung verwendet.
4), Bildschirmobjekt
Das window.screen-Objekt enthält Informationen über den Bildschirm des Benutzers.
Die screen.availWidth-Eigenschaft gibt die Breite des Besucherbildschirms in Pixel zurück, abzüglich Schnittstellenfunktionen wie der Fenster-Taskleiste.
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");五、窗口尺寸与大小
可视区尺寸:
document.documentElement.clientWidth document.documentElement.clientHeight
滚动条滚动距离:
document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
六、系统对话框
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script><script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script><script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:
要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} </script>相关推荐:
Das obige ist der detaillierte Inhalt vonSo bedienen Sie Stücklisten in js richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tutorial zur PyCharm-Nutzung: Führt Sie ausführlich durch die Ausführung des Vorgangs
Feb 26, 2024 pm 05:51 PM
Tutorial zur PyCharm-Nutzung: Führt Sie ausführlich durch die Ausführung des Vorgangs
Feb 26, 2024 pm 05:51 PM
PyCharm ist eine sehr beliebte integrierte Entwicklungsumgebung (IDE) für Python. Sie bietet eine Fülle von Funktionen und Tools, um die Python-Entwicklung effizienter und komfortabler zu gestalten. Dieser Artikel führt Sie in die grundlegenden Betriebsmethoden von PyCharm ein und stellt spezifische Codebeispiele bereit, um den Lesern einen schnellen Einstieg zu erleichtern und sich mit der Bedienung des Tools vertraut zu machen. 1. Laden Sie PyCharm herunter und installieren Sie es. Zuerst müssen wir zur offiziellen Website von PyCharm gehen (https://www.jetbrains.com/pyc).
 Was ist Sudo und warum ist es wichtig?
Feb 21, 2024 pm 07:01 PM
Was ist Sudo und warum ist es wichtig?
Feb 21, 2024 pm 07:01 PM
sudo (Superuser-Ausführung) ist ein Schlüsselbefehl in Linux- und Unix-Systemen, der es normalen Benutzern ermöglicht, bestimmte Befehle mit Root-Rechten auszuführen. Die Funktion von sudo spiegelt sich hauptsächlich in den folgenden Aspekten wider: Bereitstellung von Berechtigungskontrolle: sudo erreicht eine strikte Kontrolle über Systemressourcen und sensible Vorgänge, indem es Benutzern erlaubt, vorübergehend Superuser-Berechtigungen zu erhalten. Normale Benutzer können über sudo bei Bedarf nur vorübergehende Berechtigungen erhalten und müssen sich nicht ständig als Superuser anmelden. Verbesserte Sicherheit: Durch die Verwendung von sudo können Sie die Verwendung des Root-Kontos bei Routinevorgängen vermeiden. Die Verwendung des Root-Kontos für alle Vorgänge kann zu unerwarteten Systemschäden führen, da für jeden fehlerhaften oder nachlässigen Vorgang die vollen Berechtigungen gewährt werden. Und
 Schritte und Vorsichtsmaßnahmen für die Linux-Bereitstellung
Mar 14, 2024 pm 03:03 PM
Schritte und Vorsichtsmaßnahmen für die Linux-Bereitstellung
Mar 14, 2024 pm 03:03 PM
Betriebsschritte und Vorsichtsmaßnahmen für LinuxDeploy LinuxDeploy ist ein leistungsstarkes Tool, mit dem Benutzer schnell verschiedene Linux-Distributionen auf Android-Geräten bereitstellen können, sodass Benutzer ein vollständiges Linux-System auf ihren Mobilgeräten erleben können. In diesem Artikel werden die Betriebsschritte und Vorsichtsmaßnahmen von LinuxDeploy ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, dieses Tool besser zu nutzen. Arbeitsschritte: LinuxDeploy installieren: Zuerst installieren
 Was tun, wenn Sie vergessen, F2 für das Win10-Startkennwort zu drücken?
Feb 28, 2024 am 08:31 AM
Was tun, wenn Sie vergessen, F2 für das Win10-Startkennwort zu drücken?
Feb 28, 2024 am 08:31 AM
Vermutlich haben viele Benutzer zu Hause mehrere ungenutzte Computer und haben das Einschaltpasswort völlig vergessen, weil sie längere Zeit nicht benutzt wurden. Sie möchten also wissen, was zu tun ist, wenn sie das Passwort vergessen? Dann lasst uns gemeinsam einen Blick darauf werfen. Was tun, wenn Sie vergessen, F2 für das Win10-Startkennwort zu drücken? 1. Drücken Sie den Netzschalter des Computers und drücken Sie dann beim Booten F2 (verschiedene Computermarken haben unterschiedliche Tasten zum Aufrufen des BIOS). 2. Suchen Sie in der BIOS-Schnittstelle nach der Sicherheitsoption (der Speicherort kann je nach Computermarke unterschiedlich sein). Normalerweise im Einstellungsmenü oben. 3. Suchen Sie dann die Option „SupervisorPassword“ und klicken Sie darauf. 4. Zu diesem Zeitpunkt kann der Benutzer sein Passwort sehen und gleichzeitig die Option „Aktiviert“ daneben finden und auf „Dis“ umstellen.
 Huawei Mate60 Pro Screenshot-Bedienschritte teilen
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro Screenshot-Bedienschritte teilen
Mar 23, 2024 am 11:15 AM
Mit der Beliebtheit von Smartphones ist die Screenshot-Funktion zu einer der wesentlichen Fähigkeiten für die tägliche Nutzung von Mobiltelefonen geworden. Als eines der Flaggschiff-Handys von Huawei hat die Screenshot-Funktion des Huawei Mate60Pro natürlich große Aufmerksamkeit bei den Nutzern auf sich gezogen. Heute werden wir die Screenshot-Bedienungsschritte des Huawei Mate60Pro-Mobiltelefons teilen, damit jeder bequemer Screenshots machen kann. Erstens bietet das Huawei Mate60Pro-Mobiltelefon eine Vielzahl von Screenshot-Methoden, und Sie können die Methode auswählen, die Ihren persönlichen Gewohnheiten entspricht. Im Folgenden finden Sie eine detaillierte Einführung in mehrere häufig verwendete Abfangfunktionen:
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 PHP PDO-Tutorial: Ein Leitfaden für Fortgeschrittene von den Grundlagen bis zur Beherrschung
Feb 19, 2024 pm 06:30 PM
PHP PDO-Tutorial: Ein Leitfaden für Fortgeschrittene von den Grundlagen bis zur Beherrschung
Feb 19, 2024 pm 06:30 PM
1. Einführung in PDO PDO ist eine Erweiterungsbibliothek von PHP, die eine objektorientierte Möglichkeit zum Betrieb der Datenbank bietet. PDO unterstützt eine Vielzahl von Datenbanken, einschließlich MySQL, Postgresql, Oracle, SQLServer usw. PDO ermöglicht Entwicklern die Verwendung einer einheitlichen API zum Betrieb verschiedener Datenbanken, wodurch Entwickler problemlos zwischen verschiedenen Datenbanken wechseln können. 2. PDO stellt eine Verbindung zur Datenbank her. Um PDO zum Herstellen einer Verbindung zur Datenbank zu verwenden, müssen Sie zunächst ein PDO-Objekt erstellen. Der Konstruktor des PDO-Objekts erhält drei Parameter: Datenbanktyp, Hostname, Datenbankbenutzername und Passwort. Der folgende Code erstellt beispielsweise ein Objekt, das eine Verbindung zu einer MySQL-Datenbank herstellt: $dsn="mysq
 PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Operation: Eine praktische Methode zum effektiven Entfernen von Leerzeichen Bei der PHP-Entwicklung kommt es häufig vor, dass Sie Leerzeichen aus einem String entfernen müssen. Das Entfernen von Leerzeichen kann die Zeichenfolge sauberer machen und die nachfolgende Datenverarbeitung und -anzeige erleichtern. In diesem Artikel werden mehrere effektive und praktische Methoden zum Entfernen von Leerzeichen vorgestellt und spezifische Codebeispiele angehängt. Methode 1: Verwenden Sie die in PHP integrierte Funktion trim(). Die in PHP integrierte Funktion trim() kann Leerzeichen an beiden Enden der Zeichenfolge entfernen (einschließlich Leerzeichen, Tabulatoren, Zeilenumbrüche usw.), was sehr praktisch und einfach ist benutzen.




