Verwenden Sie Angularjs+mybatis, um ein Kommentarsystem zu erstellen
Dieses Mal bringe ich Ihnen die Angularjs+mybatis zum Erstellen eines Kommentarsystems. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von Angularjs+mybatis zum Erstellen eines Kommentarsystems? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
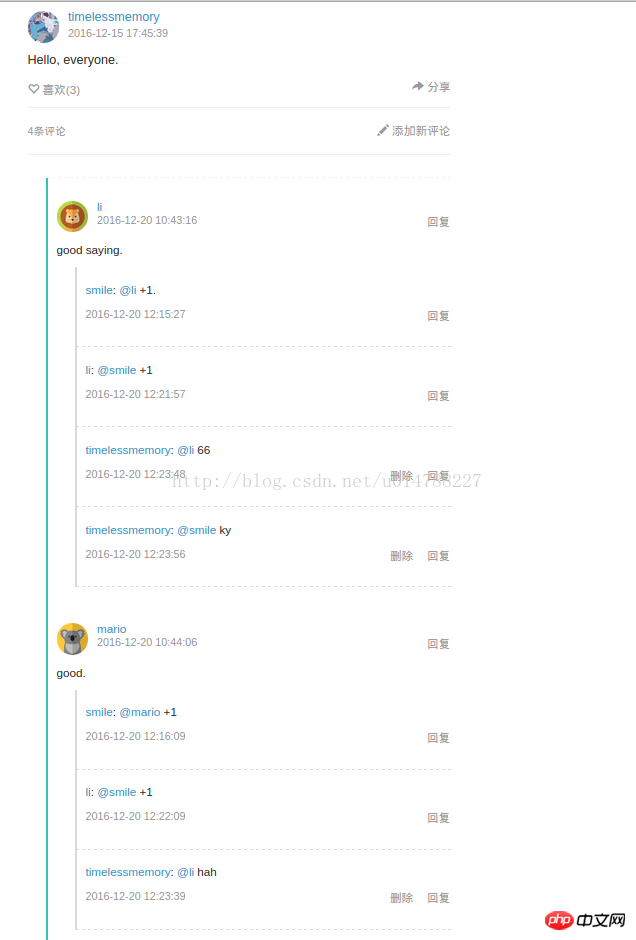
Ich wollte schon immer ein Kommentarsystem schreiben. Nachdem ich die Kommentare zu Duosuo, NetEase und Jianshu gelesen hatte, überlegte ich, welche Art von Kommentarsystem ich implementieren sollte. Der Schlüssel zum Kommentarsystem ist die Anzahl der Verschachtelungsebenen und das Design der Datenbanktabelle. Es gibt viele Verschachtelungsebenen, die Tabellenstruktur ist komplex und die Darstellung ist umständlich. Schließlich haben wir uns entschieden, einen Kommentar der zweiten Ebene zu implementieren. Das System wird von Maven erstellt und Springboot erstellt schnell die Spring-Umgebung. Das Frontend verwendet AngularJS+Bootstrap, das Backend verwendet SpringMVC+Mybatis und die Datenbank verwendet MySQL. Das Frontend fordert Hintergrund-API-Betriebskommentare an.

Datenbanktabellendesign
##说说表或者文章表
create table saying (
saying_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingContent VARCHAR(500) NOT NULL,
author VARCHAR(50) NOT NULL,
sayingAvatar VARCHAR(50) NOT NULL,
likes VARCHAR(500) NOT NULL,
createTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##一级评论表
create table firstLevelComment (
flc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
commenter VARCHAR(50) NOT NULL,
commenterAvatar VARCHAR(50) NOT NULL,
commentContent VARCHAR(500) NOT NULL,
commentTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##二级评论表
create table secondLevelComment (
slc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
flcId INT NOT NULL,
replier VARCHAR(50) NOT NULL,
toCommenter VARCHAR(50) NOT NULL,
replyContent VARCHAR(50) NOT NULL,
replyTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;Kommentar-Mapper (Schlüssel) abrufen
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="personal.timeless.cms.mapper.SayingMapper" >
<resultMap id="SayingMap" type="saying" >
<id column="saying_id" property="id" jdbcType="INTEGER" />
<result column="sayingContent" property="sayingContent" jdbcType="INTEGER" />
<result column="author" property="author" jdbcType="VARCHAR" />
<result column="sayingAvatar" property="avatar" jdbcType="VARCHAR" />
<result column="likes" property="likes" jdbcType="VARCHAR" />
<result column="createTime" property="createTime" jdbcType="TIMESTAMP" />
<collection property="flcs" ofType="firstLevelComment" column="sayingId">
<id column="flc_id" property="id" jdbcType="INTEGER" />
<result column="sayingId" property="sayingId" jdbcType="INTEGER" />
<result column="commenter" property="commenter"/>
<result column="commenterAvatar" property="avatar"/>
<result column="commentContent" property="commentContent"/>
<result column="commentTime" property="commentTime" jdbcType="TIMESTAMP" />
<collection property="slcs" ofType="secondLevelComment" column="flcId">
<id column="slc_id" property="id" jdbcType="INTEGER" />
<result column="flcId" property="flcId" jdbcType="INTEGER" />
<result column="replier" property="replier"/>
<result column="toCommenter" property="toCommenter"/>
<result column="replyContent" property="replyContent"/>
<result column="replyTime" property="replyTime" jdbcType="TIMESTAMP" />
</collection>
</collection>
</resultMap>
<select id="selectOneById" resultMap="SayingMap" parameterType="int" >
select * from
(select * from saying s left join firstLevelComment fc on s.saying_id=fc.sayingId where s.saying_id=#{id}) tmp left join secondLevelComment sc
on tmp.flc_id = sc.flcId
</select>
<select id="updateLikesById">
update saying set likes = #{likes} where saying_id = #{id}
</select>
</mapper>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Verwandte Lektüre:
Zusammenfassung der Verwendung von Pixi.js
So führen Sie ExecJs-Anweisungen in Python aus
So erstellen Sie eine TabBar für die untere Navigation auf der Vue-Startseite
Verwenden von Video.js zur Implementierung der H5-Liveübertragungsschnittstelle
Das obige ist der detaillierte Inhalt vonVerwenden Sie Angularjs+mybatis, um ein Kommentarsystem zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 CUDAs universelle Matrixmultiplikation: vom Einstieg bis zur Kompetenz!
Mar 25, 2024 pm 12:30 PM
CUDAs universelle Matrixmultiplikation: vom Einstieg bis zur Kompetenz!
Mar 25, 2024 pm 12:30 PM
Die allgemeine Matrixmultiplikation (GEMM) ist ein wesentlicher Bestandteil vieler Anwendungen und Algorithmen und außerdem einer der wichtigen Indikatoren zur Bewertung der Leistung der Computerhardware. Eingehende Forschung und Optimierung der Implementierung von GEMM können uns helfen, Hochleistungsrechnen und die Beziehung zwischen Software- und Hardwaresystemen besser zu verstehen. In der Informatik kann eine effektive Optimierung von GEMM die Rechengeschwindigkeit erhöhen und Ressourcen einsparen, was für die Verbesserung der Gesamtleistung eines Computersystems von entscheidender Bedeutung ist. Ein tiefgreifendes Verständnis des Funktionsprinzips und der Optimierungsmethode von GEMM wird uns helfen, das Potenzial moderner Computerhardware besser zu nutzen und effizientere Lösungen für verschiedene komplexe Computeraufgaben bereitzustellen. Durch Optimierung der Leistung von GEMM
 Das intelligente Fahrsystem Qiankun ADS3.0 von Huawei wird im August auf den Markt kommen und erstmals auf dem Xiangjie S9 eingeführt
Jul 30, 2024 pm 02:17 PM
Das intelligente Fahrsystem Qiankun ADS3.0 von Huawei wird im August auf den Markt kommen und erstmals auf dem Xiangjie S9 eingeführt
Jul 30, 2024 pm 02:17 PM
Am 29. Juli nahm Yu Chengdong, Huawei-Geschäftsführer, Vorsitzender von Terminal BG und Vorsitzender von Smart Car Solutions BU, an der Übergabezeremonie des 400.000sten Neuwagens von AITO Wenjie teil, hielt eine Rede und kündigte an, dass die Modelle der Wenjie-Serie dies tun werden Dieses Jahr auf den Markt kommen Im August wurde die Huawei Qiankun ADS 3.0-Version auf den Markt gebracht und es ist geplant, die Upgrades sukzessive von August bis September voranzutreiben. Das Xiangjie S9, das am 6. August auf den Markt kommt, wird erstmals mit dem intelligenten Fahrsystem ADS3.0 von Huawei ausgestattet sein. Mit Hilfe von Lidar wird Huawei Qiankun ADS3.0 seine intelligenten Fahrfähigkeiten erheblich verbessern, über integrierte End-to-End-Funktionen verfügen und eine neue End-to-End-Architektur von GOD (allgemeine Hinderniserkennung)/PDP (prädiktiv) einführen Entscheidungsfindung und Kontrolle), Bereitstellung der NCA-Funktion für intelligentes Fahren von Parkplatz zu Parkplatz und Aktualisierung von CAS3.0
 Immer neu! Upgrade der Huawei Mate60-Serie auf HarmonyOS 4.2: KI-Cloud-Erweiterung, Xiaoyi-Dialekt ist so einfach zu bedienen
Jun 02, 2024 pm 02:58 PM
Immer neu! Upgrade der Huawei Mate60-Serie auf HarmonyOS 4.2: KI-Cloud-Erweiterung, Xiaoyi-Dialekt ist so einfach zu bedienen
Jun 02, 2024 pm 02:58 PM
Am 11. April kündigte Huawei erstmals offiziell den 100-Maschinen-Upgradeplan für HarmonyOS 4.2 an. Dieses Mal werden mehr als 180 Geräte an dem Upgrade teilnehmen, darunter Mobiltelefone, Tablets, Uhren, Kopfhörer, Smart-Screens und andere Geräte. Im vergangenen Monat haben mit dem stetigen Fortschritt des HarmonyOS4.2-Upgradeplans für 100 Maschinen auch viele beliebte Modelle, darunter Huawei Pocket2, Huawei MateX5-Serie, Nova12-Serie, Huawei Pura-Serie usw., mit der Aktualisierung und Anpassung begonnen, was bedeutet, dass dass es mehr Benutzer von Huawei-Modellen geben wird, die das gemeinsame und oft neue Erlebnis von HarmonyOS genießen können. Den Rückmeldungen der Benutzer zufolge hat sich das Erlebnis der Modelle der Huawei Mate60-Serie nach dem Upgrade von HarmonyOS4.2 in allen Aspekten verbessert. Vor allem Huawei M
 Welche Version des Apple 16-Systems ist die beste?
Mar 08, 2024 pm 05:16 PM
Welche Version des Apple 16-Systems ist die beste?
Mar 08, 2024 pm 05:16 PM
Die beste Version des Apple 16-Systems ist iOS16.1.4. Die beste Version des iOS16-Systems kann von Person zu Person unterschiedlich sein. Die Ergänzungen und Verbesserungen im täglichen Nutzungserlebnis wurden auch von vielen Benutzern gelobt. Welche Version des Apple 16-Systems ist die beste? Antwort: iOS16.1.4 Die beste Version des iOS 16-Systems kann von Person zu Person unterschiedlich sein. Öffentlichen Informationen zufolge gilt iOS16, das 2022 auf den Markt kam, als eine sehr stabile und leistungsstarke Version, und die Benutzer sind mit dem Gesamterlebnis recht zufrieden. Darüber hinaus wurden die neuen Funktionen und Verbesserungen des täglichen Nutzungserlebnisses in iOS16 von vielen Benutzern gut angenommen. Insbesondere in Bezug auf die aktualisierte Akkulaufzeit, Signalleistung und Heizungssteuerung war das Feedback der Benutzer relativ positiv. Betrachtet man jedoch das iPhone14
 Welche Computer-Betriebssysteme gibt es?
Jan 12, 2024 pm 03:12 PM
Welche Computer-Betriebssysteme gibt es?
Jan 12, 2024 pm 03:12 PM
Ein Computerbetriebssystem ist ein System zur Verwaltung von Computerhardware und -software. Es ist auch ein Betriebssystemprogramm, das auf allen Softwaresystemen basiert. Welche Computersysteme gibt es also? Im Folgenden erklärt Ihnen der Herausgeber, was Computer-Betriebssysteme sind. Das sogenannte Betriebssystem dient der Verwaltung von Computerhardware und Softwareprogrammen. Sämtliche Software wird auf Basis von Betriebssystemprogrammen entwickelt. Tatsächlich gibt es viele Arten von Betriebssystemen, darunter solche für den industriellen Einsatz, den kommerziellen Einsatz und den persönlichen Gebrauch, die ein breites Anwendungsspektrum abdecken. Im Folgenden erklärt Ihnen der Herausgeber, was Computer-Betriebssysteme sind. Welche Computer-Betriebssysteme sind Windows-Systeme? Das Windows-System ist ein Betriebssystem, das von der Microsoft Corporation in den Vereinigten Staaten entwickelt wurde. als die meisten
 Unterschiede und Gemeinsamkeiten von cmd-Befehlen in Linux- und Windows-Systemen
Mar 15, 2024 am 08:12 AM
Unterschiede und Gemeinsamkeiten von cmd-Befehlen in Linux- und Windows-Systemen
Mar 15, 2024 am 08:12 AM
Linux und Windows sind zwei gängige Betriebssysteme, die das Open-Source-Linux-System bzw. das kommerzielle Windows-System darstellen. In beiden Betriebssystemen gibt es eine Befehlszeilenschnittstelle, über die Benutzer mit dem Betriebssystem interagieren können. In Linux-Systemen verwenden Benutzer die Shell-Befehlszeile, während Benutzer in Windows-Systemen die cmd-Befehlszeile verwenden. Die Shell-Befehlszeile im Linux-System ist ein sehr leistungsfähiges Tool, das fast alle Systemverwaltungsaufgaben erledigen kann.
 Ausführliche Erklärung zum Ändern des Systemdatums in der Oracle-Datenbank
Mar 09, 2024 am 10:21 AM
Ausführliche Erklärung zum Ändern des Systemdatums in der Oracle-Datenbank
Mar 09, 2024 am 10:21 AM
Ausführliche Erläuterung der Methode zum Ändern des Systemdatums in der Oracle-Datenbank. In der Oracle-Datenbank umfasst die Methode zum Ändern des Systemdatums hauptsächlich das Ändern des Parameters NLS_DATE_FORMAT und die Verwendung der Funktion SYSDATE. In diesem Artikel werden diese beiden Methoden und ihre spezifischen Codebeispiele ausführlich vorgestellt, um den Lesern zu helfen, den Vorgang zum Ändern des Systemdatums in der Oracle-Datenbank besser zu verstehen und zu beherrschen. 1. Ändern Sie die NLS_DATE_FORMAT-Parametermethode. NLS_DATE_FORMAT sind Oracle-Daten
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest






