
In JS gibt es zwei Ketten, die Scope-Kette und die Prototypenkette. Die Scope-Kette ist relativ einfach zu verstehen, aber die Prototypenkette ist relativ kompliziert. Heute werden wir ausführlich über diese komplexe Prototypenkette und den Prototypen sprechen 🎜>Erbt. Kommen wir gleich zur Sache!
Scope-Kette
Scope-Kette ist relativ einfach zu verstehen, zwei Punkte 1. Funktion begrenzt den Variablenbereich. Das Das heißt, in 2. Verwenden von Variablen in JavaScript, JavaScript-Interpreter Zuerst suchenÜberprüfen Sie im aktuellen Bereich, ob die Variable definiert ist. Wenn nicht, wird empfohlen, die Variable während der eigentlichen Entwicklung in der übergeordneten Domäne zu suchen um alle Variablen am Anfang zu schreiben, also die Variablen am Anfang der Funktion zu definieren.Dann werfen wir einen Blick auf die Prototypenkette
Prototypenkette
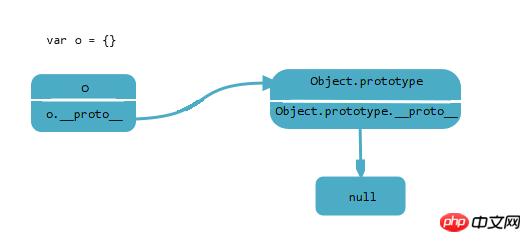
In Javascript hat jedes
Objekt o das Proto -Attribut (Dieses Attribut wird unter IE9 nicht verfügbar gemacht) wird als Prototyp bezeichnet. Das Objekt o kann übergeben werden, um die Attribute des Prototyps zu lesen, aber beim Schreiben werden die Attribute nicht geändert auf dem Prototyp, aber fügen Sie es direkt zum Objekt o hinzu.Natürlich ist der Prototyp auch ein Objekt, und der Prototyp hat auch das Proto-Attribut. Die Nachkommen sind endlos~~~
Ist es so? wirklich endlos? Natürlich nicht!
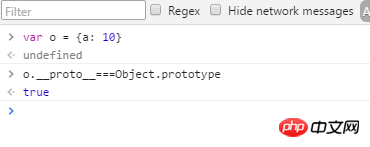
var obj = {a: 'pawn'};Das Obige deklariert ein Objekt obj durch den Objektliteralwert und hat das Attribut a .

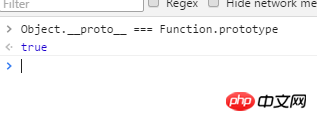
Da o.proto === Object.prototype ist, kann diese Methode als äquivalent zu
var obj = new Object({a: 10});
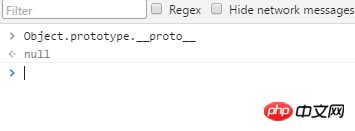
Okay, es erbt von null, Wan Jian kehrt zum Clan zurück.
Okay, jetzt haben wir die erste Unterkette der Prototypenkette gefunden Schauen wir uns die Funktion an
Schauen wir uns die Funktion an
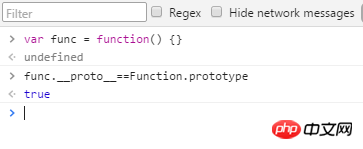
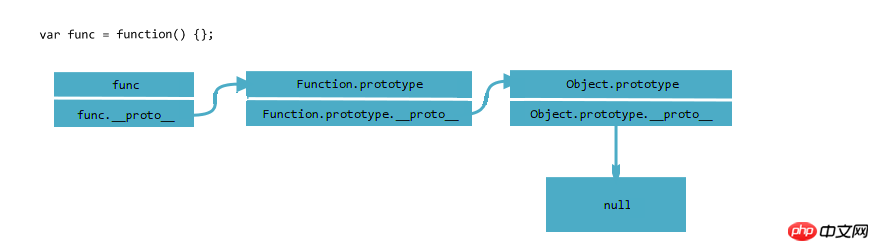
var func = function() {}Gleiches wie
 func erbt von Function.prototype, dann ist Function.prototype auch ein Objekt. Wovon erbt es?
func erbt von Function.prototype, dann ist Function.prototype auch ein Objekt. Wovon erbt es?
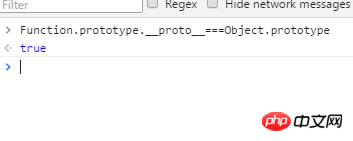
Wie Sie sehen können, erbt Function.prototype von Object .prototype, Das bringt uns zurück zur vorherigen Kette 
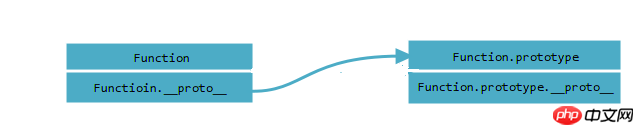
Okay, jetzt stellen wir ein Problem vor, das auch eine Funktion ist. Woher erbt die Funktion? Natürlich ist es Function.prototype , also erscheint das inzestuöseste Ding in JS, Function ist sein eigener Vater, das heißt 

Dann Object ist auch eine Funktion und natürlich Object Inherited from Function.prototype 
Okay, das sind alle Dinge in der Prototypenkette 
现在做一个总结
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
Das obige ist der detaillierte Inhalt vonScope-Kette, Prototypenkette und prototypische Vererbung in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




